
Dieser Artikel teilt HTML-Kenntnisse: SemantisierungIhr Code
Html-Semantik scheint ein alltägliches Problem zu sein. Wenn Sie bei Google suchen, gibt es viele Artikel über Semantik Brauchen Sie semantische Tags? Ich denke so: Jedes Tag von Html hat seine spezifische Bedeutung, und die Semantik ermöglicht es uns, geeignete Tags an den entsprechenden Stellen zu verwenden, um Menschen und die Maschine besser zu verstehen (die Maschine kann als Browser und verstanden werden). die Suchmaschine) sind alle auf einen Blick klar Wenn meine Erklärung nicht klar genug ist, googlen Sie bitte.
Wie verwendet man die richtigen Tags an der richtigen Stelle? Dies ist eine einfache Verständnislogik: ul steht für ungeordnete Listen; 🎜>dl wird verwendet, um die -Liste zu definieren, starke Tags werden zur Hervorhebung verwendet ... Um es ganz klar auszudrücken: Jedes der Html-Tags bestimmt eine englische Definition seine Semantik (später in diesem Artikel werde ich eine Vergleichstabelle der englischen Definitionen häufig verwendeter HTML-Tags als Referenz bereitstellen). Was ist für Menschen und Maschinen klar? Überprüfen Sie, ob die HTML-Seite semantisch ist Der beste Weg zur Optimierung besteht darin, den Css-Link auf der Seite zu entfernen, um zu sehen, ob die Webseitenstruktur in Ordnung ist und die Seite immer noch gut lesbar ist. Warum kann man das sagen? Jeder weiß, dass es Standardbrowser gibt Stile (es wird empfohlen, das Web Developer Tools für Chrome-Plug-in von Chrome oder das Web Developer-Plug-in von Firefox zu verwenden), wie z. B. h1~h6, dort wird fett dargestellt/die Schriftgröße nimmt nacheinander ab. Die Standardformate „klein“, „oberer und unterer Rand“, „ul“, „ol“ und „dl“ verfügen alle über Standardaufzählungszeichen, und „strong“ ist standardmäßig fett gedruckt ... Daher wird auf derselben Seite Html mit guter Semantik kann entfernt werden, ohne dass das Seiten-CSS immer noch gut funktioniert.
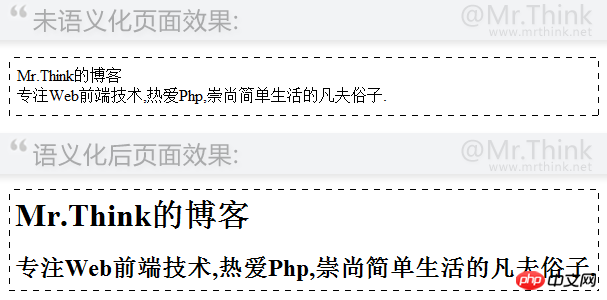
Ein weiterer Punkt ist, dass eine gute semantische Codierung benutzerfreundlicher für Suchmaschinen ist. Der Suchspider kennt Ihr CSS nicht, kann aber das HTML-Tag erkennen.Das Folgende ist ein einfaches Beispiel:  Anhand des obigen einfachen Beispiels und der Darstellung ohne CSS-Definition ist es an der Zeit, den Unterschied zwischen den beiden zu verstehen. Wenn Sie
Anhand des obigen einfachen Beispiels und der Darstellung ohne CSS-Definition ist es an der Zeit, den Unterschied zwischen den beiden zu verstehen. Wenn Sie
Mr.Think的博客 专注Web前端技术,热爱Php,崇尚简单生活的凡夫俗子. Mr.Think的博客 专注Web前端技术,热爱Php,崇尚简单生活的凡夫俗子.
Kopfer, Fußzeile, Seitenleiste, Artikel und andere Elemente sind alle neu hinzugefügte semantische Tags. Die HTML-Codierungssemantik ist ein Schritt in Richtung einer qualitativ hochwertigen Front-End-Entwicklung. Sie bedeutet eine bessere Einhaltung von Webstandards und kann auch dazu führen, dass Ihre Seiten nach dem Entfernen von Stilen in Ordnung bleiben können Sie googeln oder Kapitel 3 von Adangs „The Way of Cultivation in Web Front-end Development“ lesen. Anhang: Tag-Semantik-Vergleichstabelle auf Chinesisch und Englisch (Löschen Sie die -Zeilen für Tags, die nicht unterstützt werden von HTML5)
| 标签名 | 英文全拼 | 中文翻译 |
|---|---|---|
| a | anchor | 锚 |
| abbr | abbreviation | 缩写词 |
| acronym | acronym | 取首字母的缩写词 |
| address | address | 地址 |
| b | bold | 粗体 |
| big | big | 变大 |
| blockquote | block quotation | 区块引用于 |
| br | break | 换行 |
| caption | caption | 标题 |
| center | center | 居中 |
| dd | definition description | 定义描述 |
| del | delete | 删除 |
| p | pision | 分隔 |
| dl | definition list | 定义列表 |
| dt | definition term | 定义术语 |
| em | emphasized | 加重 |
| fieldset | fieldset | 域集 |
| font | font | 字体 |
| h1~h6 | header1~header6 | 标题1~标题6 |
| hr | horizontal rule | 水平尺 |
| i | italic | 斜体 |
| ins | inserted | 插入 |
| legend | legend | 图标 |
| li | list item | 列表项目 |
| ol | ordered list | 排序列表 |
| p | paragraph | 段落 |
| pre | preformatted | 预定义格式 |
| s | strikethrough | 删除线 |
| small | small | 变小 |
| span | span | 范围 |
| strong | strong | 加重 |
| sub | subscripted | 下表 |
| sup | superscripted | 上标 |
| u | underlined | 下划线 |
| ul | unordered list | 不排序列表 |
| var | variable | 变量 |
Das obige ist der detaillierte Inhalt vonTeilen Sie HTML-Tipps: Semantisieren Sie Ihren Code. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie die Druckfunktion in Python
So verwenden Sie die Druckfunktion in Python
 securefx kann keine Verbindung herstellen
securefx kann keine Verbindung herstellen
 Einführung in die Überwachungsausrüstung von Wetterstationen
Einführung in die Überwachungsausrüstung von Wetterstationen
 vscode
vscode
 Der Unterschied zwischen C-Sprache und Python
Der Unterschied zwischen C-Sprache und Python
 Google Earth kann keine Verbindung zur Serverlösung herstellen
Google Earth kann keine Verbindung zur Serverlösung herstellen
 So installieren Sie Bibliotheken von Drittanbietern in Sublime
So installieren Sie Bibliotheken von Drittanbietern in Sublime
 Datenverschlüsselungsmethode
Datenverschlüsselungsmethode




