
In diesem Artikel wird hauptsächlich die Codefreigabe des vom WeChat-Applet entwickelten großen Karussells vorgestellt, das den Tmall-Supermarkt-Lotterieeffekt imitiert. Der detaillierte Code ist hier zusammengestellt und hat einen gewissen Referenzwert.
Früher habe ich den Plattenspieler Android verwendet und hatte jetzt keine Ahnung, was ich in den Apps anderer Leute gesehen habe Gehen Sie dorthin.
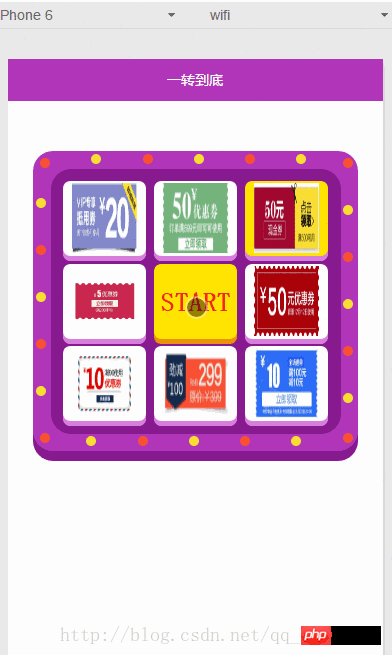
Gehen Sie zu GWENN, um den Effekt zu sehen:

Sprechen Sie kurz .
Der Stil der blinkenden Kugeln im äußeren Kreis wird durch js gesteuert. Der Stil ändert sich alle 500 ms 2. Die Lotterieelemente werden ebenfalls durch den js-Hintergrund gesteuert, aber wie man sie ordnungsgemäß stoppt, ist eine Timing-Funktion, um die Geschwindigkeit selbst einzustellen 🎜>Setzen Sie
Intervall() hier, ändern Sie die
zuerst mit einer kleineren Steigung und später mit einer größeren Steigung Kommentare Ich habe einige geschrieben, damit ich sie hier sehen kann.
Laden Sie den Code hoch!
1.index.w
<view class="container-out">
<view class="circle" wx:for="{{circleList}}" style="top:{{item.topCircle}}rpx;left:{{item.leftCircle}}rpx;background-color: {{(index%2==0)?colorCircleFirst:colorCircleSecond}};"></view>
<view class="container-in">
<view class="content-out" wx:for="{{awardList}}" style="top:{{item.topAward}}rpx;left:{{item.leftAward}}rpx;background-color: {{(index==indexSelect)?colorAwardSelect:colorAwardDefault}};">
<image class="award-image" src="{{item.imageAward}}"></image>
</view>
<view class="start-btn" bindtap="startGame" style=" background-color:{{isRunning?'#e7930a':'#ffe400'}}">START</view>
</view>
</view>.container-out {
height: 600rpx;
width: 650rpx;
background-color: #b136b9;
margin: 100rpx auto;
border-radius: 40rpx;
box-shadow: 0 10px 0 #871a8e;
position: relative;
}
.container-in {
width: 580rpx;
height: 530rpx;
background-color: #871a8e;
border-radius: 40rpx;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
/**小圆球
box-shadow: inset 3px 3px 3px #fff2af;*/
.circle {
position: absolute;
display: block;
border-radius: 50%;
height: 20rpx;
width: 20rpx;
}
.content-out {
position: absolute;
height: 150rpx;
width: 166.6666rpx;
background-color: #f5f0fc;
border-radius: 15rpx;
box-shadow: 0 5px 0 #d87fde;
}
/**居中 加粗*/
.start-btn {
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
border-radius: 15rpx;
height: 150rpx;
width: 166.6666rpx;
background-color: #ffe400;
box-shadow: 0 5px 0 #e7930a;
color: #f6251e;
text-align: center;
font-size: 55rpx;
font-weight: bolder;
line-height: 150rpx;
}
.award-image {
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
height: 140rpx;
width: 130rpx;
}Das obige ist der detaillierte Inhalt vonEntwicklung eines WeChat-Miniprogramms für ein großes Karussell, das den Tmall-Supermarkt-Lotterieeffekt-Code-Sharing imitiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie ein HTML-Projekt mit vscode
So erstellen Sie ein HTML-Projekt mit vscode
 Software für virtuelle Maschinen
Software für virtuelle Maschinen
 Top 10 Kryptowährungs-Handels-Apps
Top 10 Kryptowährungs-Handels-Apps
 Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
Die Beziehung zwischen Bandbreite und Netzwerkgeschwindigkeit
 Verwendung der Matlab-Colormap-Funktion
Verwendung der Matlab-Colormap-Funktion
 So verwenden Sie RealVNC
So verwenden Sie RealVNC
 Zu welcher Währung gehört USDT?
Zu welcher Währung gehört USDT?
 So machen Sie Screenshots auf dem Huawei mate60pro
So machen Sie Screenshots auf dem Huawei mate60pro




