
Wenn wir das WeChat-Applet lernen, sollten wir auf Situationen stoßen, in denen wir warten müssen, bis Bilder oder Animationen geladen werden. Wie sollten wir diesen Wartebildschirm programmieren? Heute werden wir so ein kleines Tutorial schreiben.
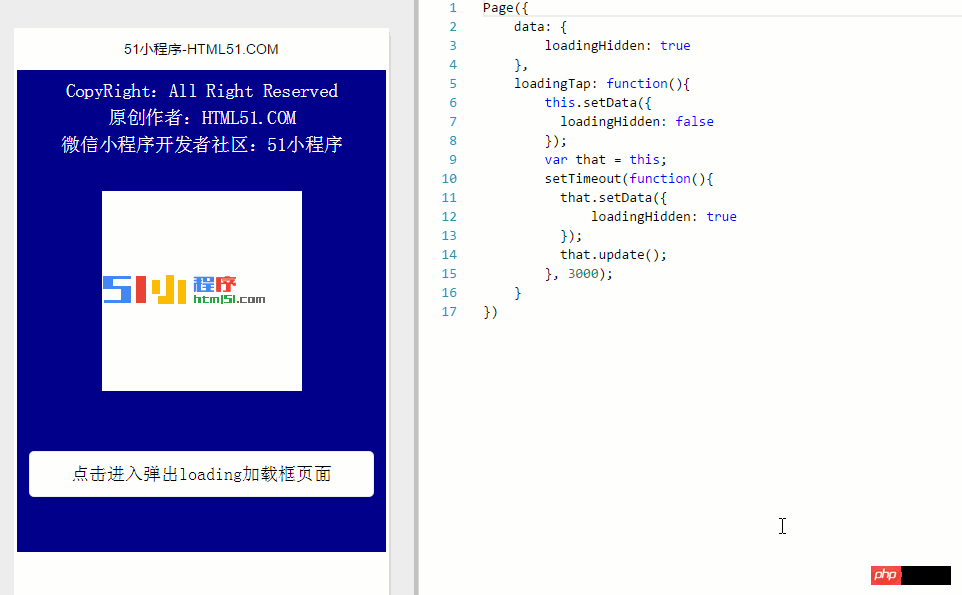
Sehen wir uns zuerst die Darstellungen an:

Wichtiger Code
1. Startseitencode:
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:HTML51.COM</view>
<view class="copyright_item">微信小程序开发者社区:51小程序</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入弹出loading加载框页面</button></view>
</view>2..js-Code
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})Seitencode wird geladen
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>Das obige ist der detaillierte Inhalt vonDie WeChat-Applet-Entwicklung verwendet eine Ladekomponente, um die Ladeanimationsmethode anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 So verwenden Sie Excel-Makros
So verwenden Sie Excel-Makros
 Was ist die Serververwaltungssoftware?
Was ist die Serververwaltungssoftware?
 So aktualisieren Sie den Grafikkartentreiber
So aktualisieren Sie den Grafikkartentreiber
 Was soll ich tun, wenn die sekundäre Webseite nicht geöffnet werden kann?
Was soll ich tun, wenn die sekundäre Webseite nicht geöffnet werden kann?
 Die Rolle der Subnetzmaske
Die Rolle der Subnetzmaske
 CSS-Textfarbe festlegen
CSS-Textfarbe festlegen
 So erstellen Sie einen Enzyklopädieeintrag
So erstellen Sie einen Enzyklopädieeintrag




