
In diesem Artikel werden die relevanten Informationen zum Aufbau einer WeChat-Miniprogramm-Entwicklungsumgebung ausführlich erläutert.
WeChat-Miniprogramm ist heute der beliebteste Begriff , es hat wirklich die ganze Welt bombardiert, viele App-Entwickler sind natürlich besorgt darüber, ob die Einführung von WeChat-Miniprogrammen einen kalten Winter für mobile Apps mit sich bringen wird Das heißt, es liegt noch in weiter Ferne.
Unabhängig davon, ob WeChat-Miniprogramme die heutige Entwicklungslandschaft untergraben können, müssen wir mit einer neugierigen Haltung akzeptieren und lernen. Wir lehnen neue Technologien nicht ab, daher ist es besser, zuerst zu handeln als nachzudenken. Erstellen Sie schnell ein WeChat-Applet-Entwicklungstool. Also lasst uns gemeinsam durchstarten.
Lassen Sie uns zunächst ein dynamisches Bild der Demo auf Github veröffentlichen

Um die Entwicklungstools herunterzuladen, sehen Sie sich die Freigabe auf GitHub an. Dann können Sie direkt zum GitHub gehen und den Download-Link zum Herunterladen finden.
Natürlich werde ich hier den Installationsablauf und die aufgetretenen Probleme im Detail vorstellen. (Befolgen Sie anschließend diese Schritte für eine erfolgreiche Installation (Windows-Version))
Laden Sie das WeChat-Applet-Entwicklungstool Version 0.7.0 herunter (Download-Link http://pan.baidu.com/s/1nuIJnBV Passwort: ru3h) Da Version 0.9.0 über eine Anmeldebestätigung verfügt, konnte ich mich nach der Direktinstallation nicht anmelden. Bitte binden Sie zuerst Ihr Wechat-Konto an die App. Ich habe den Code hunderte Male gescannt und kann mich immer noch nicht anmelden (wie oft). Haben Sie Geduld)? um den WeChat-Code zu scannen.

Nach der Eingabe wird die obige Schnittstelle angezeigt und geschlossen. Laden Sie dann den Download-Link für die Version 0.9.0 herunter (http://pan.baidu.com/s/1hskDLZY Passwort 46gv)
Nach dem Herunterladen einfach überschreiben und direkt installieren (um die Installation zu überschreiben), gibt es keine Sie müssen es nach der Installation des Entwicklungstools öffnen. Selbst wenn Sie es öffnen möchten, können Sie nicht darauf zugreifen. Weil das Programm nicht geknackt ist. Nach der Installation des Programms müssen Sie drei js-Crack-Dateien herunterladen, um die entsprechenden Dateien für das Verzeichnis unseres Installationsprogramms zu ersetzen. Geben Sie direkt den GitHub-Download ein, Github-Link https://github.com/gavinkwoe/weapp-ide-crack

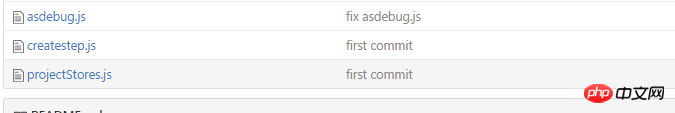
Laden Sie die drei folgenden Dateien herunter

Ich habe das Tool auf Laufwerk D installiert, finde einfach die folgenden drei Verzeichnisse und ersetze die entsprechenden Dateien
D: WeChat Web Developer Tool package.nwappdistcomponentscreatecreatestep.js
D: WeChat-Webentwicklertool package.nwappdiststroesprojectStores.js
D: WeChat-Webentwicklertool package.nwappdistweappappserviceasdebug.js
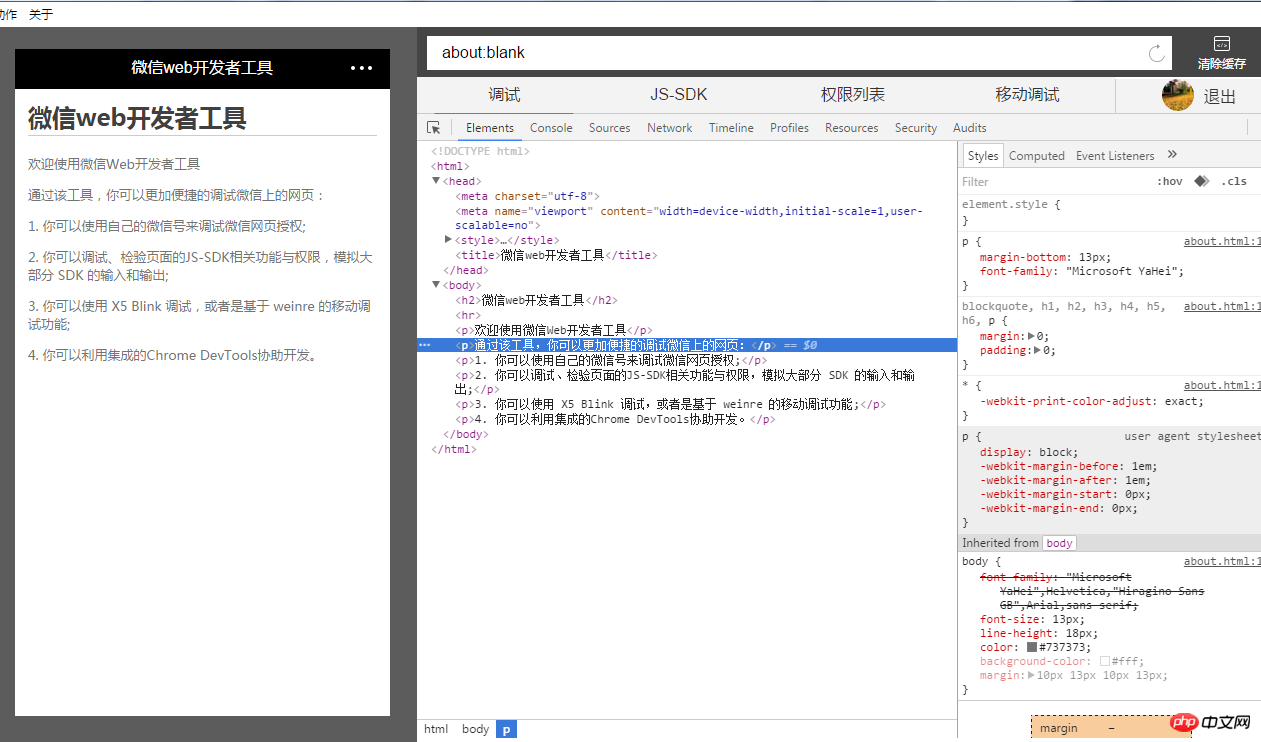
Nach dem Ersetzen der Datei können Sie sich erfolgreich anmelden. Die hintere Schnittstelle ist wie folgt

Dann klicken wir direkt, um das Projekt hinzuzufügen, und klicken auf die hintere Schnittstelle

Weil wir das nicht tun Sie haben ein geschlossenes Beta-Konto. Die App-ID kann beiläufig eingegeben werden, und der Projektname und das Entwicklungsverzeichnis können beiläufig eingegeben werden.
Nachdem Sie die Informationen eingegeben haben, klicken Sie auf Projekt hinzufügen

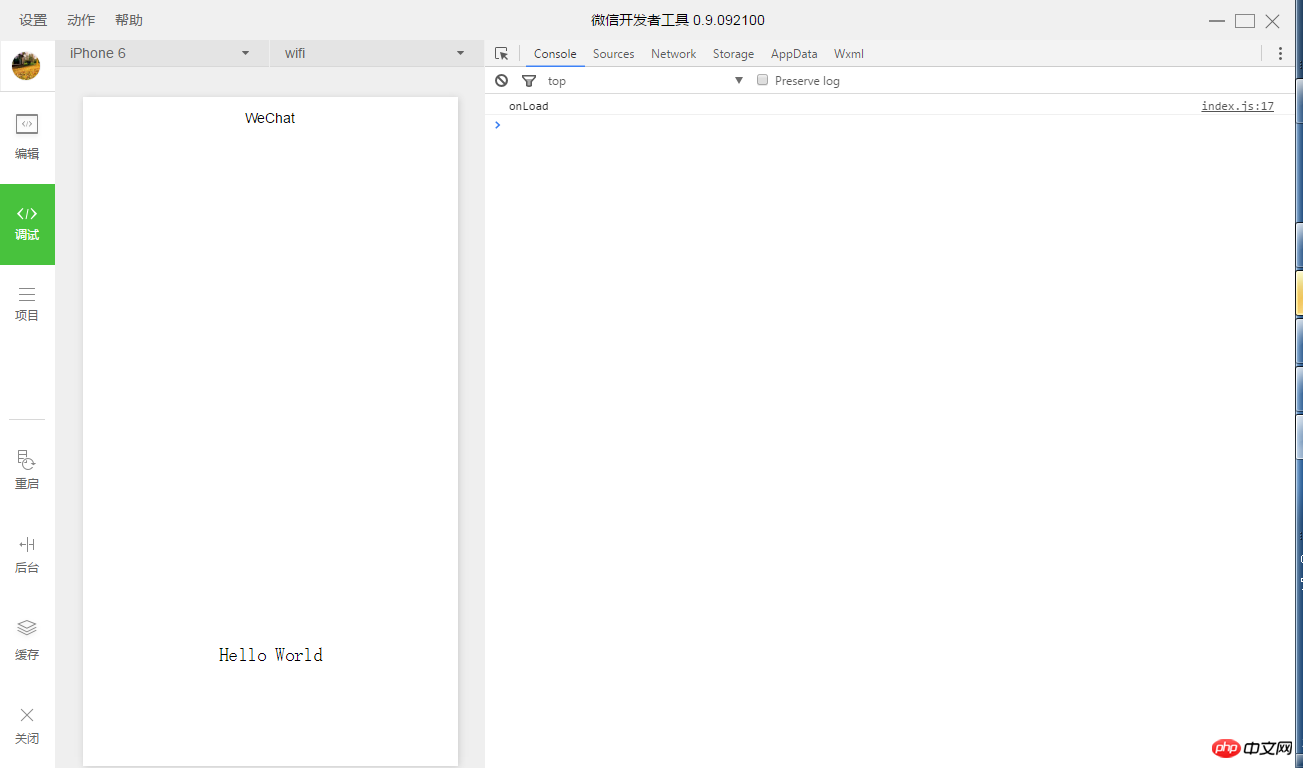
OK, etwas Magisches ist passiert, ein Helloworld-Projekt ist erschienen.
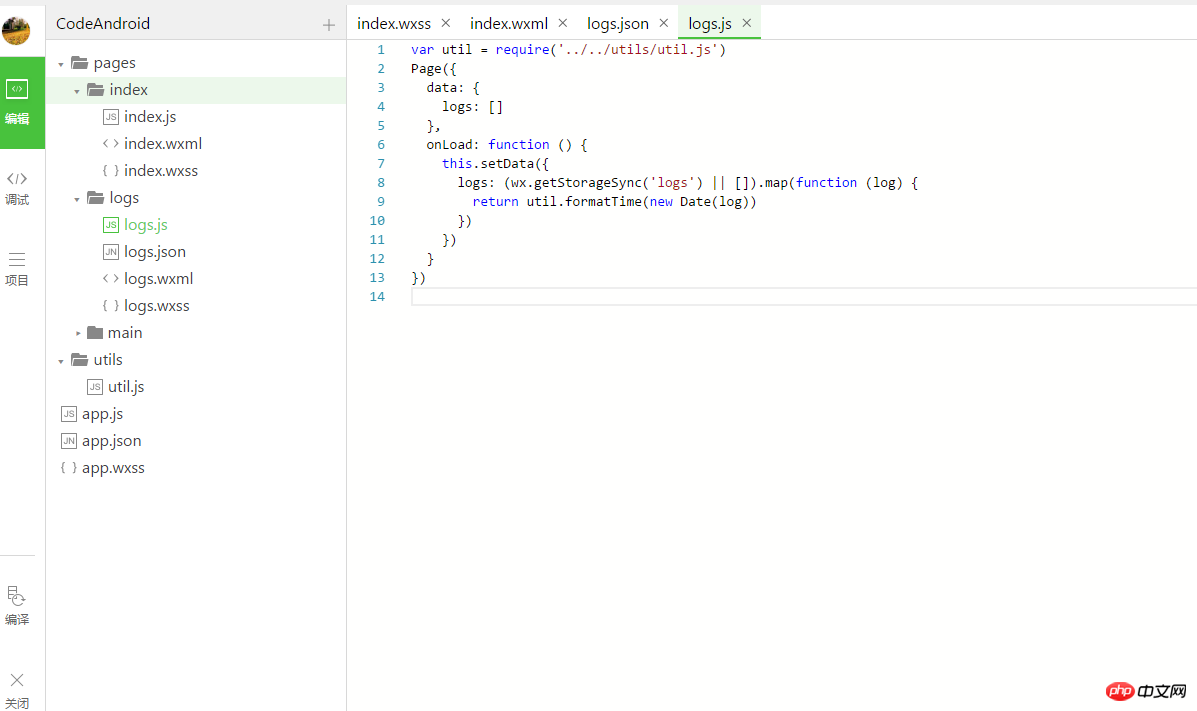
Klicken Sie auf Bearbeiten

Wählen Sie die entsprechende Datei aus, um Code zu schreiben.
Debugging

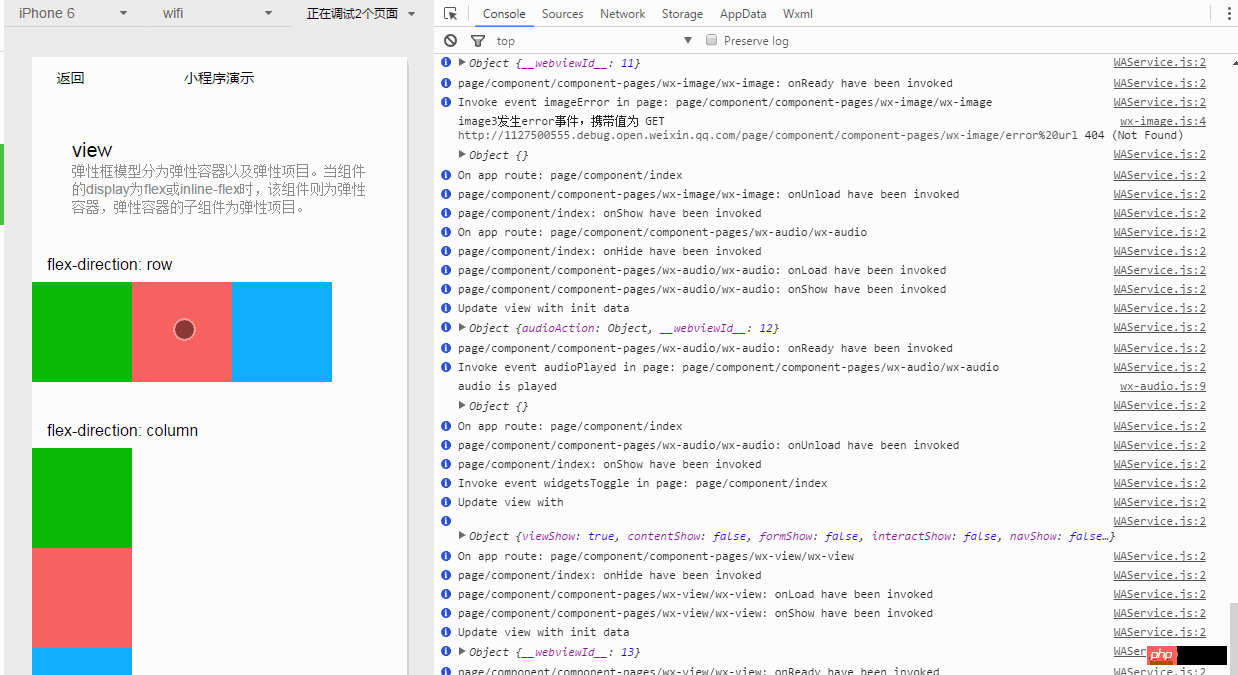
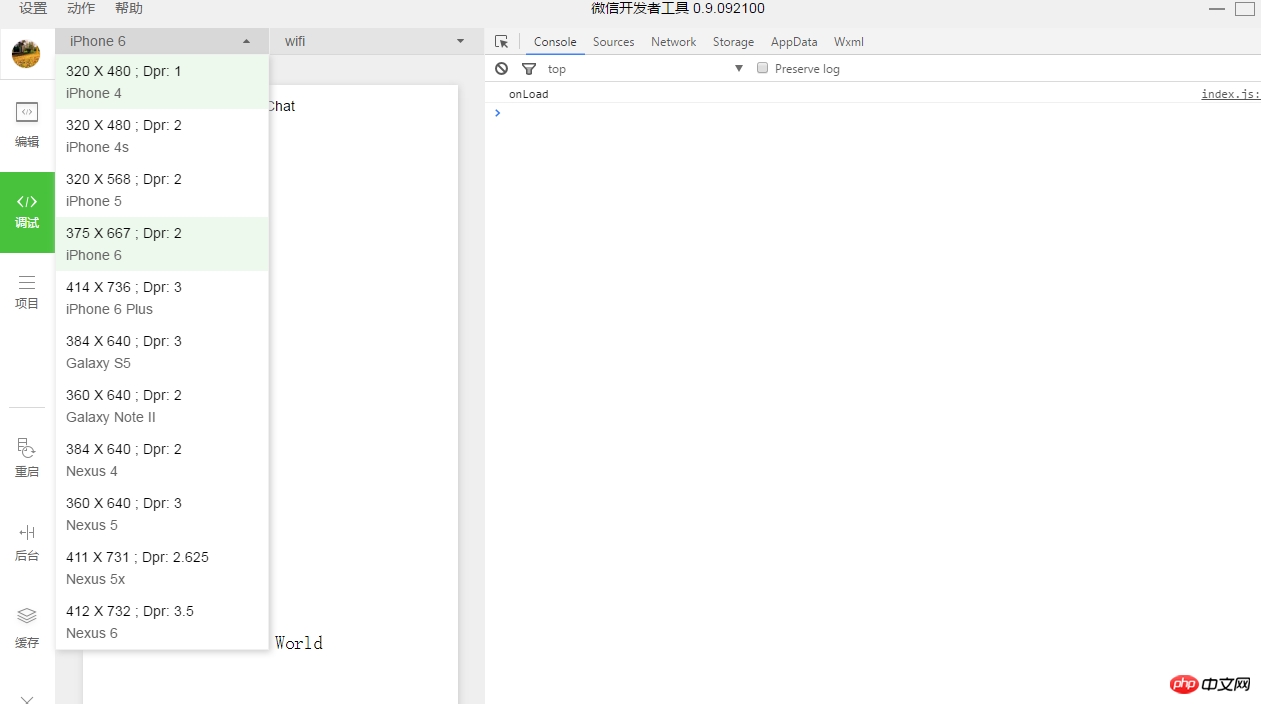
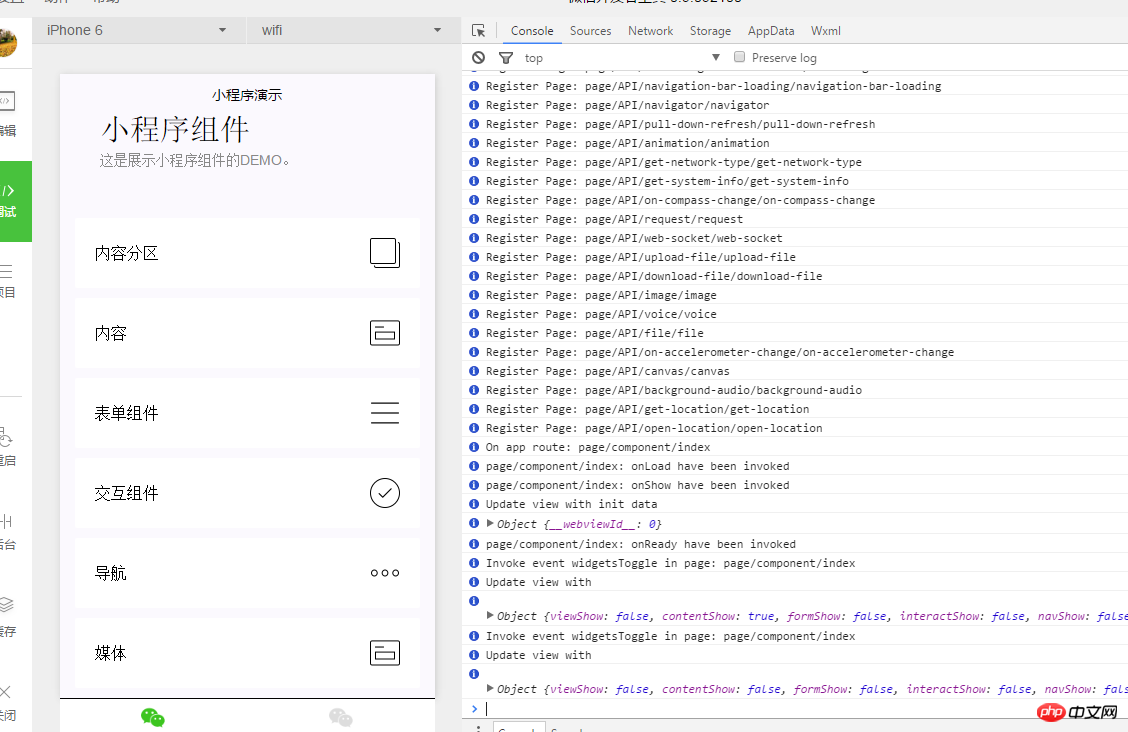
Klicken Sie auf die Schaltfläche „Debuggen“. Oben links befindet sich ein mobiles Terminal, in dem Sie zum Debuggen auswählen können. Sie können zwischen Apple-, Samsung- und anderen Geräten mit unterschiedlichen Auflösungen wählen. Auf der rechten Seite des Geräts befindet sich eine Schaltfläche zur Auswahl des Netzwerks. Sie können zwischen WLAN-, 2G-, 3G- und 4G-Netzwerken wählen. Im rechten Fenster befindet sich eine Konsole, in der Sie die von der Konsole gedruckten Informationen sowie Netzwerk- und Speicherinformationen usw. anzeigen können.

Wir klicken auf die Schaltfläche in der oberen rechten Ecke und wählen die Anzeige der Konsole, die Suche nach Dateien, Tastenkombinationen, Sensoren, Rendering-Einstellungen, Hilfe usw. In der unteren linken Ecke befinden sich Schaltflächen zum Löschen des Caches, zum Neustarten des Applets und Schaltflächen.
Übrigens, GitHub hat eine Demo in unser Entwicklungsverzeichnis und sieht die Wirkung des WeChat-Applets. Es ist zu einfach und wir können es nicht sehen Charme.

Ich habe das dynamische Bild in den Vordergrund gestellt.
Das ist es. Wenn Sie mehr wissen möchten, schauen Sie sich bitte die Entwicklungsdokumentation an
http://wxopen.notedown.cn/?t=1474537660904
http:/ /weixin-xiaochengxu.shukaiming.com/component/scroll-view.html?t=1474537659739
Mit diesem Artikel hoffe ich, Freunden in Not bei der Entwicklung von WeChat-Miniprogrammen zu helfen. Vielen Dank für Ihre Unterstützung in diesem Artikel . Site-Unterstützung!
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Aufbau einer WeChat-Miniprogramm-Entwicklungsumgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Automatisches Windows-Update
Automatisches Windows-Update
 HTML-Copyright-Symbol
HTML-Copyright-Symbol
 bootmgr fehlt und kann nicht booten
bootmgr fehlt und kann nicht booten
 Lohnt es sich, FIL langfristig zu halten?
Lohnt es sich, FIL langfristig zu halten?
 Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
 So implementieren Sie Farbschriftarten in CSS
So implementieren Sie Farbschriftarten in CSS
 So richten Sie unter XP ein lokales Netzwerk ein
So richten Sie unter XP ein lokales Netzwerk ein
 Die Rolle von Barcodes
Die Rolle von Barcodes




