
Als PHP-Neuling wäre es toll, wenn es jederzeit und überall ein nützliches Tool zum Üben der Grammatik gäbe. Offensichtlich kann das oben genannte PHP-Online-Tool grundsätzlich normale Anforderungen erfüllen.
Aber der einzige Nachteil ist, dass es keine Datenbanken und andere erweiterte Funktionen unterstützt. Das kommt mir also sehr peinlich vor. Auch wenn Sie Datenbankanweisungen nicht üben können, müssen Sie noch viel lernen. Es ist also besser, es selbst zu tun, ein Online-Tool zu schreiben, das die Datenbank unterstützen kann, und es selbst zu verwenden.
Wenn der Browser bei PHP-Dateien eine URL-Anfrage an den Server sendet, übersetzt der Interpreter die Datei automatisch in einen Teil, den der Browser analysieren kann. Der Zugriff auf die URL ist also der Prozess, bei dem die von PHP interpretierten Daten abgerufen werden.
Das Folgende ist eine kurze Erklärung. Wir haben zum Beispiel eine solche temp.php-Datei mit folgendem Inhalt:
<?php echo "Hello PHP";
Wenn der Browser darauf zugreift, lauten die erhaltenen Daten wie folgt: 
Da die obige temp.php-Datei so funktionieren kann, stellen Sie sich vor, wir würden die Datei, die wir ausführen möchten, vorab in die temp.php-Datei einfügen und dann auf die temp.php-Datei zugreifen Wäre das nicht möglich? Wir haben die gewünschten Ergebnisse erzielt.
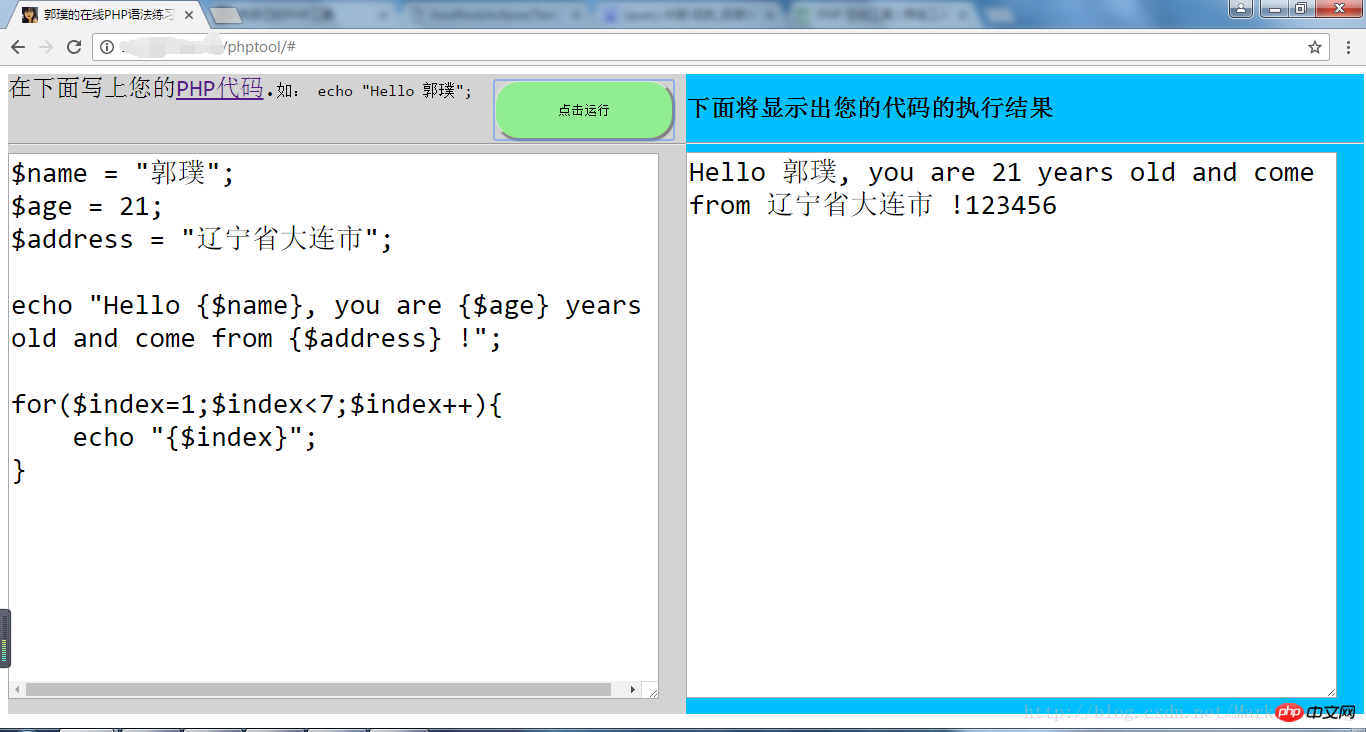
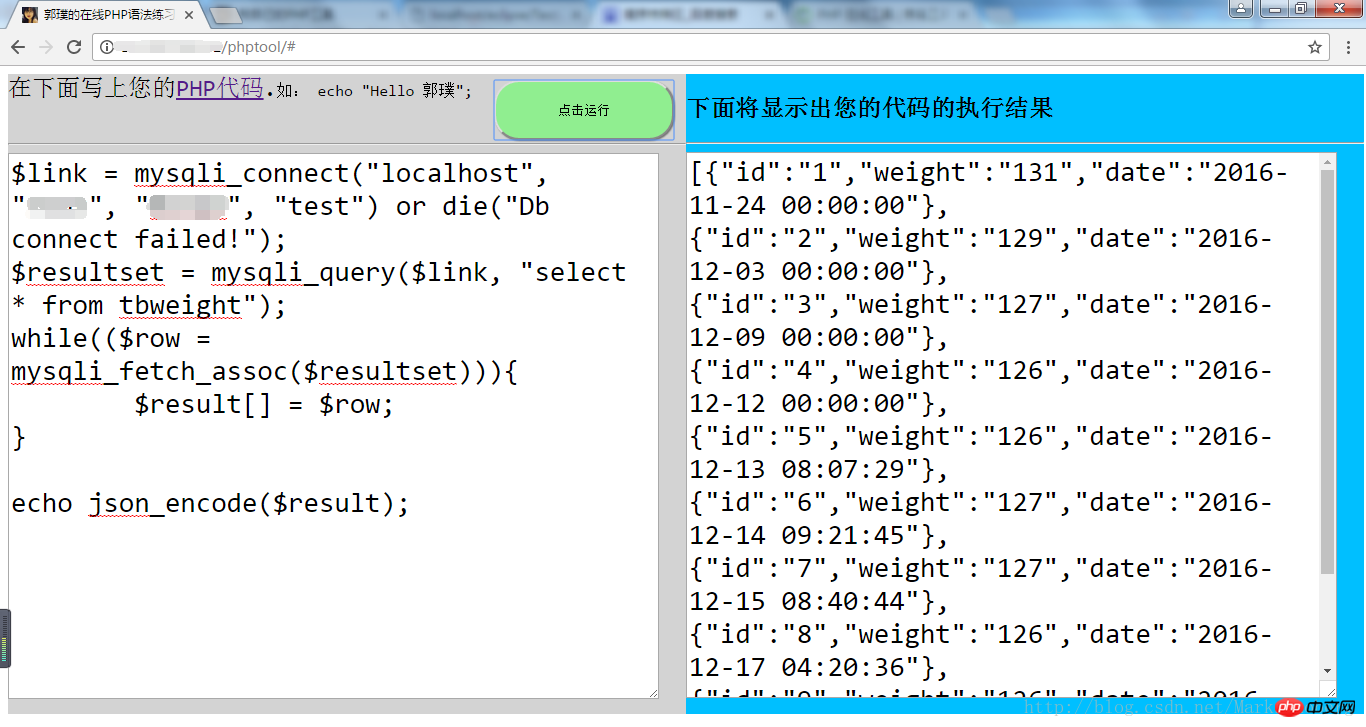
Tatsächlich habe ich das getan, und die Ergebnisse haben gezeigt, dass es ziemlich gut ist, wenn die Reihenfolge stimmt.
Meine Idee ist:
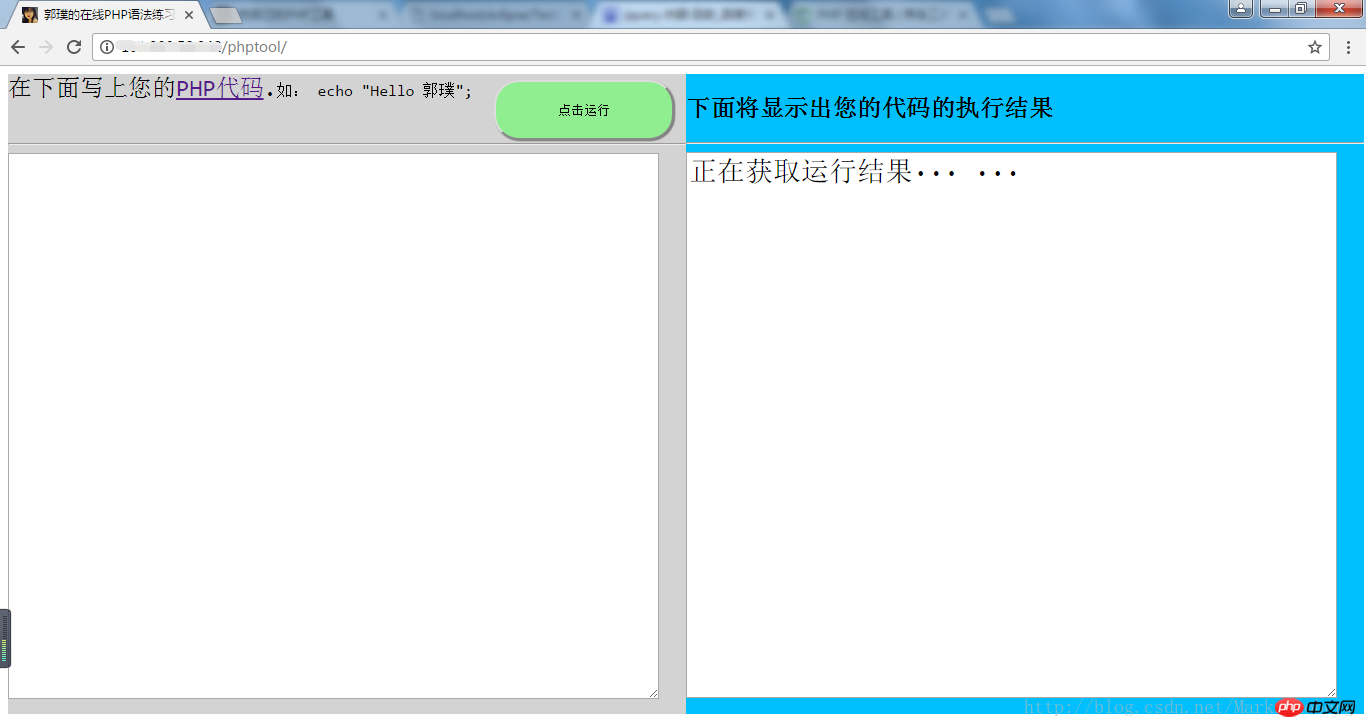
Geben Sie mir eine Schaltfläche. Wenn Sie auf die Schaltfläche klicken, wird zuerst der Quellcode an den Server gesendet und dann eine Ajax-Anfrage aufgerufen Führen Sie den Quellcode aus. Die Ergebnisse werden herausgenommen und auf der „Konsole“ angezeigt.
Der spezifische Implementierungsprozess wird im Folgenden vorgestellt.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我自己的PHP工具</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-ico" />
<style>
.container {
width: 1356px;
height: 640px;
position: absolute;
background: #CCC;}
.left {
width: 50%;
height: 100%;
background: lightgray;
position: relative;
float: left;}
.header {
width: auto;
height: 61px;}
input {
width: 180px;
height: 60px;
position: relative;
background: lightgreen;
float: right;
margin-right: 12px;
margin-top: 6px;
border-radius: 25px;
box-shadow: 1px 1px 1px #6e6e6e;}
.panel {
width: 90%;
height: 540px;
align: center;}
textarea {
font-size: 28px;}
.right {
width: 50%;
height: 100%;
background: deepskyblue;
position: relative;
float: right;}
</style>
</head>
<body>
<p class="container">
<p class="left">
<p class="header">
<label><font size="5">在下面写上您的PHP代码.</font>如: echo "Hello 郭璞";</label>
<input id="btn_run" type="submit" value="点击运行"></input>
</p>
<hr>
<p class="panel">
<textarea id="source" style="width: 645px; height: 540px;"
name="source" placeholder="echo 'Hello World!';">
</textarea>
<!-- <textarea type="hidden" id="hidden" hidden></textarea> -->
</p>
</p>
<p class="right">
<h2>下面将显示出您的代码的执行结果</h2>
<hr>
<p class="panel">
<textarea id="result" style="width: 645px; height: 540px;">
</textarea>
</p>
</p>
</p>
<!-- 编写提交脚本,并获取返回结果 -->
<script src="./js/jquery-2.2.4.min.js"></script>
<script>
// 请求运行结果
function getResult() {
$.ajax({
type : "GET",
url : "./temp.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
} // 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./main.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
} // 使用ajax来 获取执行的结果
$(document).ready(function() {
document.getElementById("result").value = "正在获取运行结果··· ···";
$("#btn_run").click(function(){
// 先上传代码
uploadSource(); // 请求代码运行后的结果
getResult();
});
}); </script>
<!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source']; $source = "<?php " . $source;
file_put_contents ( "./temp.php", $source ); ?></body></html><!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source'];
$source = "<?php " . $source;
file_put_contents ( "./temp.php", $source ); ?>Nach diesem Code können Sie den bearbeiteten Quellcode in die angegebene temp.php auf dem Server hochladen an, und dann ist der Vorbereitungsprozess beendet.
Hier spielt Ajax zwei Rollen:
Eine ist das Hochladen des Quellcodes
Eine besteht darin, die Code-Laufergebnisse zu erhalten
// 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./main.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
}// 请求运行结果
function getResult() {
$.ajax({
type : "GET",
url : "./temp.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
}Gemäß den Anforderungen wird der Upload- und Download-Vorgang erst ausgeführt, wenn auf die Schaltfläche „Ausführen“ geklickt wird. Sie müssen also nur ein Klickereignis zur Schaltfläche hinzufügen.
$(document).ready(function() {
document.getElementById("result").value = "正在获取运行结果··· ···";
$("#btn_run").click(function(){
// 先上传代码
uploadSource();
// 请求代码运行后的结果
getResult();
});
});Sie haben zufällig einen Alibaba Cloud-Server, also legen wir ihn darauf an. Auf diese Weise können Sie über eine Online-PHP-Umgebung verfügen, die jederzeit und überall normal genutzt werden kann.




Abschließend wird in diesem Artikel hauptsächlich die Implementierung von a vorgestellt Online-PHP-Bearbeitungstool. Befriedigen Sie Ihre eigenen Bedürfnisse für den Betrieb von Datenbanken.
Ein weiterer wichtiger Punkt ist, dass der Grund, warum ein Formular nicht verwendet wird, darin besteht, den Quellcode einzureichen/hochzuladen. Dies liegt daran, dass bei Verwendung eines Formulars nach der Übermittlung alle Informationen in den Feldern des Originalformulars verschwinden, was dem späteren Debuggen und Ändern des Codes nicht förderlich ist. Wenn Sie zum Senden Ajax verwenden, gibt es nicht so viele Einschränkungen, aber Sie können freier entwerfen.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in Online-PHP-Ausführungstools und datenbanksteuerbare Beispielcodes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Datenbank drei Paradigmen
Datenbank drei Paradigmen
 So löschen Sie eine Datenbank
So löschen Sie eine Datenbank
 So stellen Sie eine Verbindung zur Datenbank in VB her
So stellen Sie eine Verbindung zur Datenbank in VB her
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 MySQL-Datenbank wiederherstellen
MySQL-Datenbank wiederherstellen
 So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?




