
HTML5 bietet eine Geolocation-API, die es uns ermöglicht, geografische Standortkoordinaten zu erhalten.
Sie wird jedoch nur für bestimmte Anforderungen verwendet.
Zum Beispiel für Kartenanwendungen

Es wird im Allgemeinen selten verwendet
Die verwendete Methode ist auch sehr einfach
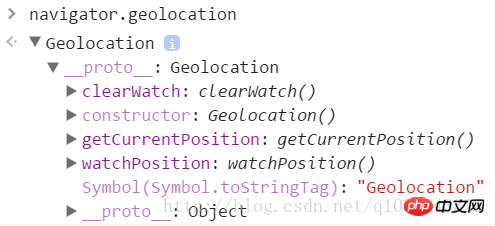
APIs sind auf dem Prototyp des navigator.geolocation-Objekts vorhanden

Die Kernmethoden sind getCurrentPostion und watchPosition
navigator.geolocation.getCurrentPosition-Methode hat drei Parameter
Erfolg Erfassung Rückruffunktion für erfolgreiche Standortinformationen (erforderlich)
Fehler Rückruffunktion für Fehler beim Abrufen von Standortinformationen
Optionen Konfigurationsinformationsparameterobjekt
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);//获取位置信息对象Geoposition});Zu diesem Zeitpunkt startet der Browser eine Abfrage<br/>Denn Standortinformationen gelten schließlich auch als private Informationen

Hier klicken wir auf „Freigabe von Standortinformationen zulassen ist ausreichend“ <br/>Dann sendet Chrome lokale Netzwerkinformationen an den Google-Standortdienst <br/> (Da Google in China blockiert ist, können wir Standortinformationen nur durch Überwindung der Mauer erhalten〒▽〒)

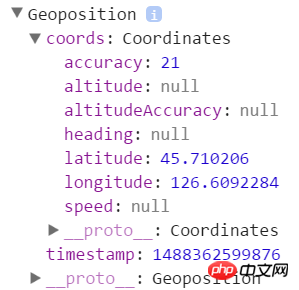
Die Standortinformationen, die in der Konsole an uns zurückgegeben werden können
Koordinatenkoordinaten<br/>
Genauigkeit Positionierungsgenauigkeit (Einheit m)
Höhe Höhe
altitudeAccuracy Höhengenauigkeit (Einheit m)
Kursrichtung
Breitengrad Breitengrad
Längengrad Längengrad
Geschwindigkeit Geschwindigkeit
Zeitstempel Zeitstempel
<br/>
Diese Koordinate ist jedoch nicht sehr genau (besonders für PC-Terminal) <br/>Es kann von der IP-Adresse, GPS, WLAN-Positionierung usw. stammen.
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
});Wir können den zweiten Parameter so einstellen, dass er beim Abrufen der geografischen Daten eine gewisse Verarbeitung durchführt Standortinformationen sind falsch
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
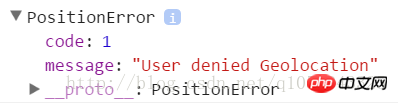
console.log(err); //获取错误对象PositionError});Zum Beispiel weigere ich mich jetzt, Standortinformationen weiterzugeben

Code = 1 bedeutet den Benutzer lehnt ab
Code = 2 bedeutet, dass der Empfang nicht möglich ist
Code = 3 bedeutet Verbindungs-Timeout
Der dritte Parameter wird verwendet, um die Konfigurationsinformationen festzulegen
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
},{
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 3000});enableHighAccuracy Ob hochpräziser Standort erforderlich ist
timeout Anforderungs-Timeout festlegen (Einheit ms) Standardmäßig ist „Unendlich“ nicht zeitlich begrenzt
maximumAge Ablaufzeit der Standortinformationen (Einheit ms) Standard 0: Neue geografische Standortinformationen bedingungslos abrufen <br/>
Wiederholen Beim Abrufen der geografischen Standort-WatchPosition gibt dieser Parameter an, wie oft der Standort erneut abgerufen werden soll
Die Parameter watchPosition und getCurrentPosition sind identisch. <br/>Der Unterschied besteht darin, dass watchPosition kontinuierlich Standortinformationen erhält.<br/>Zum Beispiel die Positionierungssoftware, die wir verwenden.<br/>Wenn sich unsere Position während des Laufens ständig ändert, müssen wir dies ständig tun Zeichnen Sie die Position neu<br/>Auf diese Weise wird jedes Mal, wenn sich die Koordinaten ändern, die Erfolgsrückruffunktion aufgerufen
Und watchPosiiton gibt eine watchID zurück <br/>Wir können die Überwachung über clearWatch(warchID) abbrechen<br/>Ähnlich wie das Abbrechen des Timers
var ID = navigator.geolocation.watchPosition(function(pos){ ...},function(err){ ...},{ ...});
navigator.geolocation.clearWatch(ID);Wenn clearWatch keine Parameter annimmt<br/>, werden alle watchPosition gelöscht
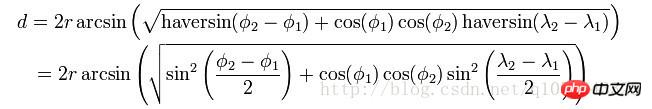
Manchmal können wir<br/>kann Sie müssen den Abstand zwischen zwei Punkten ermitteln<br/>Zum Beispiel, um Geschäfte in der Nähe zu finden, die Essen bestellen können<br/>In diesem Fall können wir den Haversine-Algorithmus verwenden, um

function toRadians(degree) {
return degree * Math.PI / 180;
}function haversine(latitude1, longitude1, latitude2, longitude2) {
var R = 6371; var deltaLatitude = toRadians(latitude2-latitude1);
var deltaLongitude = toRadians(longitude2-longitude1);
latitude1 = toRadians(latitude1);
latitude2 = toRadians(latitude2);
var a = Math.sin(deltaLatitude/2) * Math.sin(deltaLatitude/2) +
Math.cos(latitude1) * Math.cos(latitude2) *
Math.sin(deltaLongitude/2) * Math.sin(deltaLongitude/2);
var c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1-a));
var d = R * c; return d;
} wobei
der Erdradius 6371 km ist var R = 6371; Natürlich gibt es noch einige andere Algorithmen
die sich zeitlich und zeitlich unterscheiden Genauigkeit
Das obige ist der detaillierte Inhalt vonGeografische HTML5-Positionierung, Geolocation-API und Geodaten-Entfernungsalgorithmus von Haversine (Grafik und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Der Apache-Start ist fehlgeschlagen
Der Apache-Start ist fehlgeschlagen
 Huobi.com
Huobi.com
 Verwendung der Löschanweisung
Verwendung der Löschanweisung
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 Zeiterfassungssoftware
Zeiterfassungssoftware
 So stellen Sie den normalen Druck wieder her, wenn der Drucker offline ist
So stellen Sie den normalen Druck wieder her, wenn der Drucker offline ist




