
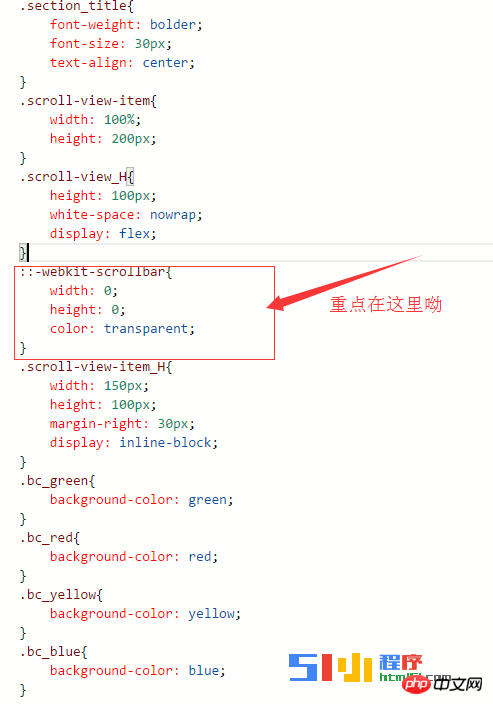
Bei der Entwicklung von Webseiten entscheiden sie sich aus Gründen der Schönheit der Seite häufig dafür, die standardmäßigen Bildlaufleisten im Bildlaufbereich zu entfernen. Eine der Möglichkeiten, die versteckte Bildlaufleiste von scroll-view im WeChat-Applet zu implementieren:
Werfen wir zunächst einen Blick auf einige der Eigenschaften von scroll-viewKomponenten

Wenn Sie vertikales Scrollen verwenden, müssen Sie
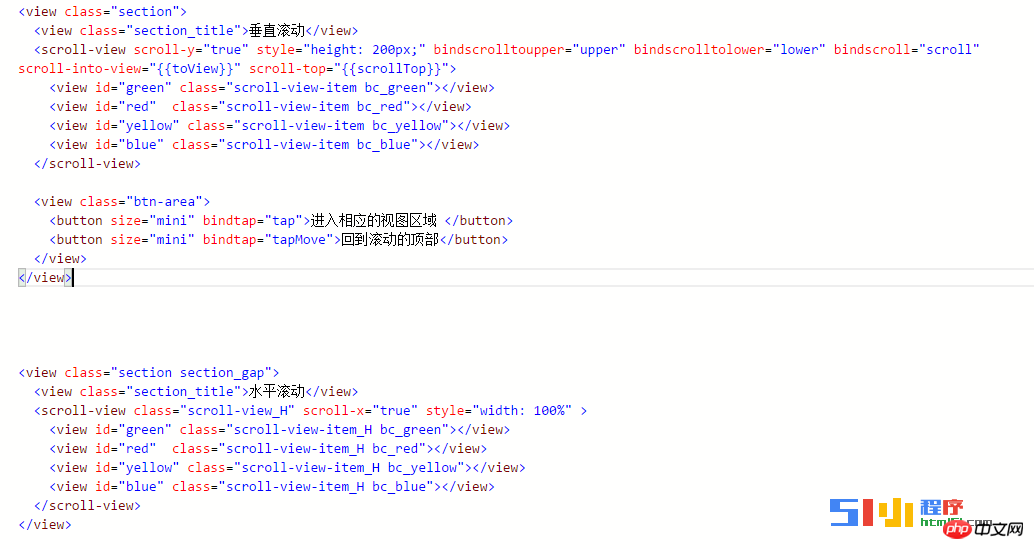
Sehen wir uns einige einfache Codebeispiele an:
<view class="section">
<view class="sectiontitle">vertical scroll</view>
<scroll-view scroll-y="true" style="height: 200px;" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}">
<view id="green" class="scroll-view-item bc_green"></view>
<view id="red" class="scroll-view-item bc_red"></view>
<view id="yellow" class="scroll-view-item bc_yellow"></view>
<view id="blue" class="scroll-view-item bc_blue"></view>
</scroll-view>
<view class="btn-area">
<button size="mini" bindtap="tap">click me to scroll into view </button>
<button size="mini" bindtap="tapMove">click me to scroll</button>
</view>
</view>
<view class="section section_gap">
<view class="sectiontitle">horizontal scroll</view>
<scroll-view class="scroll-view_H" scroll-x="true" style="width: 100%">
<view id="green" class="scroll-view-item_H bc_green"></view>
<view id="red" class="scroll-view-item_H bc_red"></view>
<view id="yellow" class="scroll-view-item_H bc_yellow"></view>
<view id="blue" class="scroll-view-item_H bc_blue"></view>
</scroll-view>
</view>var order = ['red', 'yellow', 'blue', 'green', 'red']
Page({
data: {
toView: 'red',
scrollTop: 100
},
upper: function(e) {
console.log(e)
},
lower: function(e) {
console.log(e)
},
scroll: function(e) {
console.log(e)
},
tap: function(e) {
for (var i = 0; i < order.length; ++i) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
tapMove: function(e) {
this.setData({
scrollTop: this.data.scrollTop + 10
})
}
})
scroll-view

Das Rendering ist wie folgt:

Hinweis:
(1) Textbereich, Mao, Leinwand, Videokomponente
(2) Scroll-Init-View kann nicht beim Scrollen verwendet werden -view Die -Priorität ist höher als scroll-top
(3) Das onPullDownRefresh -Ereignis kann in der Scroll-Ansicht nicht ausgelöst werden
(4) Wenn Sie pull- verwenden möchten Nach unten aktualisieren müssen Sie das Scrollen der Seite anstelle der Scroll-Ansicht verwenden, sodass Sie auch zum Anfang der Seite zurückkehren können, indem Sie auf die obere Statusleiste
Das obige ist der detaillierte Inhalt vonEinführung in die Methode zur Implementierung der Bildlaufansicht zum Ausblenden der Bildlaufleiste bei der WeChat-Applet-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




