
FileReader ist ein wichtiger Teil der File-API
Wird zum Lesen lokaler Dateien verwendet
Zur Verwendung der Dateilesefunktion
It ist auch notwendig, um das FileReader-Objekt zu instanziieren
var fr = new FileReader();
Es stellt uns einige Schnittstellenmethoden und Ereignisse zur Verfügung
5 Methoden können über das Instanzobjekt aufgerufen werden
4 davon geben Methoden zum Lesen von Dateien an
Die andere Methode wird verwendet, um das Lesen von Dateien zu unterbrechen
| API | 参数 | 描述 |
|---|---|---|
| FileReader.readAsBinaryString | File/Blob | 文件读取为二进制字符串,每字节包含一个0到255之间的整数 |
| FileReader.readAsText | File/Blob[,encoding] | 文件读取为文本字符串。默认文本编码格式是’UTF-8’,可通过可选参数指定为其他编码格式 |
| FileReader.readAsDataURL | File/Blob | 文件读取为一个基于Base64编码的Data-URI对象 |
| FileReader.readAsArrayBuffer | File/Blob | 文件读取为一个ArrayBuffer对象 |
| abort() | 无 | 终止文件读取 |
Hinweis: Blob (Binary Large Object) ist ein binäres Objekt
Unabhängig von der Datei lesen Ob es erfolgreich ist oder nicht
Diese Funktionen haben keinen Rückgabewert
Das Ergebnis der gelesenen Datei wird im Ergebnisattribut des instanziierten FileReader-Objekts gespeichert
Datei reading Zusätzlich zu den oben genannten Methoden enthält das Objekt
auch einen vollständigen Satz von Ereignismodellen
, mit denen verschiedene Zustände des Dateilesens erfasst werden
onloadstart: Start reading
onprogress : Lesung
onload : Lesung erfolgreich
onerror : Lesefehler
onabort: Lesevorgang unterbrochen
onloadend: Lesevorgang abgeschlossen (unabhängig von Erfolg oder Misserfolg)
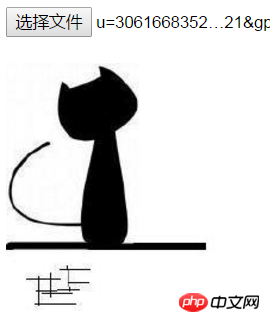
Jetzt verwenden wir diesen Filereader, um ein lokales Bild
HTML wie folgt zu lesen
erstellen Sie einfach eine Datei-Leseschaltflächeneingabe
und ein IMG-Tag, um das gelesene Bild anzuzeigen
<input type="file" id="choose"><br><br><img src="" id="image" width='200px' height='200px'>

Das js-Skript lautet wie folgt
var choose = document.getElementById('choose');var img = document.getElementById('image');
choose.onchange = function(){
showImg(this, img);
}function showImg(chooseDom, imgDom){
var file = chooseDom.files[0]; //获取FileList对象的第一个元素——一个File对象
var fr = new FileReader(); //实例化FileReader对象
fr.onload = function(e){
imgDom.src = e.target.result; //e.target引用fr
}
fr.readAsDataURL(file); //读取为DataURL}Nachdem Sie den Knoten erhalten haben,
binden Sie das Änderungsereignis für das Eingabe-Tag
so Jedes Mal Wenn eine Datei ausgewählt ist, wird die showImg-Funktion aufgerufen, um

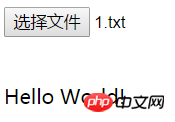
zu lesen. Um den gelesenen Inhalt zu überprüfen, können Sie file.type
if(!/image\/\w+/.test(file.type)){
//...
return false;
}, verwenden Sie einfach readAsText
<input type="file" id="choose"><br><br><p id="demo"></p>
var choose = document.getElementById('choose');
var demo = document.getElementById('demo');
choose.onchange = function(){
showText(this, demo);
}function showText(chooseDom, textDom){
var file = chooseDom.files[0]; var fr = new FileReader();
fr.onload = function(e){
textDom.innerHTML = e.target.result;
}
fr.readAsText(file);
}
Wir müssen ein Dateilesemodul kapseln
Das obige ist der detaillierte Inhalt vonAnalysieren Sie insbesondere die Kapselung des FileReader zum Lesen von HTML5-Dateien und des Dateilesemoduls. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Verwendung der Formatierungsfunktion
Verwendung der Formatierungsfunktion
 Lösung für den Failedtofetch-Fehler
Lösung für den Failedtofetch-Fehler
 So sehen Sie Live-Wiedergabeaufzeichnungen auf Douyin
So sehen Sie Live-Wiedergabeaufzeichnungen auf Douyin
 So reparieren Sie eine SQL-Datenbank
So reparieren Sie eine SQL-Datenbank
 Lösung für Sitzungsfehler
Lösung für Sitzungsfehler
 Browser-Kompatibilität
Browser-Kompatibilität




