
In diesem Artikel wird hauptsächlich die WeChat-Applet-Animation APIausführliche Erklärung und Beispielcode zum Teilen von Informationen vorgestellt. Freunde in Not können sich auf
AnimationWater is Still To beziehen Um detaillierter zu sein, finden Sie hier nur eine kurze Einführung in einige Attribute und Vorsichtsmaßnahmen für Animationen im Miniprogramm. Bevor Sie eine Animation erstellen, müssen Sie Ihre Ideen organisieren, die Animation Schritt für Schritt zerlegen und dann kombinieren Es! Hier erfolgt nur eine Einführung.
wx.createAnimation(object)
Siehe die offizielle Einführung
1. Erstellen Sie eine Animationsinstanzanimation. Rufen Sie die Methoden der Instanz auf, um die Animation zu beschreiben. Abschließend werden die Animationsdaten über die Exportmethode der Animationsinstanz exportiert und an die Animationseigenschaft der Komponente übergeben.
2. Rufen Sie nach dem Aufruf der Animationsoperationsmethode step() auf, um den Abschluss einer Gruppe von Animationen anzuzeigen. Sie können eine beliebige Anzahl von Animationsmethoden in einer Gruppe von Animationen aufrufen Der nächste Animationssatz wird erst dann fortgesetzt, wenn der Animationssatz abgeschlossen ist. step kann einen Konfigurationsparameter wie wx.createAnimation() übergeben, um die Attribute der aktuellen Gruppenanimation anzugeben
Dies ist beispielsweise relativ einfach zu verstehen, die erste entsprechende Codeanimation: this.animation. export()
Das zweite Element ist die Skalierungsanimation, das heißt, ein Satz von Skalierung, ScaleX, ScaleY ... ist eine Animationsmethode einer Skalierungsanimationsgruppe. Die Skalierungsanimationsgruppe und die Rotationsanimationsgruppe sind verknüpft durch step() und der Reihe nach ausgeführt. Probieren Sie es im Code aus! Es wird einfacher zu verstehen, wenn Sie den Effekt umgekehrt betrachten:
 Hier sind die Hauptbäume unter TimingFunction und Trans
Hier sind die Hauptbäume unter TimingFunction und Trans
mOrigintimingFunction legt den Animationseffekt fest
ease-in Langsam am Anfang
ease-in-out Langsam am Anfang und am Ende
Ease-Out verlangsamt sich am Ende
Step-Start springt zu Beginn der Animation auf 100 %, bis die Animationsdauer blitzschnell endet
step-end behält den 0%-Stil bei, bis die Animationsdauer blitzschnell endet
rechts
ist der horizontale Richtungswert, der entsprechende Prozentwert ist links=0%; rechts=100%
oben
Mitteunten ist der Wert in vertikaler Richtung, wobei oben = 0 %; unten = 100 %
Maßstab: 
Offset: 
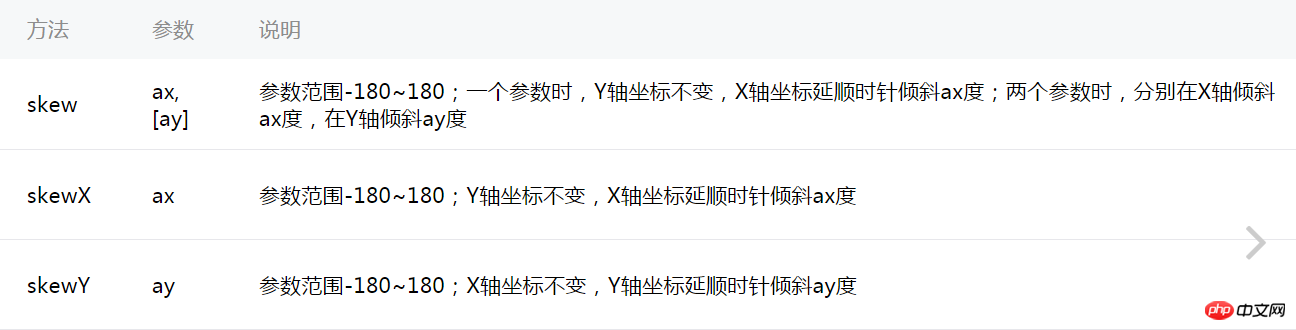
Neigung: 
Matrixverformung: 
Demonstrieren Sie die Wirkung einer einzelnen Animationsgruppe
wxml
<view class="container">
<view animation="{{animation}}" class="view">我在做动画</view>
</view>
<button type="primary" bindtap="rotate">旋转</button>js
Page({
data:{
text:"Page animation",
animation: ''
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
//实例化一个动画
this.animation = wx.createAnimation({
// 动画持续时间,单位ms,默认值 400
duration: 1000,
/**
* //m.sbmmt.com/,0,.58,1
* linear 动画一直较为均匀
* ease 从匀速到加速在到匀速
* ease-in 缓慢到匀速
* ease-in-out 从缓慢到匀速再到缓慢
*
* //m.sbmmt.com/
* step-start 动画一开始就跳到 100% 直到动画持续时间结束 一闪而过
* step-end 保持 0% 的样式直到动画持续时间结束 一闪而过
*/
timingFunction: 'linear',
// 延迟多长时间开始
delay: 100,
/**
* 以什么为基点做动画 效果自己演示
* left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%
* top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%
*/
transformOrigin: 'left top 0',
success: function(res) {
console.log(res)
}
})
},
/**
* 旋转
*/
rotate: function() {
//顺时针旋转10度
//
this.animation.rotate(150).step()
this.setData({
//输出动画
animation: this.animation.export()
})
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Demonstrieren Sie die Effekte mehrerer Animationsgruppen

Hier müssen wir nur den folgenden Code ändern
/**
* Drehen
*/
rotate: function() {
//Die beiden Animationsgruppen müssen mit step() enden
/**
* Animationssequenz Um 150 Grad im Uhrzeigersinn drehen>x,y Zweimal vergrößern>x,y Um 10 Pixel verschieben>x,y im Uhrzeigersinn neigen>Stil ändern und Breite festlegen Breite
*/
this.animation.rotate(150 ).step().scale(2).step().translate(10).step().skew(10).step().opacity(0.5).width(10).step({ducation: 8000} )
this.setData({
//Animation exportieren
Animation: this.animation.export()
})
}
Vielen Dank fürs Lesen, ich hoffe, es hilft Vielen Dank an alle für die Unterstützung dieser Website!
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der WeChat Mini-Programmanimations-API und Beispielcode-Sharing. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Operatoren in der Go-Sprache?
Was sind die Operatoren in der Go-Sprache?
 Was soll ich tun, wenn der IE-Browser einen Skriptfehler auslöst?
Was soll ich tun, wenn der IE-Browser einen Skriptfehler auslöst?
 Was bedeutet Fokus
Was bedeutet Fokus
 Vier Hauptmerkmale der Blockchain
Vier Hauptmerkmale der Blockchain
 So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
 Was tun, wenn der Computer keinen Ton hat?
Was tun, wenn der Computer keinen Ton hat?
 Bitcoin-Handelswebsite
Bitcoin-Handelswebsite
 Was sind die Java-Texteditoren?
Was sind die Java-Texteditoren?




