
Komponentenbeschreibung anzeigen:
AnsichtContainer
Wie DIV im HTML-Code kann es andere Komponenten umschließen oder in andere Komponenten eingebunden werden. Die Nutzung ist relativ kostenlos und hat keine feste Struktur.
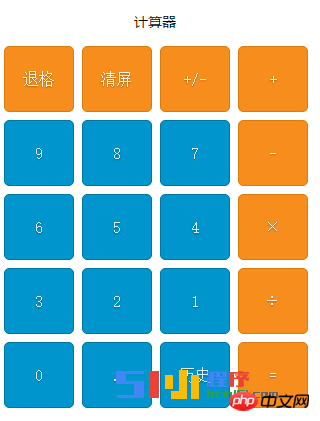
Komponentenverwendung anzeigen:

wxml Code des Beispielprojekts:
<view class="btnGroup">
<view class="item orange" >退格</view>
<view class="item orange" >清屏</view>
<view class="item orange" >+/-</view>
<view class="item orange" >+</view>
</view>
<view class="btnGroup">
<view class="item blue" >9</view>
<view class="item blue" >8</view>
<view class="item blue" >7</view>
<view class="item orange" >-</view>
</view>
<view class="btnGroup">
<view class="item blue" >6</view>
<view class="item blue" >5</view>
<view class="item blue" >4</view>
<view class="item orange" >×</view>
</view>
<view class="btnGroup">
<view class="item blue" >3</view>
<view class="item blue" >2</view>
<view class="item blue" >1</view>
<view class="item orange" >÷</view>
</view>
<view class="btnGroup">
<view class="item blue" >0</view>
<view class="item blue" >.</view>
<view class="item blue" >历史</view>
<view class="item orange" >=</view>
</view>Beispielprojekt The WXSS Code:
.btnGroup{
display:flex;
flex-direction:row;
}
.orange{
color: #fef4e9;
border: solid 1px #da7c0c;
background: #f78d1d;
}
.blue{
color: #d9eef7;
border: solid 1px #0076a3;
background: #0095cd;
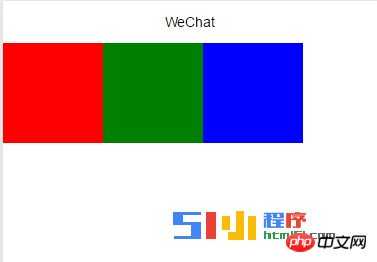
}Rendering des Ansichtsstils Flex-Richtung: Zeile:

WXML-Code lautet wie folgt
<view class="flex-wrp">
<view class="flex-item red" ></view>
<view class="flex-item green" ></view>
<view class="flex-item blue" ></view>
</view>Der WXSS-Code lautet wie folgt:
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
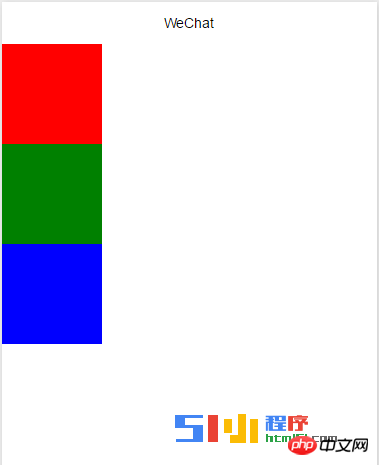
}Rendering der Ansichtsstil-Flexrichtung: Spalte:

Das WXML Der Code lautet wie folgt:
<view class="flex-wrp column">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>Der WXSS-Code lautet wie folgt:
.column{
flex-direction:column;
}
.flex-item{
width: 100px;
height: 100px;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
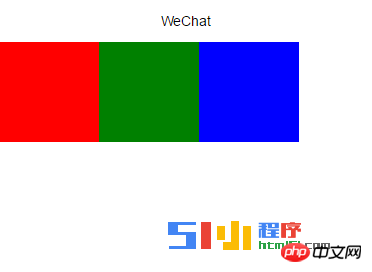
}View style justify-content: Rendering von Flex-Start:

WXML-Code lautet wie folgt:
<view class="flex-wrp flex-start">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>WXSS-Code lautet wie folgt:
.flex-start{
flex-direction:row;
justify-content: flex-start;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}Ansichtsstil justify-content : flex-end Rendering:

WXML-Code lautet wie folgt:
<view class="flex-wrp flex-end">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>WXSS-Code lautet wie folgt:
.flex-end{
flex-direction:row;
justify-content: flex-end;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
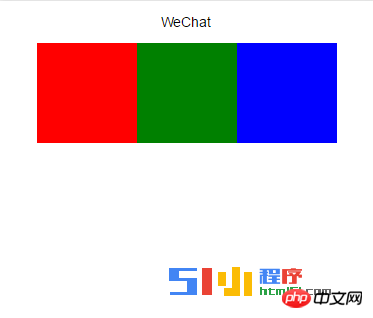
}Ansichtsstil justify-content: Die Darstellung der Mitte:

Der WXML-Code lautet wie folgt:
<view class="flex-wrp justify-content-center">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>Der Der WXSS-Code lautet wie folgt:
.justify-content-center{
flex-direction:row;
justify-content: center;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
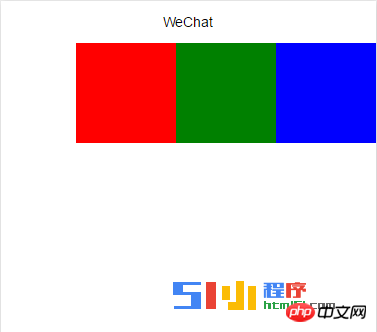
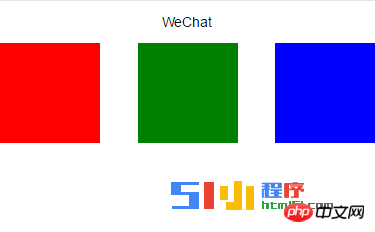
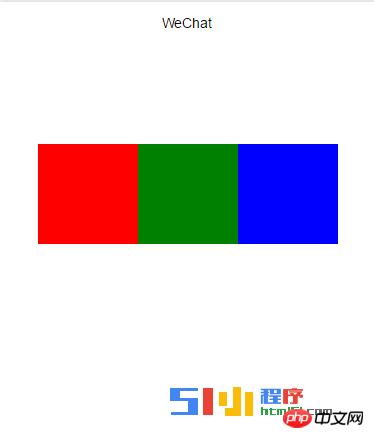
}Ansichtsstil rechtfertigen – Die Darstellung des Inhalts: Leerzeichen zwischen:
 '
'
Der WXML-Code lautet wie folgt:
<view class="flex-wrp space-between"> <view class="flex-item" style="background: red"></view> <view class="flex-item" style="background: green"></view> <view class="flex-item" style="background: blue"></view> </view>
WXSS-Code lautet wie folgt:
.space-between{
flex-direction:row;
justify-content: space-between;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
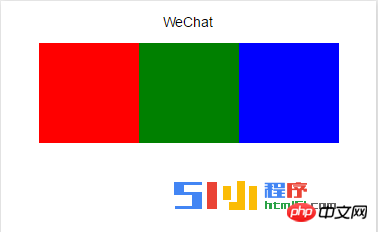
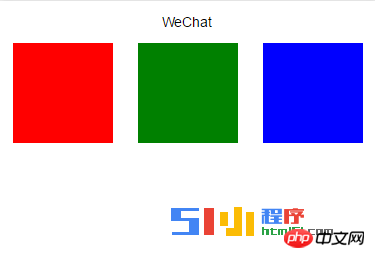
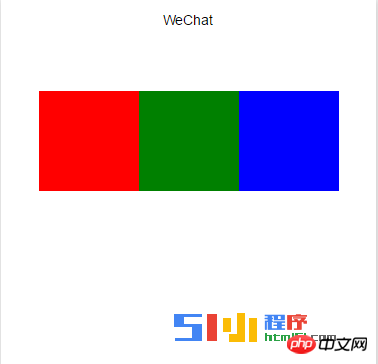
}Rendering des Ansichtsstils justify-content: space-around:

WXML-Code lautet wie folgt:
<view class="flex-wrp space-around">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>WXSS-Code lautet wie folgt:
.space-around{
flex-direction:row;
justify-content: space-around;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}Ansichtsstil align-items: Flex-End-Rendering:

WXML-Code lautet wie folgt:
<view class="flex-wrp align-items-flex-end">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>WXSS-Code lautet wie folgt:
.align-items-flex-end{
height: 200px;
flex-direction:row;
justify-content: center;
align-items: flex-end;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}Rendering des Ansichtsstils align-items: center:

WXML-Code lautet wie folgt:
<view class="flex-wrp align-items-center">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>WXSS-Code wie folgt:
.align-items-center{
height: 200px;
flex-direction:row;
justify-content: center;
align-items: center;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}Rendering des Ansichtsstils align-items: flex -start:

Der WXML-Code lautet wie folgt:
<view class="flex-wrp align-items-flex-start">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>WXSS-Code lautet wie folgt:
.align-items-flex-start{
height: 200px;
flex-direction:row;
justify-content: center;
align-items: flex-start;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}Main Attribute:
Anordnung (Flex-Richtung), verwendet für wxss

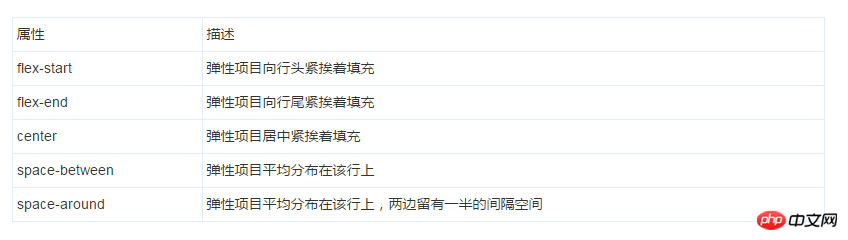
Flexible Ausrichtung des Elementinhalts (justify-content), verwendet für wxss

Die Ausrichtung des Elements auf der inneren Achse von der Container (align-items), für wxss

Das obige ist der detaillierte Inhalt vonWeChat Mini-Programm: Interpretation und Analyse der Ansichtskomponente (Ansichtscontainer).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie phpmyadmin auf Chinesisch
So ändern Sie phpmyadmin auf Chinesisch
 Was ist der Unterschied zwischen JD International Self-Operated und JD Self-Operated?
Was ist der Unterschied zwischen JD International Self-Operated und JD Self-Operated?
 Was ist ein Browser-Plugin?
Was ist ein Browser-Plugin?
 So erstatten Sie den von Douyin aufgeladenen Doucoin zurück
So erstatten Sie den von Douyin aufgeladenen Doucoin zurück
 So öffnen Sie eine GFF-Datei
So öffnen Sie eine GFF-Datei
 So implementieren Sie Farbschriftarten in CSS
So implementieren Sie Farbschriftarten in CSS
 Was ist NodeJS?
Was ist NodeJS?
 Verwendung von Oracle-Einsätzen
Verwendung von Oracle-Einsätzen




