
In diesem Artikel werden hauptsächlich relevante Informationen mit Bildern und Texten vorgestellt, die die Anwendungskontokomponenten des WeChat Mini-Programms erläutern. Freunde in Not können sich darauf beziehen
In diesem Artikel werden hauptsächlich die Komponenten des WeChat Mini-Programms erläutert.
Lassen Sie uns zunächst das neue Projekt erklären. Nun gibt es ein Sprichwort: Wenn Sie WeChat-Applet-Entwickler länger als drei Tage rekrutieren, können Sie nur WeChat-Ingenieure abwerben. Da die Technologie neu ist, werden wir sie gleich zu Beginn des Projektaufbaus erläutern.

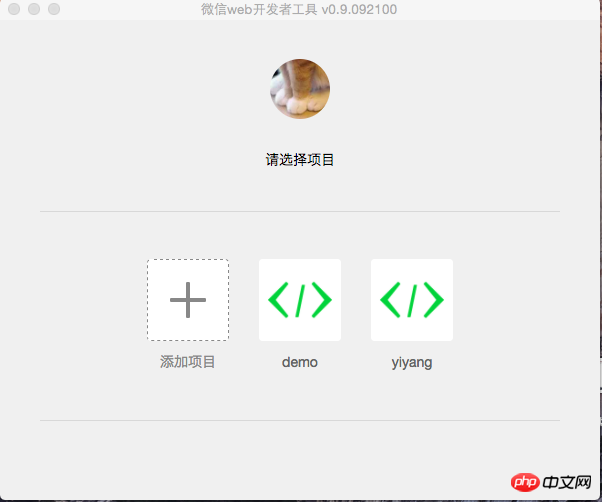
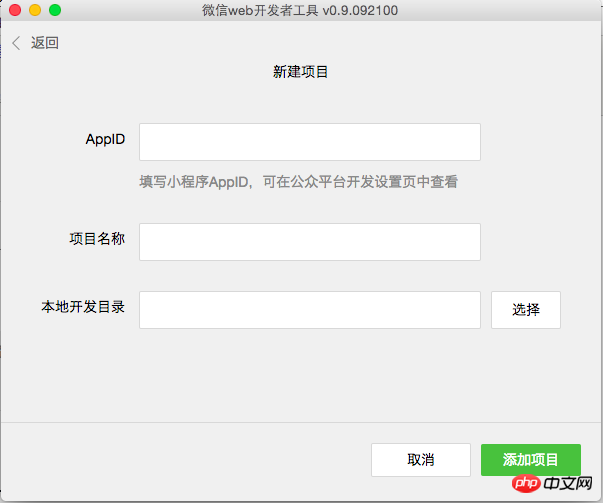
Öffnen Sie das WeChat-Webentwicklertool, wie oben gezeigt. Klicken Sie auf „Projekt hinzufügen“ und die neue Projektseite wird angezeigt, wie unten gezeigt:

Geben Sie die AppID nach Ihren Wünschen ein. ps: Es wird geschätzt, dass es nach der offiziellen Entwicklung Anforderungen geben wird. Geben Sie den Projektnamen ein, wählen Sie den Speicherpfad aus und fügen Sie dann das Projekt hinzu.

Das ist es, ein „Hallo Welt“ ist in Ordnung.
Wie die Alten sagten, sagt ein Bild mehr als tausend Worte, also schauen Sie sich einfach das Bild an

Okay, beginnen wir mit der Erklärung der Komponenten von WeChat Applet jetzt.
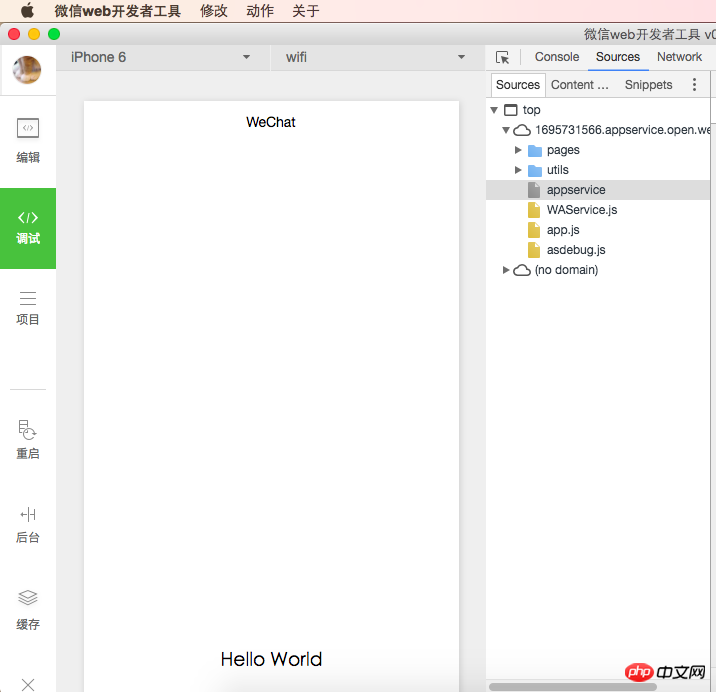
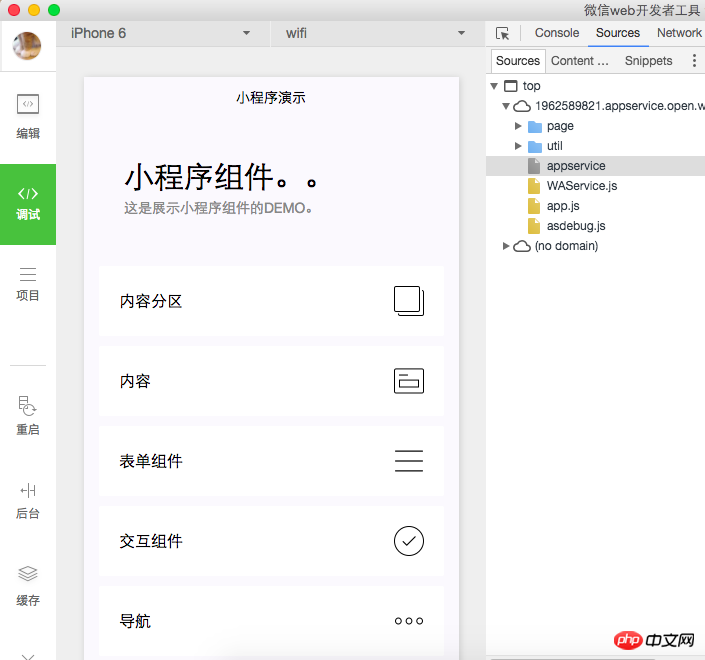
Laden Sie zunächst die offizielle Demodatei herunter. Geben Sie nach dem Import das Bild unten ein:

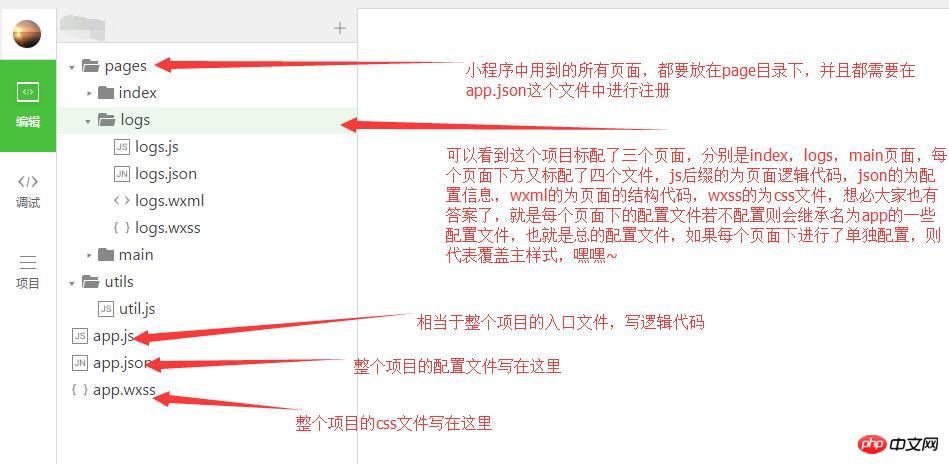
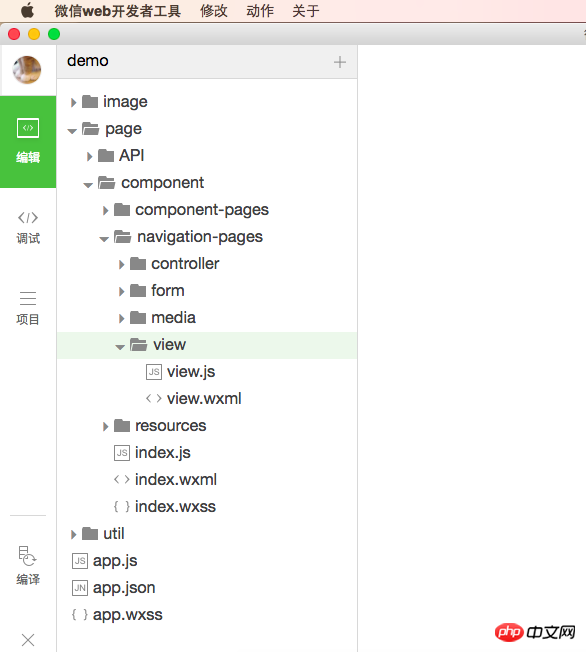
Hier sehen Sie einige Komponenten, die zu sehen sind. Wir öffnen den Quellcode und sind mit mehreren Schnittstellen vertraut. Die Eintragsdatei ist app.js, die vielen Frameworks ähnelt.

Hast du etwas Neues entdeckt? Oder zwei neue Dinge? Ha ha. . . Dateien, die mit wxml und wxss enden, aber wie ist das konkret zu interpretieren? wxml Ich weiß nicht, ob ich w-xml oder wx-xm sagen soll. Nachdem diese Datei geöffnet wurde, wird sie ähnlich dem XAML-Layout von WPF angeordnet. Was wxss betrifft, sollte es meiner Meinung nach WeChat-CSS sein, sogar unsere CSS-Datei. Auf diese Weise fühlen sich die Front-End-Studenten sehr vertraut, ähnlich wie bei der üblichen Schreibmethode für HTML (wxml), CSS (css) js (ähnlich der node.js-Schreibmethode, oder vielleicht auch nicht). entwickelt.
Da es eine ganze Reihe von Komponenten gibt, kann dieser Artikel sicherlich nicht alle vorstellen, daher werde ich zunächst einige vorstellen.
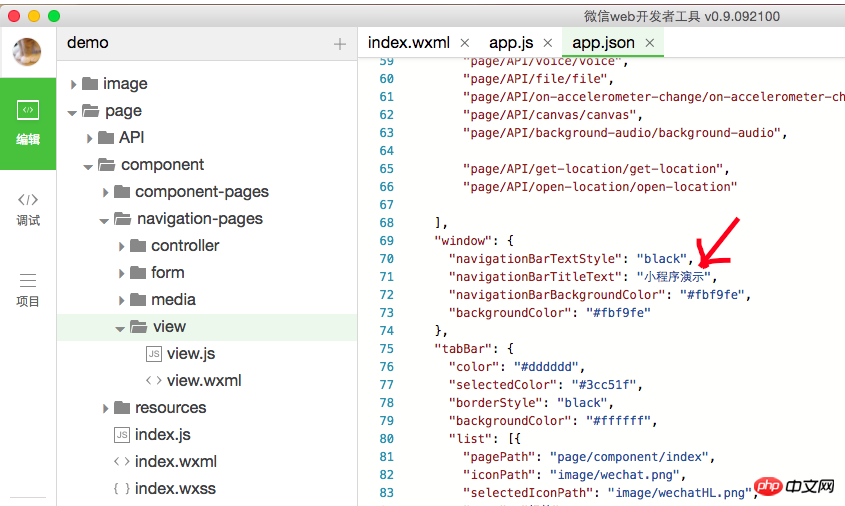
1. Schauen wir uns zunächst die Demo-Renderings und die kleine Programmdemonstration an. Fünf Wörter. Diese fünf Wörter ähneln der mobilen Entwicklung. Die Navigationsleiste ähnelt der IOS-Entwicklung und kann insgesamt eingerichtet werden. Wo ist es? Wie unten gezeigt:

Ich denke, dass diese Navigationsleiste auch dynamisch gesteuert werden kann, aber ich habe sie nicht über die API gesehen. Sie sollte befolgt werden durch offizielle Dokumente Es wird eine Erklärung geben.
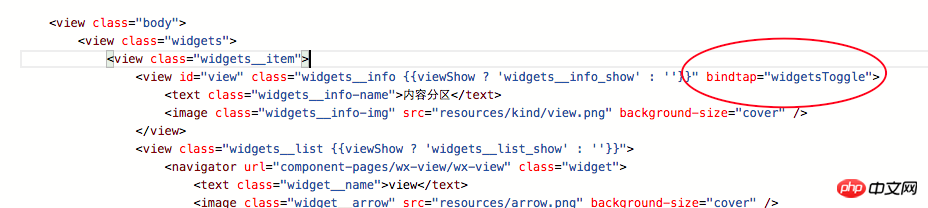
2. Ansichtselement, diese Ansicht ähnelt react native und ist wie p in der HTML-Entwicklung eine Blockebene. Sie können den Stil festlegen, wie im roten Kreis rechts im Bild dargestellt. Dies ist fast das gleiche Layout wie HTML und sogar die CSS-Syntax ist dieselbe. Ansichten und Ansichten können verschachtelt werden. Wie bei p können Sie Rand, Padding, Anzeige, Block, globale *-Stile usw. festlegen. Glauben Front-End-Freunde nicht, dass es keinen Druck gibt, diese Schnittstellenentwicklung durchzuführen?

Drei. Navigator Die folgenden beiden Bilder zeigen Falten und Anzeigen, die tatsächlich implementiert sind, um das Anzeigen und Ausblenden von Ansichten zu steuern, die die Navigatorgruppe enthalten, wie im folgenden Code erläutert wird.


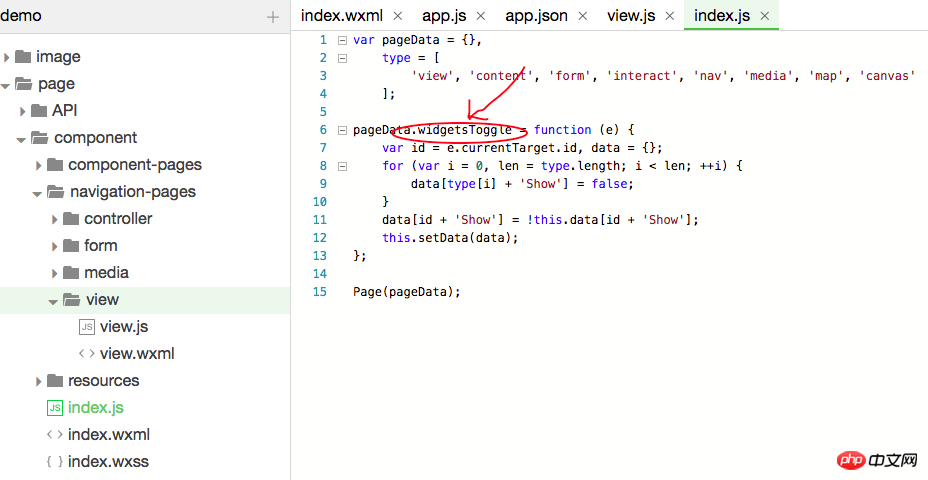
Klicken Sie auf die Inhaltspartition, um die übergeordnete Ansicht der drei Navigatoren anzuzeigen, und klicken Sie dann erneut, um sie auszublenden. Denken Sie darüber nach, wenn dies in HTML ist, sollte dies von js gesteuert werden, aber in der WeChat-Web-Applet-Entwicklung schauen Sie sich den Code an:

Es gibt „js“-Code Ja, aber wie sieht es mit der Bindung der „Click“-Methode aus? , aber der Schatten des Klicks wurde beim Umdrehen des Democodes nicht gefunden. Tatsächlich wird hier bei der Entwicklung des WeChat-Web-Applets die integrierte Bindungsmethode verwendet. Das Bindungsschlüsselwort lautet nicht click, sondern bindtap, wie unten gezeigt:

Das verwendete „WidgetsToggle“ ist das „Click“--Ereignis im Bild oben. Das Frontend wird über typeviewShow im Hintergrund angezeigt.
Vier. Text ähnelt label oder span in unserer HTML-Entwicklung und ist ein kleines Element auf Blockebene. Hier gibt es nicht viel Erklärung.
Fünf. Navigator, dies führt den Sprung auf unserer Seite durch, wobei das URL-Attribut auf den Sprung zu mehreren Zielseiten verweist.
Sechs. image Dies ist img, src ist dasselbe wie die HTML-Entwicklung.
Das ist alles für die heutige Erklärung. Ich werde morgen versuchen, einen Teil davon vorzustellen und dann die Benutzeroberfläche einer nativen App zu imitieren.
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung der Kontokomponenten der WeChat-Applet-Anwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Methoden zur Reparatur von Datenbankschwachstellen
Methoden zur Reparatur von Datenbankschwachstellen
 NullpointerException-Ausnahme
NullpointerException-Ausnahme
 So beheben Sie den HTTP-Request-415-Fehler
So beheben Sie den HTTP-Request-415-Fehler
 Teambition
Teambition
 Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
 Verwendung der Fensterfunktion
Verwendung der Fensterfunktion
 Erforderliche Kenntnisse für das Web-Frontend
Erforderliche Kenntnisse für das Web-Frontend
 Was sind die Verwendungsmöglichkeiten von MySQL?
Was sind die Verwendungsmöglichkeiten von MySQL?




