Protokollübersicht öffnen
Die Verwendung dieses offenen Protokolls wird mehr Verkehr auf Ihre Website bringen!
„Internet News Open Protocol“ ist ein von Baidu News Search formulierter Such- Index--Standard für die Einbeziehung von Nachrichtenquellen. Websites können veröffentlichte Nachrichteninhalte in XML erzeugen, die diesem offenen Protokoll folgen. Webseiten im -Format (unabhängig vom ursprünglichen Format der Pressemitteilung) werden für die Suchmaschinenindizierung bereitgestellt, und die von der Website veröffentlichten Nachrichteninformationen werden automatisch und zeitnah veröffentlicht
Übersicht über das offene Protokoll
Die Verwendung dieses offenen Protokolls bringt mehr Verkehr auf Ihre Website!
Das „Internet News Open Protocol“ ist der von Baidu News Search formulierte Standard für die Einbeziehung von Nachrichtenquellen in Suchmaschinen. Die Website kann den veröffentlichten Nachrichteninhalt in eine Webseite im XML-Format umwandeln, die diesem offenen Protokoll (unabhängig von der ursprünglichen Pressemitteilungsform) für die Suchmaschinenindizierung folgt, und die Baidu-Suchmaschine aktiv und zeitnah über die von der Website veröffentlichten Nachrichteninformationen informieren .
Die Einführung des „Internet News Open Protocol“ ist gleichbedeutend damit, dass die Nachrichten der Website von Suchmaschinen abonniert werden. Über die Plattform von Baidu, der weltweit größten chinesischen Suchmaschine, können Internetnutzer in einem breiteren Umfeld häufiger darauf zugreifen Bringen Sie Neuigkeiten auf Ihre Website und sorgen Sie so für potenziellen Traffic auf Ihrer Website.
Das offene Protokoll ist ganz einfach! Mit unserer Hilfe können Sie es problemlos verwenden. Inhalt des offenen Abkommens
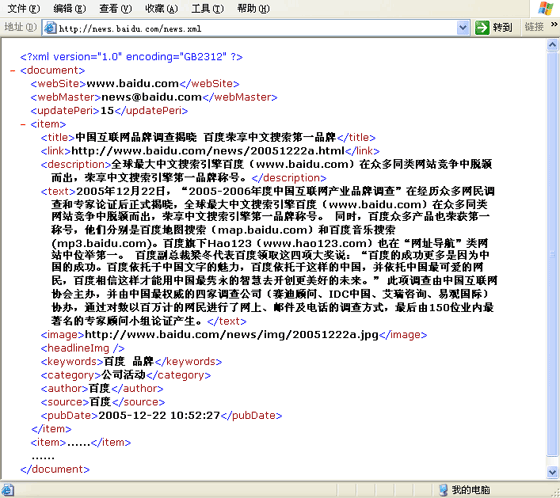
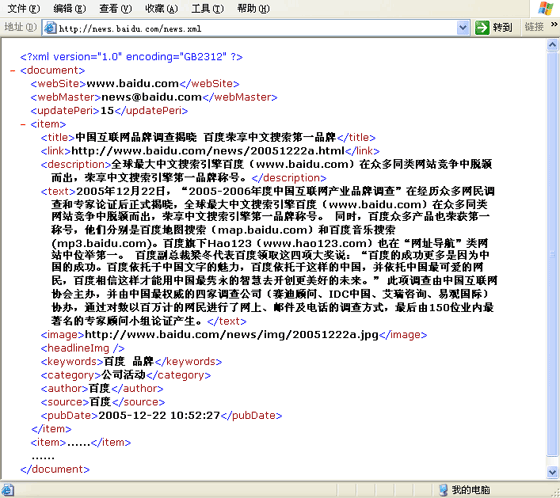
Das Bild unten zeigt eine Webseite im XML-Format, die in Übereinstimmung mit dem „Internet News Open Agreement“ erstellt wurde. Die Webseite listet relevante Informationen zu den von der Website veröffentlichten Nachrichten in einem Standardformat auf.
Beispiel für eine XML-Webseite:

XML-Tag-Beschreibung: Die mit einem Sternchen markierten sind erforderlich, die ohne Sternchen markierten sind optional. .
*<Dokument> – markiert den Anfang und das Ende des gesamten XML-Dateiinhalts.
* – Website-Adresse.
*——E-Mail der verantwortlichen Person. Bei Bedarf werden wir Sie unter dieser Adresse kontaktieren.
*DatumPeri>——Aktualisierungszeitraum, in Minuten. Suchmaschinen folgen diesem Zyklus, um auf die Seite zuzugreifen, sodass die Nachrichten auf der Seite zeitnaher in Baidu News erscheinen.
*- ——Markieren Sie den Anfang und das Ende jeder Nachrichteninformation. Die Marke enthält einzelne Nachrichteninformationen, ausgenommen Nachrichtenthemen.
* – Nachrichtentitel. <br>*<link> – Nachrichten-URL-Adresse, die einem einzelnen Nachrichtenartikel entspricht; wenn mehrere URLs für Nachrichten in der <a href="//m.sbmmt.com/php/php-tp-paging.html" target="_blank">Paginierung </a> vorhanden sind, entspricht dies mehreren Nachrichtenartikeln. <br><description>——Nachrichteninhalt <a href="//m.sbmmt.com/code/7126.html" target="_blank">Einführung</a>. <br>*<text> – Vollständiger Nachrichtentext (nur einschließlich Text, ausgenommen HTML-Sprache und andere <a href="//m.sbmmt.com/html5/html5-3-mip-normal.html" target="_blank"> andere </a> Zeichen). Der Zweck dieses Elements besteht darin, die Nachrichten in den Suchergebnissen immer genauer erscheinen zu lassen. <br>*<image> – Verwandte <a href="//m.sbmmt.com/css/css-rwd-images.html" target="_blank">Bilder</a> im Nachrichtentext, unter Verwendung absoluter Adressen. Wenn der Nachrichtenartikel keine zugehörigen Bilder enthält, kann er leer sein. Wenn er mehrere Bilder enthält, verwenden Sie dieses Tag bitte erneut. Der Zweck dieses Elements besteht darin, relevante Bilder dieses Nachrichtenartikels in den Suchergebnissen anzuzeigen. <br><<a href="//m.sbmmt.com/html/html-HEAD-2.html" target="_blank">head</a>lineImg> – Ein Schlagzeilenbild, das für Nachrichten erstellt wurde, die zu Schlagzeilen werden könnten, unter Verwendung absoluter Adressen. <br><<a href="//m.sbmmt.com/wiki/1051.html" target="_blank">key</a>w<a href="//m.sbmmt.com/wiki/1360.html" target="_blank">ord</a>s> ein oder mehrere Schlüsselwörter, die den thematischen Inhalt der Nachrichten widerspiegeln, getrennt durch Leerzeichen. Dieses Element dient nur als Referenz und die Suchergebnisse hängen nicht vollständig vom Inhalt dieses Tags ab. <br><Kategorie>——Nachrichtenklassifizierung, Sie können dem Klassifizierungssystem der Website folgen, am besten verwenden Sie die Klassifizierung der ersten Ebene. <br><Autor> – Nachrichtenautor, der eine Institution oder eine Einzelperson sein kann. <br><Quelle>——Nachrichtenquelle, also Originalmedien oder andere Institutionen. <br>*<pubDate>——Zeitpunkt der Nachrichtenveröffentlichung, konsistent mit dem Veröffentlichungszeitpunkt auf der Nachrichten-HTML-Seite. Bitte seien Sie auf die Minute genau; wenn der Veröffentlichungszeitpunkt Ihrer Website keine Stunden und Minuten erfasst, geben Sie einfach Jahr, Monat und Tag an. <br>Empfohlenes Zeitformat: Jahr, Monat, Tag, Stunde, Minute, Sekunde 09. November 2005 10:37:00 |. Fr, 09. November 2005 10:37:00 GMT<br>Verwendung des offenen Protokolls<br><strong>Bevor Sie </strong> verwenden, <strong> müssen Sie die folgenden Punkte kennen: </strong>
Unabhängig davon, ob Ihre Website zu einer Baidu-Nachrichtenquelle geworden ist oder noch nicht in die Baidu-Nachrichtensuche aufgenommen wurde, können Sie dieses offene Protokoll verwenden.
Die Inhalte, die Sie mithilfe offener Protokolle bereitstellen, sollten alle den folgenden „Standards zur Einbeziehung von Nachrichtenquellen“ entsprechen.
Das „Internet News Openness Agreement“ ist lediglich eine Hilfe und sinnvolle Ergänzung der ursprünglichen Methode zur Sammlung von Nachrichtenquellen und kein vollständiger Ersatz.
<br><strong>Standards für die Einbeziehung von Nachrichtenquellen: <br></strong>Baidu hofft, Nachrichtenquellen zu diversifizieren und originelle Nachrichteninhalte zu fördern. Wenn es sich um eine formelle und legale Medien-Website mit einer großen Menge wertvoller Nachrichteninhalte handelt, die zeitnah aktualisiert werden kann und der Website-Server stabil und schnell ist, entspricht dies den Grundprinzipien von Baidu zur Einbeziehung von Nachrichtenquellen<a href="//m.sbmmt.com/html/html-yuanze.html" target="_blank">. </a>Der von Baidu News Search gesammelte Inhalt umfasst verschiedene Nachrichtenberichte und Medienkommentare zu aktuellen Themen, Unterhaltung, Sport, Finanzen, Wissenschaft, Bildung, Kultur, gesellschaftlichem Leben usw., Marktinformationen und Rezensionen zu digitalen Produkten, Immobilien, Automobile usw. sowie Trends und Trends in verschiedenen Branchen, Arbeitsaktualisierungen von Organisationen usw. sind von Fachleuten verfasste oder bearbeitete chinesische Informationen, ausgenommen persönliche Informationen, Foren, Blogs, Werbung, humorvolle Witze, emotionale Geschichten, Erotik und Fotos , Standbilder, Promi-Dateien, Rezepte, Downloads, <br>Multimedia<a href="//m.sbmmt.com/code/9304.html" target="_blank"> und andere Arten von Internetinformationen in anderen Sprachen. </a>Sie tragen die gesamte rechtliche Verantwortung für alle von Ihnen bereitgestellten Inhalte, stellen die Authentizität und Rechtmäßigkeit der von Ihnen bereitgestellten Inhalte sicher und dürfen die Rechte Dritter nicht verletzen. <br><br>Lass uns anfangen! <strong><br></strong>Schritt 1: XML-Datei erstellen<strong><br>Lesen Sie vor dem Erstellen der XML-Datei unbedingt die Einbindungsstandards für Nachrichtenquellen von Baidu News Search und </strong>achten Sie besonders darauf<strong> : </strong> 1. Nachrichtenquellen-Websites, die in Baidu News Search enthalten sind, müssen den nationalen „Internet News Information Service Management Regulations“ entsprechen und diese strikt einhalten und das Urheberrecht des Erstellers und der Quellenwebsite während des Veröffentlichungs- und Nachdruckprozesses respektieren .
<br> 2. Zu den Website-Typen, die nicht für die Aufnahme in die Baidu News Search geeignet sind, gehören: Foren, Blogs, Unternehmenswebsites usw.
<br> 3. Die Baidu-Nachrichtensuche umfasst keine persönlichen Informationen, Werbung, Ausschreibungen, Tutorials, humorvolle Witze, emotionale Geschichten, Erotik, Fotos, Standbilder, Promi-Dateien, Rezepte, Downloads, Multimedia und andere Arten von Internetinformationen in anderen Sprachen.
<br> 4. Baidu News Search hofft, hochwertige chinesische Nachrichten einzubeziehen, schließt jedoch keine englischen und anderen nicht-chinesischen Nachrichten ein.
<br> 5. Bitte erstellen Sie eine XML-Datei gemäß dem oben veröffentlichten Inhalt des offenen Protokolls. <br><br>Weitere Anweisungen: <strong><br>
Zu den unterstützten Kodierungsformaten gehören GB2312, GB18030, UTF-8 und BIG5. Es wird empfohlen, das Format GB18030 oder UTF-8 zu verwenden.
Sie können alle von der Website in einem bestimmten Zeitraum veröffentlichten Nachrichten in einer XML-Datei zusammenfassen oder sie nach Kanal oder Spalte in mehreren XML-Dateien zusammenfassen.
Bitte halten Sie jede XML-Datei im Status der kontinuierlichen automatischen Aktualisierung </strong> entsprechend dem Aktualisierungszyklus <a href="//m.sbmmt.com/code/8243.html" target="_blank">. Der Update-Zyklus kann jederzeit an Ihre Bedürfnisse angepasst werden.
In jeder XML-Datei können bis zu 100 aktuelle Pressemitteilungen gespeichert werden. </a>Vorherige Nachrichten müssen nicht gespeichert werden<span style="FONT-SIZE: 10.5pt; FONT-FAMILY: 宋体">.
Bitte sortieren Sie die veröffentlichten Nachrichten nach Zeit, d. h. die neuesten veröffentlichten Nachrichten stehen ganz oben, andernfalls können einige Nachrichten übersehen werden.
Der XML-Tag-Inhalt darf keinen anderen Code als Text enthalten. Die </span> Sonderzeichen <a href="//m.sbmmt.com/wiki/88.html" target="_blank"> in der Tabelle unten müssen in von XML definierte Escape-Zeichen umgewandelt werden. Andernfalls tritt ein Fehler auf und die Suchmaschine kann die Nachrichten auf der Seite nicht abrufen.
</a><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:xml;toolbar:false">
字符
转义后的字符
HTML字符
字符编码
和(and)
&
&
&
单引号
'
'
'
双引号
"
"
"
大于号
>
>
>
小于号
<
<
<
转义字符中的"&"无需再转。</pre><div class="contentsignin">Nach dem Login kopieren</div></div></p>
<p>
建议您使用CDATA 部件。一个 CDATA 部件以"<![CDATA[" 标记开始,以"]]>"标记结束。将包含代码或特殊字符的文本置于CDATA 部件内 ,就无需再对特殊字符进行转义。
<br><strong>第二步:验证XML文件<br></strong>下面的地址提供了帮助您验证XML文件结构的多种工具:<br>//m.sbmmt.com/<br>//m.sbmmt.com/<br>通过验证的XML文件能够使您提供的信息更加标准,确保您发布的新闻信息不被搜索引擎遗漏。<br><strong>第三步:提交XML网址<br></strong>提交前请将XML<a href="//m.sbmmt.com/code/112.html" target="_blank">文件上传</a>到您的网站服务器,将XML文件的URL地址及其它信息输入下面对应的方框内。搜索引擎将定向访问该URL地址,当URL地址发生变化时需要重新提交。<br>若您的网站符合新闻源收录标准,百度新闻搜索将对您提交的数据进行测试和观察一周。如果XML文件基本按照 《互联网新闻开放协议》的要求制作但存在问题,我们会根据XML页面上提供的邮件地址与您联系。
<br><strong>注意: </strong><br><strong> </strong>1、 我们将对您提交的XML文件进行<a href="//m.sbmmt.com/php/php-shenhe.html" target="_blank">审核</a>,百度新闻搜索不保证一定能收录您提交的全部内容。
<br> 2、站点名、地址为必填项,同一站点一天之内最多提交5个不同的XML文件地址。
<br> 3、提交地址后请您注意查看弹出窗口中的信息,以确认是否提交成功。 <br><strong>第四步:<a href="//m.sbmmt.com/php/php-tp-demand.html" target="_blank">查询</a>XML文件状态<br></strong>您可以在下面的方框中输入您提交的XML文件地址,查询该文件的处理进度和反馈信息。 <br><strong>注意</strong>:输入的地址必须完整,即与您提交时的地址完全一致。
<br></p><p>Das obige ist der detaillierte Inhalt vonStellen Sie kurz die XML-Dokumenterstellungsmethode des Baidu News Open Protocol vor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!</p> </div>
</div>
<div style="height: 25px;">
<div class="wzconBq" style="display: inline-flex;">
<span>Verwandte Etiketten:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/de/search?word=百度新闻,xml,文档制作" target="_blank">百度新闻,XML,文档制作</a> </div>
</div>
<div style="display: inline-flex;float: right; color:#333333;">Quelle:php.cn</div>
</div>
<div class="wzconOtherwz">
<a href="//m.sbmmt.com/de/faq/356612.html" title="Eine Einführung in grundlegende XML-Konzepte">
<span>Vorheriger Artikel:Eine Einführung in grundlegende XML-Konzepte</span>
</a>
<a href="//m.sbmmt.com/de/faq/356615.html" title="Wir stellen zwei einfache Beispielcodes für die XML-Datenbankgenerierung vor">
<span>Nächster Artikel:Wir stellen zwei einfache Beispielcodes für die XML-Datenbankgenerierung vor</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">Erklärung dieser Website</div>
<div>Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">Neueste Artikel des Autors</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/377601.html">Videomaterial zum Aufbau Ihres eigenen PHP-Frameworks von Grund auf</a>
</div>
<div>2023-03-15 16:54:01</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/377137.html">Beispielanalyse, wie PHPMailer das QQ-Postfach verwendet, um die E-Mail-Versandfunktion abzuschließen</a>
</div>
<div>2023-03-15 12:26:02</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/376186.html">Einführung in den Empfang von E-Mails in IMAP in PHP</a>
</div>
<div>2023-03-14 18:58:01</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/375194.html">Beispiel für die schnelle Implementierung der Array-Deduplizierung in PHP</a>
</div>
<div>2023-03-14 11:30:01</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/369412.html">Zusammenfassung der Verwendung aller Attribute des <a>-Tags in HTML</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/379971.html">Zusammenfassung der PHP-Grundkenntnisse (notwendig für Anfänger zum Einstieg)</a>
</div>
<div>2023-03-16 15:20:01</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/381607.html">Einführung in die Verwendung von typeof in JavaScript</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/382066.html">Einführung in die Verwendung der Bestätigungsmethode () in JavaScript</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/357705.html">Eine detaillierte Einführung in das HTML5-Platzhalterattribut</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/380149.html">So implementieren Sie Einzelauswahl, Mehrfachauswahl und Rückwärtsauswahl in Formularen in ReactJS</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">Aktuelle Ausgaben</div>
<div class="wdsyContent">
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/de/wenda/176411.html" target="_blank" title="function_exists() kann die benutzerdefinierte Funktion nicht ermitteln" class="wdcdcTitle">function_exists() kann die benutzerdefinierte Funktion nicht ermitteln</a>
<a href="//m.sbmmt.com/de/wenda/176411.html" class="wdcdcCons">Funktionstest () {Verwendung der Verwendung durch -Durch -Durch -Durch -Durch -Durch -Durc...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Aus 2024-04-29 11:01:01</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>3</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>2077</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/de/wenda/176410.html" target="_blank" title="So zeigen Sie die mobile Version von Google Chrome an" class="wdcdcTitle">So zeigen Sie die mobile Version von Google Chrome an</a>
<a href="//m.sbmmt.com/de/wenda/176410.html" class="wdcdcCons">Hallo Lehrer, wie kann ich Google Chrome in eine mobile Version umwandeln?</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Aus 2024-04-23 00:22:19</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>11</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>2239</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/de/wenda/176407.html" target="_blank" title="Das untergeordnete Fenster bedient das übergeordnete Fenster, aber die Ausgabe antwortet nicht." class="wdcdcTitle">Das untergeordnete Fenster bedient das übergeordnete Fenster, aber die Ausgabe antwortet nicht.</a>
<a href="//m.sbmmt.com/de/wenda/176407.html" class="wdcdcCons">Die ersten beiden Sätze sind ausführbar, der letzte Satz jedoch nicht.</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Aus 2024-04-19 15:37:47</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>1884</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/de/wenda/176406.html" target="_blank" title="Im übergeordneten Fenster erfolgt keine Ausgabe" class="wdcdcTitle">Im übergeordneten Fenster erfolgt keine Ausgabe</a>
<a href="//m.sbmmt.com/de/wenda/176406.html" class="wdcdcCons">document.onclick = function(){ window.opener.document.write('Ich bin die Ausgabe des unter...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Aus 2024-04-18 23:52:34</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>1765</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/de/wenda/176405.html" target="_blank" title="Wo gibt es die Kursunterlagen zum CSS-Mindmapping?" class="wdcdcTitle">Wo gibt es die Kursunterlagen zum CSS-Mindmapping?</a>
<a href="//m.sbmmt.com/de/wenda/176405.html" class="wdcdcCons">Kursunterlagen</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Aus 2024-04-16 10:10:18</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>1801</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
</div>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>verwandte Themen</div>
<a href="//m.sbmmt.com/de/faq/zt" target="_blank">Mehr>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/pdfzmzhcxmlgs"><img src="https://img.php.cn/upload/subject/202407/22/2024072212153267141.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="So konvertieren Sie PDF in das XML-Format" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/pdfzmzhcxmlgs" class="title-a-spanl" title="So konvertieren Sie PDF in das XML-Format"><span>So konvertieren Sie PDF in das XML-Format</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/shezmrdyj"><img src="https://img.php.cn/upload/subject/202407/22/2024072214200816507.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Standarddrucker festlegen" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/shezmrdyj" class="title-a-spanl" title="Standarddrucker festlegen"><span>Standarddrucker festlegen</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/dscqdff"><img src="https://img.php.cn/upload/subject/202407/22/2024072211505437113.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="So starten Sie regelmäßig neu" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/dscqdff" class="title-a-spanl" title="So starten Sie regelmäßig neu"><span>So starten Sie regelmäßig neu</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/wxpyqwzzmf"><img src="https://img.php.cn/upload/subject/202407/22/2024072212094764409.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="So posten Sie Text in WeChat Moments" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/wxpyqwzzmf" class="title-a-spanl" title="So posten Sie Text in WeChat Moments"><span>So posten Sie Text in WeChat Moments</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/htmlzmdqexcel"><img src="https://img.php.cn/upload/subject/202407/22/2024072212170170988.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="So lesen Sie Excel-Daten in HTML" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/htmlzmdqexcel" class="title-a-spanl" title="So lesen Sie Excel-Daten in HTML"><span>So lesen Sie Excel-Daten in HTML</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/swingjc"><img src="https://img.php.cn/upload/subject/202407/22/2024072214431811764.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Swing-Tutorial" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/swingjc" class="title-a-spanl" title="Swing-Tutorial"><span>Swing-Tutorial</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/ypys"><img src="https://img.php.cn/upload/subject/202407/22/2024072214425015277.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Audiokomprimierung" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/ypys" class="title-a-spanl" title="Audiokomprimierung"><span>Audiokomprimierung</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/cpkykdm"><img src="https://img.php.cn/upload/subject/202407/22/2024072214144628829.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Kann das Laufwerk C erweitert werden?" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/cpkykdm" class="title-a-spanl" title="Kann das Laufwerk C erweitert werden?"><span>Kann das Laufwerk C erweitert werden?</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">Beliebte Empfehlungen</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Welches Format ist XML?" href="//m.sbmmt.com/de/faq/479745.html">Welches Format ist XML?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Mit welcher Software öffnen Sie XML-Dateien?" href="//m.sbmmt.com/de/faq/423189.html">Mit welcher Software öffnen Sie XML-Dateien?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Was ist XML und was macht es?" href="//m.sbmmt.com/de/faq/417105.html">Was ist XML und was macht es?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Was sind die vier gängigen Analysemethoden in XML?" href="//m.sbmmt.com/de/faq/416849.html">Was sind die vier gängigen Analysemethoden in XML?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Welche Möglichkeiten gibt es, XML in Java zu analysieren?" href="//m.sbmmt.com/de/faq/417232.html">Welche Möglichkeiten gibt es, XML in Java zu analysieren?</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>Beliebte Tutorials</div>
<a target="_blank" href="//m.sbmmt.com/de/course.html">Mehr>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">Verwandte Tutorials <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">Beliebte Empfehlungen<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">Aktuelle Kurse<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/812.html" title="Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)" href="//m.sbmmt.com/de/course/812.html">Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)</a>
<div class="wzrthreerb">
<div>1421815 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/74.html" title="PHP-Einführungs-Tutorial eins: Lernen Sie PHP in einer Woche" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/6253d1e28ef5c345.png" alt="PHP-Einführungs-Tutorial eins: Lernen Sie PHP in einer Woche"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP-Einführungs-Tutorial eins: Lernen Sie PHP in einer Woche" href="//m.sbmmt.com/de/course/74.html">PHP-Einführungs-Tutorial eins: Lernen Sie PHP in einer Woche</a>
<div class="wzrthreerb">
<div>4266393 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="74">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/286.html" title="JAVA-Video-Tutorial für Anfänger" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA-Video-Tutorial für Anfänger"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA-Video-Tutorial für Anfänger" href="//m.sbmmt.com/de/course/286.html">JAVA-Video-Tutorial für Anfänger</a>
<div class="wzrthreerb">
<div>2520394 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/504.html" title="Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python" href="//m.sbmmt.com/de/course/504.html">Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python</a>
<div class="wzrthreerb">
<div>506628 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/2.html" title="PHP Zero-basiertes Einführungs-Tutorial" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/6253de27bc161468.png" alt="PHP Zero-basiertes Einführungs-Tutorial"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP Zero-basiertes Einführungs-Tutorial" href="//m.sbmmt.com/de/course/2.html">PHP Zero-basiertes Einführungs-Tutorial</a>
<div class="wzrthreerb">
<div>861690 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="2">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/812.html" title="Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)" href="//m.sbmmt.com/de/course/812.html">Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)</a>
<div class="wzrthreerb">
<div >1421815 Lernzeiten</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/286.html" title="JAVA-Video-Tutorial für Anfänger" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA-Video-Tutorial für Anfänger"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA-Video-Tutorial für Anfänger" href="//m.sbmmt.com/de/course/286.html">JAVA-Video-Tutorial für Anfänger</a>
<div class="wzrthreerb">
<div >2520394 Lernzeiten</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/504.html" title="Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python" href="//m.sbmmt.com/de/course/504.html">Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python</a>
<div class="wzrthreerb">
<div >506628 Lernzeiten</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/901.html" title="Kurze Einführung in die Web-Frontend-Entwicklung" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="Kurze Einführung in die Web-Frontend-Entwicklung"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Kurze Einführung in die Web-Frontend-Entwicklung" href="//m.sbmmt.com/de/course/901.html">Kurze Einführung in die Web-Frontend-Entwicklung</a>
<div class="wzrthreerb">
<div >215675 Lernzeiten</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/234.html" title="Meistern Sie PS-Video-Tutorials von Grund auf" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="Meistern Sie PS-Video-Tutorials von Grund auf"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Meistern Sie PS-Video-Tutorials von Grund auf" href="//m.sbmmt.com/de/course/234.html">Meistern Sie PS-Video-Tutorials von Grund auf</a>
<div class="wzrthreerb">
<div >887168 Lernzeiten</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/1648.html" title="[Web-Frontend] Node.js-Schnellstart" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[Web-Frontend] Node.js-Schnellstart"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[Web-Frontend] Node.js-Schnellstart" href="//m.sbmmt.com/de/course/1648.html">[Web-Frontend] Node.js-Schnellstart</a>
<div class="wzrthreerb">
<div >7282 Lernzeiten</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/1647.html" title="Vollständige Sammlung ausländischer Full-Stack-Kurse zur Webentwicklung" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="Vollständige Sammlung ausländischer Full-Stack-Kurse zur Webentwicklung"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Vollständige Sammlung ausländischer Full-Stack-Kurse zur Webentwicklung" href="//m.sbmmt.com/de/course/1647.html">Vollständige Sammlung ausländischer Full-Stack-Kurse zur Webentwicklung</a>
<div class="wzrthreerb">
<div >5688 Lernzeiten</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/1646.html" title="Gehen Sie zur praktischen Anwendung von GraphQL" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Gehen Sie zur praktischen Anwendung von GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Gehen Sie zur praktischen Anwendung von GraphQL" href="//m.sbmmt.com/de/course/1646.html">Gehen Sie zur praktischen Anwendung von GraphQL</a>
<div class="wzrthreerb">
<div >4772 Lernzeiten</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/1645.html" title="Der 550-W-Lüftermeister lernt Schritt für Schritt JavaScript von Grund auf" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="Der 550-W-Lüftermeister lernt Schritt für Schritt JavaScript von Grund auf"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Der 550-W-Lüftermeister lernt Schritt für Schritt JavaScript von Grund auf" href="//m.sbmmt.com/de/course/1645.html">Der 550-W-Lüftermeister lernt Schritt für Schritt JavaScript von Grund auf</a>
<div class="wzrthreerb">
<div >679 Lernzeiten</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/1644.html" title="Python-Meister Mosh, ein Anfänger ohne Grundkenntnisse, kann in 6 Stunden loslegen" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="Python-Meister Mosh, ein Anfänger ohne Grundkenntnisse, kann in 6 Stunden loslegen"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Python-Meister Mosh, ein Anfänger ohne Grundkenntnisse, kann in 6 Stunden loslegen" href="//m.sbmmt.com/de/course/1644.html">Python-Meister Mosh, ein Anfänger ohne Grundkenntnisse, kann in 6 Stunden loslegen</a>
<div class="wzrthreerb">
<div >24097 Lernzeiten</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>Neueste Downloads</div>
<a href="//m.sbmmt.com/de/xiazai">Mehr>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">Web-Effekte <div></div></div>
<div class="swiper-slide" data-id="twof">Quellcode der Website<div></div></div>
<div class="swiper-slide" data-id="threef">Website-Materialien<div></div></div>
<div class="swiper-slide" data-id="fourf">Frontend-Vorlage<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Kontaktcode für das jQuery-Enterprise-Nachrichtenformular" href="//m.sbmmt.com/de/toolset/js-special-effects/8071">[Formular-Schaltfläche] Kontaktcode für das jQuery-Enterprise-Nachrichtenformular</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Wiedergabeeffekte für HTML5-MP3-Spieluhren" href="//m.sbmmt.com/de/toolset/js-special-effects/8070">[Spezialeffekte für Spieler] Wiedergabeeffekte für HTML5-MP3-Spieluhren</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 coole Partikelanimations-Navigationsmenü-Spezialeffekte" href="//m.sbmmt.com/de/toolset/js-special-effects/8069">[Menünavigation] HTML5 coole Partikelanimations-Navigationsmenü-Spezialeffekte</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Drag-and-Drop-Bearbeitungscode für visuelle jQuery-Formulare" href="//m.sbmmt.com/de/toolset/js-special-effects/8068">[Formular-Schaltfläche] Drag-and-Drop-Bearbeitungscode für visuelle jQuery-Formulare</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="VUE.JS imitiert den Kugou-Musik-Player-Code" href="//m.sbmmt.com/de/toolset/js-special-effects/8067">[Spezialeffekte für Spieler] VUE.JS imitiert den Kugou-Musik-Player-Code</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Klassisches HTML5-Pushing-Box-Spiel" href="//m.sbmmt.com/de/toolset/js-special-effects/8066">[HTML5-Spezialeffekte] Klassisches HTML5-Pushing-Box-Spiel</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery-Scrollen zum Hinzufügen oder Reduzieren von Bildeffekten" href="//m.sbmmt.com/de/toolset/js-special-effects/8065">[Bildspezialeffekte] jQuery-Scrollen zum Hinzufügen oder Reduzieren von Bildeffekten</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Persönlicher CSS3-Albumcover-Hover-Zoom-Effekt" href="//m.sbmmt.com/de/toolset/js-special-effects/8064">[Fotoalbumeffekte] Persönlicher CSS3-Albumcover-Hover-Zoom-Effekt</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8328" title="Website-Vorlage für Reinigungs- und Reparaturdienste für Inneneinrichtungen" target="_blank">[Frontend-Vorlage] Website-Vorlage für Reinigungs- und Reparaturdienste für Inneneinrichtungen</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8327" title="Persönliche Lebenslauf-Leitfaden-Seitenvorlage in frischen Farben" target="_blank">[Frontend-Vorlage] Persönliche Lebenslauf-Leitfaden-Seitenvorlage in frischen Farben</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8326" title="Web-Vorlage für kreativen Job-Lebenslauf für Designer" target="_blank">[Frontend-Vorlage] Web-Vorlage für kreativen Job-Lebenslauf für Designer</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8325" title="Website-Vorlage eines modernen Ingenieurbauunternehmens" target="_blank">[Frontend-Vorlage] Website-Vorlage eines modernen Ingenieurbauunternehmens</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8324" title="Responsive HTML5-Vorlage für Bildungseinrichtungen" target="_blank">[Frontend-Vorlage] Responsive HTML5-Vorlage für Bildungseinrichtungen</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8323" title="Vorlage für die Website eines Online-E-Book-Shops für Einkaufszentren" target="_blank">[Frontend-Vorlage] Vorlage für die Website eines Online-E-Book-Shops für Einkaufszentren</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8322" title="IT-Technologie löst Website-Vorlage für Internetunternehmen" target="_blank">[Frontend-Vorlage] IT-Technologie löst Website-Vorlage für Internetunternehmen</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8321" title="Website-Vorlage für Devisenhandelsdienste im violetten Stil" target="_blank">[Frontend-Vorlage] Website-Vorlage für Devisenhandelsdienste im violetten Stil</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3078" target="_blank" title="可爱的夏天元素矢量素材(EPS+PNG)">[PNG material] 可爱的夏天元素矢量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3077" target="_blank" title="四个红的的 2023 毕业徽章矢量素材(AI+EPS+PNG)">[PNG material] 四个红的的 2023 毕业徽章矢量素材(AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3076" target="_blank" title="唱歌的小鸟和装满花朵的推车设计春天banner矢量素材(AI+EPS)">[Banner image] 唱歌的小鸟和装满花朵的推车设计春天banner矢量素材(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3075" target="_blank" title="金色的毕业帽矢量素材(EPS+PNG)">[PNG material] 金色的毕业帽矢量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3074" target="_blank" title="黑白风格的山脉图标矢量素材(EPS+PNG)">[PNG material] 黑白风格的山脉图标矢量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3073" target="_blank" title="不同颜色披风和不同姿势的超级英雄剪影矢量素材(EPS+PNG)">[PNG material] 不同颜色披风和不同姿势的超级英雄剪影矢量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3072" target="_blank" title="扁平风格的植树节banner矢量素材(AI+EPS)">[Banner image] 扁平风格的植树节banner矢量素材(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3071" target="_blank" title="九个漫画风格的爆炸聊天气泡矢量素材(EPS+PNG)">[PNG material] 九个漫画风格的爆炸聊天气泡矢量素材(EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8328" target="_blank" title="Website-Vorlage für Reinigungs- und Reparaturdienste für Inneneinrichtungen">[Frontend-Vorlage] Website-Vorlage für Reinigungs- und Reparaturdienste für Inneneinrichtungen</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8327" target="_blank" title="Persönliche Lebenslauf-Leitfaden-Seitenvorlage in frischen Farben">[Frontend-Vorlage] Persönliche Lebenslauf-Leitfaden-Seitenvorlage in frischen Farben</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8326" target="_blank" title="Web-Vorlage für kreativen Job-Lebenslauf für Designer">[Frontend-Vorlage] Web-Vorlage für kreativen Job-Lebenslauf für Designer</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8325" target="_blank" title="Website-Vorlage eines modernen Ingenieurbauunternehmens">[Frontend-Vorlage] Website-Vorlage eines modernen Ingenieurbauunternehmens</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8324" target="_blank" title="Responsive HTML5-Vorlage für Bildungseinrichtungen">[Frontend-Vorlage] Responsive HTML5-Vorlage für Bildungseinrichtungen</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8323" target="_blank" title="Vorlage für die Website eines Online-E-Book-Shops für Einkaufszentren">[Frontend-Vorlage] Vorlage für die Website eines Online-E-Book-Shops für Einkaufszentren</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8322" target="_blank" title="IT-Technologie löst Website-Vorlage für Internetunternehmen">[Frontend-Vorlage] IT-Technologie löst Website-Vorlage für Internetunternehmen</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8321" target="_blank" title="Website-Vorlage für Devisenhandelsdienste im violetten Stil">[Frontend-Vorlage] Website-Vorlage für Devisenhandelsdienste im violetten Stil</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>Online-PHP-Schulung für das Gemeinwohl,Helfen Sie PHP-Lernenden, sich schnell weiterzuentwickeln!</p>
</div>
<div class="footermid">
<a href="//m.sbmmt.com/de/about/us.html">Über uns</a>
<a href="//m.sbmmt.com/de/about/disclaimer.html">Haftungsausschluss</a>
<a href="//m.sbmmt.com/de/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1733322610"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
</body>
</html>