
Dieser Artikel enthält detaillierte Informationen zur Quellcodelogik und zum Workflow des Front-End-Quellcodes des WeChat Mini-Programms. Freunde, die ihn benötigen, können ihn nachlesen
Nachdem Sie den Front-End-Code von WeChat gelesen haben Mini-Programm, es hat mein Blut wirklich zum Kochen gebracht. Die Code-Logik. Das Design ist auf den ersten Blick klar, es gibt nichts Überflüssiges, es ist wirklich einfach.
Lassen Sie uns ohne weitere Umschweife den Front-End-Code direkt analysieren. Persönliche Meinungen, es kann einige Auslassungen geben, sie dienen nur als Referenz.
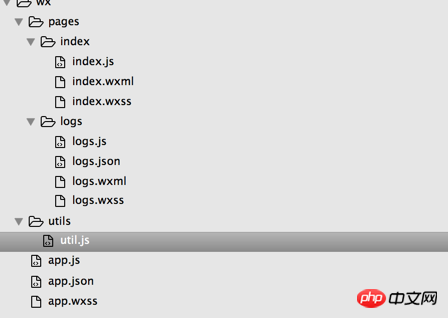
Grundstruktur der Datei:

Schauen Sie sich zunächst den Eingang app.js an, app (obj) registriert ein kleines Programm. Akzeptiert einen Objekt-Parameter, der den Lebenszyklus Funktion usw. des Applets angibt. Andere Dateien können die App-Instanz über die globale Methode getApp() abrufen und dann deren Eigenschaften oder Methoden direkt aufrufen, z. B. (getApp().globalData)
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})Ich verstehe, dass app.js die Eintragsinitialisierungsdatei ist und dort auch die globale API-Erweiterung bereitgestellt wird. Lassen Sie uns die verschiedenen Methoden und Attribute analysieren, die damit einhergehen.
onLaunch-Hook-Funktion wird automatisch einmal ausgeführt, nachdem die Initialisierung des Miniprogramms abgeschlossen ist, und dann im Mini Programmlebenszyklus Wenn Sie onLaunch nicht aktiv aufrufen, wird es nicht ausgeführt.
var logs = wx.getStorageSync('logs') || [] Rufen Sie das Protokollattribut im lokalen Cache ab. Wenn der Wert leer ist, legen Sie Protokolle fest = [] Ähnlich wie localStorage in HTML5
logs.unshift(Date.now()) Die aktuelle Anmeldezeit wird zu < hinzugefügt 🎜 >In Array
wx.setStorageSync('logs', logs) speichert Daten im lokalen Cache, da wx ein globales -Objekt ist , sodass Sie wx.getStorageSync('logs') direkt in anderen Dateien verwenden können, um lokale Cache-Daten zu erhalten
getUserInfo-Funktion dient, wie der Name schon sagt, zum Abrufen von angemeldeten Benutzerinformationen. Dies entspricht dieser Funktion, die eine Schnittstelle zum Abrufen von Benutzerinformationen bereitstellt. Andere Seiten werden nur ausgeführt, wenn sie aufgerufen werden. Andere Seiten rufen diese Methode über getApp().getUserInfo(function(userinfo){console.log(userinfo);}) auf, um Benutzerinformationen abzurufen.
getUserInfo:function(cb){//参数为cb,类型为函数
var that = this
if(this.globalData.userInfo){//用户信息不为空
typeof cb == "function" && cb(this.globalData.userInfo)//如果参数cb的类型为函数,那么执行cb,获取用户信息;
}else{//如果用户信息为空,也就是说第一次调用getUserInfo,会调用用户登录接口。
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
console.log(res)
that.globalData.userInfo = res.userInfo//把用户信息赋给globalData,如果再次调用getUserInfo函数的时候,不需要调用登录接口
typeof cb == "function" && cb(that.globalData.userInfo)//如果参数cb类型为函数,执行cb,获取用户信息
}
})
}
})
}
}globalData-Objekt wird zum Speichern globaler Daten verwendet und wird an anderer Stelle aufgerufen
Anschließend analysieren Sie kurz die Datei app.json. Die Funktion dieser Datei besteht darin, das WeChat-Applet global zu konfigurieren, den Pfad der Seitendatei und die Fensterleistung zu bestimmen, das Netzwerk-Timeout festzulegen, mehrere Registerkarten festzulegen usw.
Das Wichtigste ist das Seitenattribut, das erforderlich ist und ein Array ist. Die Elemente im Array sindZeichenfolgen und Dateipfade, die angeben, aus welchen Seiten das Miniprogramm besteht muss die Startseite des Miniprogramms sein.
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}Dann schauen Sie sich den Projektindex und die Protokollordner an. Das anfängliche WeChat-Applet-Projekt legt die js, wxss und wxml für jede Seite in ihren eigenen Dateien ab, sodass die Struktur viel klarer aussieht.
Schauen wir uns zunächst den Indexordner an, der die Startseite des Miniprogramms darstellt. Unter dem Indexordner befinden sich drei kleine Dateien: index.js, index.wxml und index.wxss. Das Miniprogramm trennt JS-, CSS- und HTML-Codes und legt sie in separaten Dateien ab, wobei jede ihre eigenen Aufgaben erfüllt. Die Namen der JS- und Stylesheet-Dateien müssen mit dem WXML-Dateinamen des aktuellen Ordners übereinstimmen, um sicherzustellen, dass die Auswirkungen von JS und Stylesheets auf der Seite angezeigt werden können. Ich schätze ein solches Designkonzept, das sauber und einheitlich ist, klare Verantwortlichkeiten aufweist und die Komplexität des Codedesigns reduziert.index.wxml, dies ist eine gängige Vorlagendatei, datengesteuert, und diejenigen, die Front-End-mvc- und mvvm-Projekte entwickelt haben, werden schließlich damit vertraut sein Es basiert auf
<!--index.wxml-->
<view class="container">//视图容器
<view bindtap="bindViewTap" class="userinfo">//bindtap为容器绑定点击触摸事件,在触摸离开时触发bindViewTap事件处理函数,bindViewTap通过index.js page()设置添加
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>//大双括号的变量来自于index.js的data对象解析成对应的值,而且是实时的
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view> index.js, ist fast dasselbe wie die Verwendung von React, aber die Suppe ist anders. Kein Dressingwechsel. page(), um eine Seite zu registrieren. Akzeptiert einen OBJECT-Parameter, der die Anfangsdaten, Lebenszyklusfunktionen, Ereignisbehandlungsfunktionen usw. der Seite angibt.
var app = getApp() // 获取入口文件app的应用实例
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//自定义事件处理函数,点击.userinfo的容易触发此函数
bindViewTap: function() {
wx.navigateTo({//全局对象wx的跳转页面方法
url: '../logs/logs'
})
},
onLoad: function () {//发生页面加载时,自动触发该生命周期函数
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据,页面自动渲染
that.setData({
userInfo:userInfo
})
})
}
}) Die index.wxss-Datei rendert nur die aktuelle Seite und überschreibt dieselbe globale App .wxss-Stil. 再分析下logs日志文件夹,logs文件夹下为logs.wxml、logs.js、logs.wxss、logs.json,同理保证同名,才能完成效果渲染。 logs.wxml文件 logs.js 文件 logs.json文件 基本页面结构和逻辑就这么简单,暴露给我们的没有一点令人费解的东西。 Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Front-End-Quellcodelogik und den Workflow von WeChat Xiaocheng. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">//block容器作用,无其他实际含义。wx:for作用:遍历logs数组,遍历多少次,block块就会复制多少次,for-item等同于为<br>遍历元素起一个变量名,方便引用。<br>
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>//logs.js
var util = require('../../utils/util.js') //util.js相当于一个函数库,我们可以在这个文件内自定义扩展和封装一些常用的函数和方法
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {//通过wx.getStorageSync获取本地缓存的logs日志数据
return util.formatTime(new Date(log))//日期格式化
})
})
}
}){
"navigationBarTitleText": "查看启动日志" //当前页面配置文件,设置window当前页面顶部导航栏标题等相关内容
}




