
In diesem Artikel werden hauptsächlich detaillierte Informationen zum tatsächlichen Entwicklungsprozess des WeChat Mini-Programms vorgestellt. Hier werden hauptsächlich einfache Beispiele für das WeChat Mini-Programm vorgestellt > Vorwort:
Das WeChat-Applet wird bald veröffentlicht. Ich habe mir die Zeit genommen, im Internet zu lernen, wie man es entwickelt Ich möchte sie gerne mit euch teilen. Die beiden Vorher und Nachher. Die Erstellung meines ersten Miniprogramms ist natürlich nicht möglich ziemlich streng: Unternehmensqualifikationen, HTTPS und Überprüfung.
Wie viele Internetnutzer habe ich vor 9 Jahren begonnen, selbst Programmieren zu lernen, und bin mit allen Plattformen in Kontakt gekommen, die ich entwickelt habe Da ich selbst mehr als zehn Produkte habe, verfüge ich über grundlegende Programmierkenntnisse. Es ist nicht sehr stabil, aber in allen Aspekten relativ vertraut, so dass man bei kleinen Programmen schneller loslegen kann.
Der Grund, warum ich mich jetzt für die Entwicklung kleiner Programme entscheide, ist ganz einfach: Probieren Sie es aus!Lernen
Obwohl ich gehört habe, dass Miniprogramme schon sehr früh herauskamen, sind Miniprogramme in meinem Unterbewusstsein nichts anderes alsWeChatOptimiert , eingeschränkte und standardisierte WebApp.
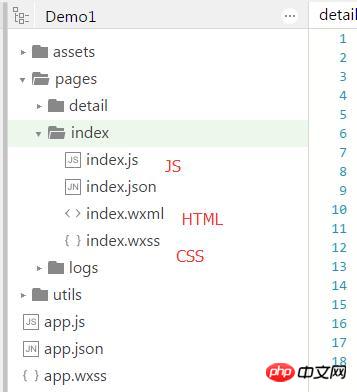
Tatsächlich sah ich nach dem Herunterladen der Entwicklungstools, dass es sich zumindest oberflächlich betrachtet um ein „leichtes, sehr schwaches“ Front-End-Framework handelt. Bei einer typischen JS/CSS/HTML-Struktur bleibt WeChat keine andere Wahl, als sie umzubenennen, und sie muss dennoch stilvoll sein.
Dann habe ich mir die offizielle Website-Dokumentation angesehen und war wirklich überrascht. Es ist nicht so, dass sie nicht umfassend ist, aber WeChat bietet so viele native Funktionen . Viele häufig verwendete JS-Komponenten sind nicht verfügbar, und es scheint, dass viele Stellen in Zukunft selbst implementiert werden müssen.
Nach einiger Zeit ist die Entwicklungslogik im Grunde dieselbe wie beim regulären Frontend. Wenn Sie auf ein großes Projekt stoßen, können Sie Tools wie glup oder grant verwenden. 
Design
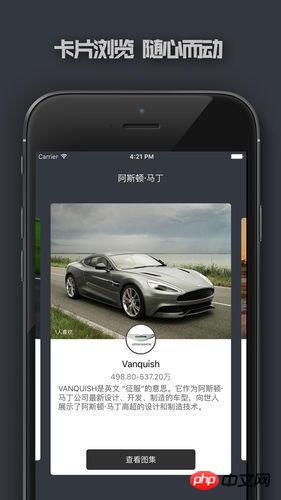
Nachdem ich ein paar Sätze in der Demo geschrieben hatte, verstand ich ungefähr die grammatikalischen Regeln und begann dann darüber nachzudenken, was ich tun sollte.Ich weiß eine Weile nicht, was ich tun soll, also habe ich die Sportwagen-Anzeigesoftware, die ich zuvor erstellt habe, herausgenommen und sie noch einmal erstellt.
Dies ist das Ergebnis, als es aufiOS und Android
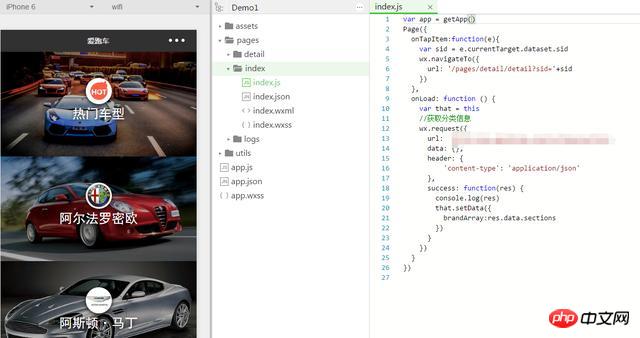
durchgeführt wurde:Markenliste

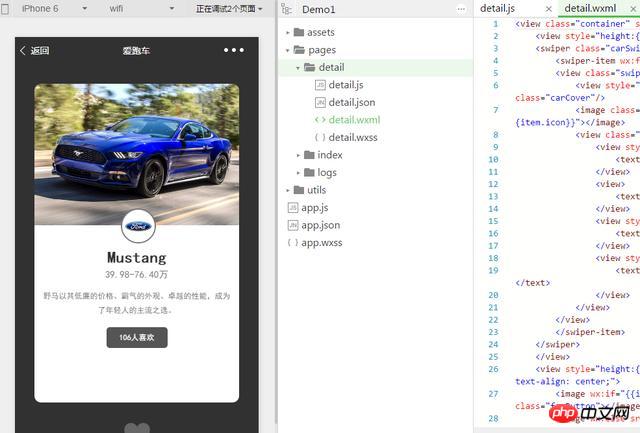
Modellsuche
Die Gesamtstruktur der Software ist also sehr einfach, mit einer Markenlistenseite und einer Detailseite, die nach links und rechts gleitet. Aufgrund der Einschränkungen des WeChat-Miniprogramms können externe Links und Iframe-Videos natürlich nicht hinzugefügt werden, sodass die Galerie- und Videofunktionen entfallen. 
Entwicklung
Die Entwicklung der Homepage-Liste ist sehr einfach:1. Fordern Sie die Serverdatenliste an
2. Verwenden Sie das for-Tag, um jedes Element zu rendern. 3. Fügen Sie für jedes Element ein Klickereignis hinzu. OKDer Code ist sehr einfach, eine Anfrage und ein Seitensprung.Homepage-Entwicklung
In Bezug auf das Seitenlayout fühlt es sich zwar als CSS an, fühlt sich aber immer noch nicht so einfach zu verwenden an wie CSS, und ich stoße immer noch darauf viele ungelöste Geheimnisse. Besonders wenn mein Design eine Aussetzung und ein prozentuales Design erfordert, treten immer unerklärliche Fehler auf und ich muss am Ende die Pixel reparieren. 
Detailseite
Nachdem die gesamte Benutzeroberfläche geschrieben ist, muss die einzige interaktive Funktion der Anwendung implementiert werden: Likes. 
2. Erfassen Sie lokal die Fahrzeug-ID, die mit „Gefällt mir“ markiert wurde.
3. Aktualisieren Sie, ob Sie „Gefällt mir“ markieren möchten.
Ich bin hier auf eine große Lücke gestoßen, vielleicht weil ich es nicht weiß, WeChat tut es Ich habe es nicht. Es gibt keine Möglichkeit, Elemente abzurufen, es gibt keinen jQuery-Selektor und es gibt kein natives HTML-getElement, daher weiß ich nicht einmal, wie ich die Schaltfläche bekomme. Ich hoffe, dass Freunde, die es verstehen, eine Nachricht zum Teilen hinterlassen können. Vielen Dank.
Am Ende musste ich zwei Buttons hinterlassen, einen „Gefällt mir“ und einen „Gefällt mir“, die je nach Status ausgeblendet sind.
Schreiben Sie es am Ende
Das erste kleine Programm mit einer sehr einfachen Funktion ist fertig. Wenn Sie sagen möchten, dass es nützlich ist, ist es einfach nutzlos Spaß alleine. Natürlich ist dies auch ein Lernprozess. Ich werde in Zukunft auf jeden Fall weitere kleine Programme entwickeln und veröffentlichen und auch die Entwicklung einiger kleiner Programme auslagern.
Als Entwickler bin ich sehr enttäuscht von der Entwicklungserfahrung des WeChat-Applets, das dem Frontend weit unterlegen ist. Aber als Produkt bin ich sehr zufrieden. Mini-Programme bieten viele Möglichkeiten und können auf einfachste Weise viele Funktionen erreichen.
Vielen Dank fürs Lesen, ich hoffe, es kann Ihnen helfen, vielen Dank für Ihre Unterstützung dieser Website!
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in den praktischen Beispielentwicklungsprozess des WeChat-Miniprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwandeln Sie zwei Seiten in ein Word-Dokument
So verwandeln Sie zwei Seiten in ein Word-Dokument
 vue v-wenn
vue v-wenn
 Wie man Bilder in ppt scrollen lässt
Wie man Bilder in ppt scrollen lässt
 Kostenloser Website-Domainname
Kostenloser Website-Domainname
 Verwendung der Matlab-Griddata-Funktion
Verwendung der Matlab-Griddata-Funktion
 Standarddrucker festlegen
Standarddrucker festlegen
 Welche Software ist ig
Welche Software ist ig
 So lösen Sie das Problem, das Einschaltkennwort eines Win8-Computers zu vergessen
So lösen Sie das Problem, das Einschaltkennwort eines Win8-Computers zu vergessen




