Dieser Artikel stellt hauptsächlich die HTML-Kenntnisse vor, die für die Front-End-Entwicklung erlernt werden müssen, und stellt die grundlegenden Technologien vor, die zum Erlernen der Web-Front-End-Entwicklung beherrscht werden müssen
1 Einführung in HTML
1.1 Erste Erfahrungen mit Code, Erstellen der ersten Webseite
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>制作我的第一个网页</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>Nach dem Login kopieren
1.2 Die Beziehung zwischen HTML und CSS
Erlernen der grundlegenden Technologien von Die Web-Frontend-Entwicklung erfordert die Beherrschung der folgenden Sprachen: HTML, CSS, JavaScript. Werfen wir einen Blick darauf, was mit diesen drei Technologien erreicht wird:
1. HTML ist der Träger von Webinhalten. Inhalt sind die Informationen, die Webseitenersteller auf der Seite bereitstellen, damit Benutzer sie durchsuchen können. Dazu können Texte, Bilder, Videos usw. gehören.
2. CSS-Stil ist Leistung. Es ist wie ein Mantel für eine Webseite. Zum Beispiel die Schriftart des Titels, Farbänderungen oder das Hinzufügen von Hintergrundbildern, Rahmen usw. zum Titel. All diese Dinge, die zur Veränderung des Erscheinungsbilds von Inhalten dienen, werden Präsentationen genannt.
3. JavaScript wird verwendet, um Spezialeffekte auf Webseiten zu implementieren. Beispiel: Das Dropdown-Menü wird angezeigt, wenn die Maus darüber fährt. Oder die Hintergrundfarbe der Tabelle ändert sich, wenn die Maus darüber fährt. Es gibt auch eine Rotation aktueller Nachrichten (Nachrichtenbilder). Es versteht sich, dass Animation und Interaktion im Allgemeinen mithilfe von JavaScript implementiert werden.
Der folgende Code demonstriert die Wirkung von CSS, um Webseitenelemente wie Elementposition, Größe, Farbe, Schriftart usw. darzustellen:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Html和CSS的关系</title>
<style type="text/css">
h1{
font-size:19px;
color:#930;
text-align:center;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>Nach dem Login kopieren
(1) Zeile 8 des Codes beeinflusst die Textgröße des Fensters.
(2) Zeile 9 des Codes beeinflusst die Änderung der Fenstertextfarbe.
(3) Zeile 10, Änderungen, die sich auf die Zentrierung des Fenstertextes auswirken.
1.3 HTML-Tags verstehen
Verschiedene Webseiten bestehen aus HTML-Tags. Das Folgende ist eine einfache Webseite:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html标签</title>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个胆小如鼠的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
<img src="http://img.imooc.com/52b4113500018cf102000200.jpg" >
</body>
</html>Nach dem Login kopieren
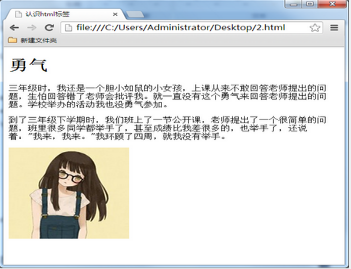
Der Effekt ist wie folgt:

Analyse Aus welchem HTML besteht diese Webseite:
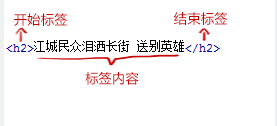
(1) „Courage“ ist der Titel des Webinhaltsartikels,
ist der Titel-Tag und sein Code auf dem Die Webseite ist als
Courage< /h1> geschrieben.
(2) „Als ich in der dritten Klasse war … hatte ich nicht den Mut, mitzumachen.“ Absatz-Tag. Der Code auf der Webseite lautet
Als ich in der dritten Klasse war ... hatte ich nicht den Mut, mitzumachen.
(3) Das Bild des kleinen Mädchens auf der Webseite wird durch das img-Tag vervollständigt. Sein Code auf der Webseite wird als

< geschrieben 🎜>
1.4 Beschriftungssyntax
1. Eine Beschriftung wird durch englische spitze Klammern < und > eingeschlossen.
2. Tags in HTML erscheinen im Allgemeinen paarweise, unterteilt in Start-Tags und End-Tags. Das schließende Tag hat ein / mehr als das öffnende Tag.
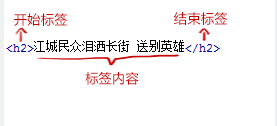
3. Das Tag-Strukturdiagramm lautet wie folgt:

4. Tag-Beispiele:
(1)
(2)
(3)
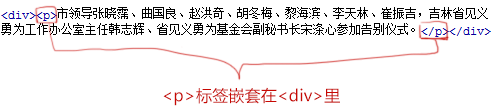
5. Die Reihenfolge ist jedoch verschachtelt muss konsistent sein. Beispiel:
ist in
verschachtelt. Wie unten gezeigt.

6. Bei HTML-Tags wird die Groß-/Kleinschreibung nicht beachtet,
ist dasselbe, aber Kleinschreibung wird empfohlen, da die meisten Programmierer Kleinbuchstaben verwenden.
7. Test: Es gibt einen Webseitencode, aber in der 9. Zeile fehlt der Code, bitte hinzufügen:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>标签的语法</title>
</head>
<body>
<h1>在本教程中,你将学习如何使用 HTML 来创建站点</h1>
<p>当特殊的样式需要应用到个别元素时,就可以使用内联样式。
</body>
</html>Nach dem Login kopieren
1.5 html/ head/body Verstehen Sie die Grundstruktur von HTML-Dateien
Lernen Sie die Struktur von HTML-Dateien: Eine HTML-Datei hat ihre eigene feste Struktur.
<html>
<head>...</head>
<body>...</body>
</html>Nach dem Login kopieren
代码讲解:
1. 称为根标签,所有的网页标签都在中。
2.
标签用于定义文档的头部,它是所有头部元素的容器。头部元素有
、<script>、 <style>、<link>、 <meta>等标签,头部标签在下一小节中会有详细介绍。 <br/>3.在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。</p><p>下面的代码的HTML文件结构不完整,因为缺少标签<html>和</html>:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false"><!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html文件基本结构</title>
</head>
<body>
<h1>在本小节中,你将学会认识html文件基本结构</h1>
</body></pre><div class="contentsignin">Nach dem Login kopieren</div></div><p></p><p><br/><strong><span style="color:#800000">1.6 head标签</span></strong></p><p> •标签的作用:文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。<br/> •下面的标签可以在head部分:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false"><head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head></pre><div class="contentsignin">Nach dem Login kopieren</div></div><p></p><p> •<title>标签:在<title>和标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如,
标签的内容“hello world”会在浏览器中的标题栏上显示出来,如图: </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false"><head>
<title>hello world</title>
</head></pre><div class="contentsignin">Nach dem Login kopieren</div></div><p></p><p><br/><span style="color:#800000"><strong>1.7 了解HTML的代码注释</strong></span></p><p>代码注释的作用:帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。 <br/>语法:</p><p><span style="color:#333333"><strong><!--注释文字 --></strong></span></p><p>下面代码的第 8、12 行都是注释代码,但是发现他们是不会在结果窗口中显示出来的:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false"><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML的代码注释</title>
</head>
<body>
<!--在线咨询 begin-->
<p>
<p>一站式报名咨询!<a href="#">向报名顾问咨询</a></p>
</p>
<!--在线咨询 end-->
</body>
</html></pre><div class="contentsignin">Nach dem Login kopieren</div></div><p></p>
<p><br></p>
<p><br></p>
</li></ol><p>Das obige ist der detaillierte Inhalt vonHTML-Kenntnisse, die für die Frontend-Entwicklung erlernt werden müssen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!</p> </div>
</div>
<div style="height: 25px;">
<div class="wzconBq" style="display: inline-flex;">
<span>Verwandte Etiketten:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/de/search?word=html前端开发" target="_blank">HTML 前端开发</a> </div>
</div>
<div style="display: inline-flex;float: right; color:#333333;">Quelle:php.cn</div>
</div>
<div class="wzconOtherwz">
<a href="//m.sbmmt.com/de/faq/355846.html" title="So optimieren Sie HTML, um Webseiten zu beschleunigen">
<span>Vorheriger Artikel:So optimieren Sie HTML, um Webseiten zu beschleunigen</span>
</a>
<a href="//m.sbmmt.com/de/faq/355850.html" title="Detaillierte Analyse des Unterschieds zwischen relativen HTML-Pfaden und absoluten Pfaden">
<span>Nächster Artikel:Detaillierte Analyse des Unterschieds zwischen relativen HTML-Pfaden und absoluten Pfaden</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">Erklärung dieser Website</div>
<div>Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">Neueste Artikel des Autors</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/354750.html">Beispiele für HTML-Einstellungen für Fett, Kursiv, Unterstrichen, Durchgestrichen und andere Schrifteffekte</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/338018.html">Implementieren Sie eine Java-Version von Redis</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/353509.html">Die einfachste WeChat-Applet-Demo</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/356272.html">Einführung in einfache Betriebsmethoden von pandas.DataFrame (Erstellen, Indizieren, Hinzufügen und Löschen) in Python</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/354839.html">WeChat Mini-Programm: Beispiel für die Implementierung des Tab-Effekts</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/354423.html">Python erstellt benutzerdefinierte Methoden, um die Ausgabe der Wörterbuchstruktur zu verschönern</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/350853.html">HTML5: Verwenden Sie Canvas, um Videos in Echtzeit zu verarbeiten</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/346502.html">Asp.net verwendet SignalR zum Senden von Bildern</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/354842.html">WeChat Mini-Programmentwicklungs-Tutorial – Übersicht über die Funktionen von App() und Page()</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/de/faq/356574.html">Ausführliche Erklärung zur Verwendung von Python Redis</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">Aktuelle Ausgaben</div>
<div class="wdsyContent">
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/de/wenda/176396.html" target="_blank" title="Die Seite kann plötzlich weder CSS noch Bootstrap abrufen" class="wdcdcTitle">Die Seite kann plötzlich weder CSS noch Bootstrap abrufen</a>
<a href="//m.sbmmt.com/de/wenda/176396.html" class="wdcdcCons">Ich entwickle also eine Seite, einen Teil davon habe ich gestern gemacht und es hat großar...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Aus 2024-04-06 21:58:04</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>800</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/de/wenda/176329.html" target="_blank" title="Sollten wir SSG verwenden, um mit Nuxt.js erstellte Dashboards bereitzustellen?" class="wdcdcTitle">Sollten wir SSG verwenden, um mit Nuxt.js erstellte Dashboards bereitzustellen?</a>
<a href="//m.sbmmt.com/de/wenda/176329.html" class="wdcdcCons">Wir werden mit Nuxt.js ein Dashboard für den internen Gebrauch entwickeln. Da es sich um e...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Aus 2024-04-06 13:17:44</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>493</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/de/wenda/176322.html" target="_blank" title="Beheben von Problemen beim Produktions-Build von Vue3-Webkomponenten" class="wdcdcTitle">Beheben von Problemen beim Produktions-Build von Vue3-Webkomponenten</a>
<a href="//m.sbmmt.com/de/wenda/176322.html" class="wdcdcCons">Ich versuche, meine vue2web-Komponenten auf vue3 zu migrieren, obwohl das Problem auftritt...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Aus 2024-04-06 12:43:37</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>473</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/de/wenda/176286.html" target="_blank" title="Starten Sie einen transparenten Browser, um das Erlebnis von Webanwendungen und PWA zu verbessern [unterstützt statisches HTML, CSS und JavaScript] [Benutzern die Anzeige von Desktop-Hintergründen in unseren Webanwendungen/PWA ermöglichen]" class="wdcdcTitle">Starten Sie einen transparenten Browser, um das Erlebnis von Webanwendungen und PWA zu verbessern [unterstützt statisches HTML, CSS und JavaScript] [Benutzern die Anzeige von Desktop-Hintergründen in unseren Webanwendungen/PWA ermöglichen]</a>
<a href="//m.sbmmt.com/de/wenda/176286.html" class="wdcdcCons">Ich bin ein Junior-Frontend-Entwickler und Designer, der derzeit eine Webanwendung (Chat) ...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Aus 2024-04-05 13:50:12</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>1367</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/de/wenda/176272.html" target="_blank" title="Meine React-App wird nach dem Ändern der Nginx-Proxy-Pass-Einstellungen nicht geladen" class="wdcdcTitle">Meine React-App wird nach dem Ändern der Nginx-Proxy-Pass-Einstellungen nicht geladen</a>
<a href="//m.sbmmt.com/de/wenda/176272.html" class="wdcdcCons">Ich habe ReactappNodeJS-Backend und Nginx. Ich habe das Zertifikat erhalten und über Certb...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Aus 2024-04-05 11:53:10</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>316</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
</div>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>verwandte Themen</div>
<a href="//m.sbmmt.com/de/faq/zt" target="_blank">Mehr>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/cssrhcrtp"><img src="https://img.php.cn/upload/subject/202407/22/2024072214282555686.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="So fügen Sie Bilder in CSS ein" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/cssrhcrtp" class="title-a-spanl" title="So fügen Sie Bilder in CSS ein"><span>So fügen Sie Bilder in CSS ein</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/internalserve"><img src="https://img.php.cn/upload/subject/202407/22/2024072213352926243.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="So beheben Sie 500 interne Serverfehler" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/internalserve" class="title-a-spanl" title="So beheben Sie 500 interne Serverfehler"><span>So beheben Sie 500 interne Serverfehler</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/wfsbdusbsbzmj"><img src="https://img.php.cn/upload/subject/202407/22/2024072212292863572.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="So beheben Sie das Problem mit einem nicht erkannten USB-Gerät" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/wfsbdusbsbzmj" class="title-a-spanl" title="So beheben Sie das Problem mit einem nicht erkannten USB-Gerät"><span>So beheben Sie das Problem mit einem nicht erkannten USB-Gerät</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/wxpyqsxbl"><img src="https://img.php.cn/upload/subject/202407/22/2024072212265316672.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="WeChat-Momente können nicht aktualisiert werden" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/wxpyqsxbl" class="title-a-spanl" title="WeChat-Momente können nicht aktualisiert werden"><span>WeChat-Momente können nicht aktualisiert werden</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/elementstyle"><img src="https://img.php.cn/upload/subject/202407/22/2024072213434359788.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="So ändern Sie element.style" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/elementstyle" class="title-a-spanl" title="So ändern Sie element.style"><span>So ändern Sie element.style</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/htmlzmhqsj"><img src="https://img.php.cn/upload/subject/202407/22/2024072212105791712.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="So erhalten Sie Daten in HTML" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/htmlzmhqsj" class="title-a-spanl" title="So erhalten Sie Daten in HTML"><span>So erhalten Sie Daten in HTML</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/dyjbdysmyy"><img src="https://img.php.cn/upload/subject/202407/22/2024072212292095364.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Warum druckt der Drucker nicht?" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/dyjbdysmyy" class="title-a-spanl" title="Warum druckt der Drucker nicht?"><span>Warum druckt der Drucker nicht?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/de/faq/smsxtrj"><img src="https://img.php.cn/upload/subject/202407/22/2024072214191086760.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Was ist Systemsoftware?" /> </a>
<a target="_blank" href="//m.sbmmt.com/de/faq/smsxtrj" class="title-a-spanl" title="Was ist Systemsoftware?"><span>Was ist Systemsoftware?</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">Beliebte Empfehlungen</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Was bedeutet URL?" href="//m.sbmmt.com/de/faq/418772.html">Was bedeutet URL?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Was bedeutet DOM?" href="//m.sbmmt.com/de/faq/414303.html">Was bedeutet DOM?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="So ändern Sie die Bildgröße" href="//m.sbmmt.com/de/faq/414252.html">So ändern Sie die Bildgröße</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="So machen Sie die Schriftart in HTML fett" href="//m.sbmmt.com/de/faq/414520.html">So machen Sie die Schriftart in HTML fett</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="So legen Sie die Größe von HTML-Bildern fest" href="//m.sbmmt.com/de/faq/475145.html">So legen Sie die Größe von HTML-Bildern fest</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>Beliebte Tutorials</div>
<a target="_blank" href="//m.sbmmt.com/de/course.html">Mehr>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">Verwandte Tutorials <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">Beliebte Empfehlungen<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">Aktuelle Kurse<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/812.html" title="Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)" href="//m.sbmmt.com/de/course/812.html">Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)</a>
<div class="wzrthreerb">
<div>1422677 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/74.html" title="PHP-Einführungs-Tutorial eins: Lernen Sie PHP in einer Woche" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/6253d1e28ef5c345.png" alt="PHP-Einführungs-Tutorial eins: Lernen Sie PHP in einer Woche"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP-Einführungs-Tutorial eins: Lernen Sie PHP in einer Woche" href="//m.sbmmt.com/de/course/74.html">PHP-Einführungs-Tutorial eins: Lernen Sie PHP in einer Woche</a>
<div class="wzrthreerb">
<div>4267575 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="74">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/286.html" title="JAVA-Video-Tutorial für Anfänger" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA-Video-Tutorial für Anfänger"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA-Video-Tutorial für Anfänger" href="//m.sbmmt.com/de/course/286.html">JAVA-Video-Tutorial für Anfänger</a>
<div class="wzrthreerb">
<div>2530337 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/504.html" title="Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python" href="//m.sbmmt.com/de/course/504.html">Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python</a>
<div class="wzrthreerb">
<div>507005 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/2.html" title="PHP Zero-basiertes Einführungs-Tutorial" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/6253de27bc161468.png" alt="PHP Zero-basiertes Einführungs-Tutorial"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP Zero-basiertes Einführungs-Tutorial" href="//m.sbmmt.com/de/course/2.html">PHP Zero-basiertes Einführungs-Tutorial</a>
<div class="wzrthreerb">
<div>862170 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="2">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/812.html" title="Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)" href="//m.sbmmt.com/de/course/812.html">Das neueste Video-Tutorial zur Weltpremiere von ThinkPHP 5.1 (60 Tage zum Online-Schulungskurs zum PHP-Experten)</a>
<div class="wzrthreerb">
<div >1422677 Lernzeiten</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/286.html" title="JAVA-Video-Tutorial für Anfänger" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA-Video-Tutorial für Anfänger"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA-Video-Tutorial für Anfänger" href="//m.sbmmt.com/de/course/286.html">JAVA-Video-Tutorial für Anfänger</a>
<div class="wzrthreerb">
<div >2530337 Lernzeiten</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/504.html" title="Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python" href="//m.sbmmt.com/de/course/504.html">Das nullbasierte Einführungsvideo-Tutorial von Little Turtle zum Erlernen von Python</a>
<div class="wzrthreerb">
<div >507005 Lernzeiten</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/901.html" title="Kurze Einführung in die Web-Frontend-Entwicklung" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="Kurze Einführung in die Web-Frontend-Entwicklung"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Kurze Einführung in die Web-Frontend-Entwicklung" href="//m.sbmmt.com/de/course/901.html">Kurze Einführung in die Web-Frontend-Entwicklung</a>
<div class="wzrthreerb">
<div >215761 Lernzeiten</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/234.html" title="Meistern Sie PS-Video-Tutorials von Grund auf" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="Meistern Sie PS-Video-Tutorials von Grund auf"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Meistern Sie PS-Video-Tutorials von Grund auf" href="//m.sbmmt.com/de/course/234.html">Meistern Sie PS-Video-Tutorials von Grund auf</a>
<div class="wzrthreerb">
<div >888902 Lernzeiten</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/1648.html" title="[Web-Frontend] Node.js-Schnellstart" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[Web-Frontend] Node.js-Schnellstart"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[Web-Frontend] Node.js-Schnellstart" href="//m.sbmmt.com/de/course/1648.html">[Web-Frontend] Node.js-Schnellstart</a>
<div class="wzrthreerb">
<div >7395 Lernzeiten</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/1647.html" title="Vollständige Sammlung ausländischer Full-Stack-Kurse zur Webentwicklung" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="Vollständige Sammlung ausländischer Full-Stack-Kurse zur Webentwicklung"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Vollständige Sammlung ausländischer Full-Stack-Kurse zur Webentwicklung" href="//m.sbmmt.com/de/course/1647.html">Vollständige Sammlung ausländischer Full-Stack-Kurse zur Webentwicklung</a>
<div class="wzrthreerb">
<div >5781 Lernzeiten</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/1646.html" title="Gehen Sie zur praktischen Anwendung von GraphQL" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Gehen Sie zur praktischen Anwendung von GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Gehen Sie zur praktischen Anwendung von GraphQL" href="//m.sbmmt.com/de/course/1646.html">Gehen Sie zur praktischen Anwendung von GraphQL</a>
<div class="wzrthreerb">
<div >4873 Lernzeiten</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/1645.html" title="Der 550-W-Lüftermeister lernt Schritt für Schritt JavaScript von Grund auf" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="Der 550-W-Lüftermeister lernt Schritt für Schritt JavaScript von Grund auf"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Der 550-W-Lüftermeister lernt Schritt für Schritt JavaScript von Grund auf" href="//m.sbmmt.com/de/course/1645.html">Der 550-W-Lüftermeister lernt Schritt für Schritt JavaScript von Grund auf</a>
<div class="wzrthreerb">
<div >689 Lernzeiten</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/de/course/1644.html" title="Python-Meister Mosh, ein Anfänger ohne Grundkenntnisse, kann in 6 Stunden loslegen" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="Python-Meister Mosh, ein Anfänger ohne Grundkenntnisse, kann in 6 Stunden loslegen"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Python-Meister Mosh, ein Anfänger ohne Grundkenntnisse, kann in 6 Stunden loslegen" href="//m.sbmmt.com/de/course/1644.html">Python-Meister Mosh, ein Anfänger ohne Grundkenntnisse, kann in 6 Stunden loslegen</a>
<div class="wzrthreerb">
<div >24438 Lernzeiten</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>Neueste Downloads</div>
<a href="//m.sbmmt.com/de/xiazai">Mehr>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">Web-Effekte <div></div></div>
<div class="swiper-slide" data-id="twof">Quellcode der Website<div></div></div>
<div class="swiper-slide" data-id="threef">Website-Materialien<div></div></div>
<div class="swiper-slide" data-id="fourf">Frontend-Vorlage<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Kontaktcode für das jQuery-Enterprise-Nachrichtenformular" href="//m.sbmmt.com/de/toolset/js-special-effects/8071">[Formular-Schaltfläche] Kontaktcode für das jQuery-Enterprise-Nachrichtenformular</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Wiedergabeeffekte für HTML5-MP3-Spieluhren" href="//m.sbmmt.com/de/toolset/js-special-effects/8070">[Spezialeffekte für Spieler] Wiedergabeeffekte für HTML5-MP3-Spieluhren</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 coole Partikelanimations-Navigationsmenü-Spezialeffekte" href="//m.sbmmt.com/de/toolset/js-special-effects/8069">[Menünavigation] HTML5 coole Partikelanimations-Navigationsmenü-Spezialeffekte</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Drag-and-Drop-Bearbeitungscode für visuelle jQuery-Formulare" href="//m.sbmmt.com/de/toolset/js-special-effects/8068">[Formular-Schaltfläche] Drag-and-Drop-Bearbeitungscode für visuelle jQuery-Formulare</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="VUE.JS imitiert den Kugou-Musik-Player-Code" href="//m.sbmmt.com/de/toolset/js-special-effects/8067">[Spezialeffekte für Spieler] VUE.JS imitiert den Kugou-Musik-Player-Code</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Klassisches HTML5-Pushing-Box-Spiel" href="//m.sbmmt.com/de/toolset/js-special-effects/8066">[HTML5-Spezialeffekte] Klassisches HTML5-Pushing-Box-Spiel</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery-Scrollen zum Hinzufügen oder Reduzieren von Bildeffekten" href="//m.sbmmt.com/de/toolset/js-special-effects/8065">[Bildspezialeffekte] jQuery-Scrollen zum Hinzufügen oder Reduzieren von Bildeffekten</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Persönlicher CSS3-Albumcover-Hover-Zoom-Effekt" href="//m.sbmmt.com/de/toolset/js-special-effects/8064">[Fotoalbumeffekte] Persönlicher CSS3-Albumcover-Hover-Zoom-Effekt</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8328" title="Website-Vorlage für Reinigungs- und Reparaturdienste für Inneneinrichtungen" target="_blank">[Frontend-Vorlage] Website-Vorlage für Reinigungs- und Reparaturdienste für Inneneinrichtungen</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8327" title="Persönliche Lebenslauf-Leitfaden-Seitenvorlage in frischen Farben" target="_blank">[Frontend-Vorlage] Persönliche Lebenslauf-Leitfaden-Seitenvorlage in frischen Farben</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8326" title="Web-Vorlage für kreativen Job-Lebenslauf für Designer" target="_blank">[Frontend-Vorlage] Web-Vorlage für kreativen Job-Lebenslauf für Designer</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8325" title="Website-Vorlage eines modernen Ingenieurbauunternehmens" target="_blank">[Frontend-Vorlage] Website-Vorlage eines modernen Ingenieurbauunternehmens</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8324" title="Responsive HTML5-Vorlage für Bildungseinrichtungen" target="_blank">[Frontend-Vorlage] Responsive HTML5-Vorlage für Bildungseinrichtungen</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8323" title="Vorlage für die Website eines Online-E-Book-Shops für Einkaufszentren" target="_blank">[Frontend-Vorlage] Vorlage für die Website eines Online-E-Book-Shops für Einkaufszentren</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8322" title="IT-Technologie löst Website-Vorlage für Internetunternehmen" target="_blank">[Frontend-Vorlage] IT-Technologie löst Website-Vorlage für Internetunternehmen</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8321" title="Website-Vorlage für Devisenhandelsdienste im violetten Stil" target="_blank">[Frontend-Vorlage] Website-Vorlage für Devisenhandelsdienste im violetten Stil</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3078" target="_blank" title="可爱的夏天元素矢量素材(EPS+PNG)">[PNG material] 可爱的夏天元素矢量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3077" target="_blank" title="四个红的的 2023 毕业徽章矢量素材(AI+EPS+PNG)">[PNG material] 四个红的的 2023 毕业徽章矢量素材(AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3076" target="_blank" title="唱歌的小鸟和装满花朵的推车设计春天banner矢量素材(AI+EPS)">[Banner image] 唱歌的小鸟和装满花朵的推车设计春天banner矢量素材(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3075" target="_blank" title="金色的毕业帽矢量素材(EPS+PNG)">[PNG material] 金色的毕业帽矢量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3074" target="_blank" title="黑白风格的山脉图标矢量素材(EPS+PNG)">[PNG material] 黑白风格的山脉图标矢量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3073" target="_blank" title="不同颜色披风和不同姿势的超级英雄剪影矢量素材(EPS+PNG)">[PNG material] 不同颜色披风和不同姿势的超级英雄剪影矢量素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3072" target="_blank" title="扁平风格的植树节banner矢量素材(AI+EPS)">[Banner image] 扁平风格的植树节banner矢量素材(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-materials/3071" target="_blank" title="九个漫画风格的爆炸聊天气泡矢量素材(EPS+PNG)">[PNG material] 九个漫画风格的爆炸聊天气泡矢量素材(EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8328" target="_blank" title="Website-Vorlage für Reinigungs- und Reparaturdienste für Inneneinrichtungen">[Frontend-Vorlage] Website-Vorlage für Reinigungs- und Reparaturdienste für Inneneinrichtungen</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8327" target="_blank" title="Persönliche Lebenslauf-Leitfaden-Seitenvorlage in frischen Farben">[Frontend-Vorlage] Persönliche Lebenslauf-Leitfaden-Seitenvorlage in frischen Farben</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8326" target="_blank" title="Web-Vorlage für kreativen Job-Lebenslauf für Designer">[Frontend-Vorlage] Web-Vorlage für kreativen Job-Lebenslauf für Designer</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8325" target="_blank" title="Website-Vorlage eines modernen Ingenieurbauunternehmens">[Frontend-Vorlage] Website-Vorlage eines modernen Ingenieurbauunternehmens</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8324" target="_blank" title="Responsive HTML5-Vorlage für Bildungseinrichtungen">[Frontend-Vorlage] Responsive HTML5-Vorlage für Bildungseinrichtungen</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8323" target="_blank" title="Vorlage für die Website eines Online-E-Book-Shops für Einkaufszentren">[Frontend-Vorlage] Vorlage für die Website eines Online-E-Book-Shops für Einkaufszentren</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8322" target="_blank" title="IT-Technologie löst Website-Vorlage für Internetunternehmen">[Frontend-Vorlage] IT-Technologie löst Website-Vorlage für Internetunternehmen</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/de/toolset/website-source-code/8321" target="_blank" title="Website-Vorlage für Devisenhandelsdienste im violetten Stil">[Frontend-Vorlage] Website-Vorlage für Devisenhandelsdienste im violetten Stil</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>Online-PHP-Schulung für das Gemeinwohl,Helfen Sie PHP-Lernenden, sich schnell weiterzuentwickeln!</p>
</div>
<div class="footermid">
<a href="//m.sbmmt.com/de/about/us.html">Über uns</a>
<a href="//m.sbmmt.com/de/about/disclaimer.html">Haftungsausschluss</a>
<a href="//m.sbmmt.com/de/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1734022486"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
</body>
</html>


 < geschrieben 🎜>
< geschrieben 🎜>