
Dieser Artikel beschreibt die Beschreibung des WeChat-Applet-WebSocket-Protokolls und Anwendungsbeispiele anhand von Beispielen, die uns helfen sollen, uns schnell damit vertraut zu machen und es zu verwenden.
Was ist WebSocket (kurze Beschreibung)
Die WebSocket-Schnittstelle von WeChat ist im Grunde die gleiche wie die WebSocket von HTML5. Es wird als neuer Socket verwendet in B/S Wird im Internet verwendet und realisiert eine Vollduplex-Kommunikation zwischen dem Browser und dem Server.
Da es sich um ein kleines Programm handelt, werde ich nicht zu viel über die zugrunde liegende Schicht und das Protokoll von WebSocket erklären, sondern nur eine kurze Einführung. Wenn Sie mehr über WebSocket erfahren möchten, können Sie sich auf Folgendes beziehen:
WebSocket-Protokoll
Wahl von WebSocket und Ajax
Bevor WebSocket kam Out, Instant Messaging wurde häufig mit Ajax implementiert, und Ajax erhält Echtzeitdaten durch Abfragen, um Daten innerhalb eines bestimmten Zeitintervalls abzurufen. Dadurch werden zu viele HTTP-Anfragen generiert, die Bandbreite beanspruchen, die Antwort des Servers erhöhen und Ressourcen verschwenden. Da jedoch nicht bei jeder Anfrage Datenänderungen auftreten (genau wie bei einem Chatroom), führt dies zu einer geringen Auslastung der Anfragen.
WebSocket kann die oben genannten Mängel beheben. Die Anforderung wird nur einmal angefordert, und die Daten des Servers können in Echtzeit über denselben Kanal abgerufen werden Anwendungen Bei der Verwendung von WebSocket ist WebSocket eine sehr gute Wahl.
WebSocket-Protokollname
WebSocket-Links beginnen nicht mit http oder https, sondern mit ws und wss. Hier müssen Sie aufpassen.
Beispiel: Echtzeitanzeige von Handelsinformationen
Dies ähnelt der Anzeige von Aktieninformationen in Echtzeit. Hier wird das Chart-Plugin wxchart verwendet.
wxchart-Plug-in-Adresse:
Das ist im Grunde alles, fangen wir offiziell an.
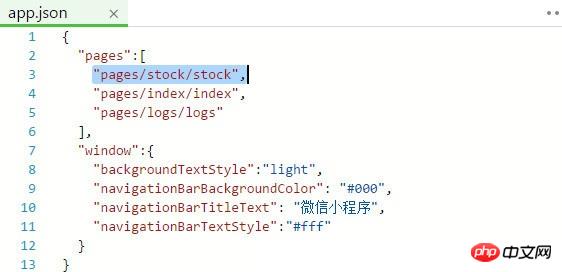
Aktienseite hinzufügen: 
Fügen Sie wxchart.js in „pages/stock/“ ein.
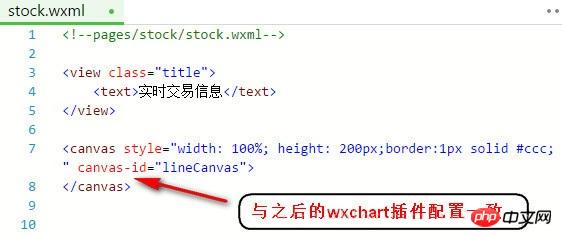
stock.wxml ändern: 
stock.js-Code:
// pages/stock/stock.js
//加载插件
var wxCharts = require('wxcharts.js');
Page({
data: {},
onLoad: function (options) {
//建立连接
wx.connectSocket({
url: "ws://localhost:12345",
})
//连接成功
wx.onSocketOpen(function() {
wx.sendSocketMessage({
data: 'stock',
})
})
//接收数据
wx.onSocketMessage(function(data) {
var objData = JSON.parse(data.data);
console.log(data);
new wxCharts({
canvasId: 'lineCanvas',//指定canvas的id
animation: false,
type: 'line',//类型是线形图
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '交易量',
data: objData,//websocket接收到的数据
format: function (val) {
if (typeof val == "string") {
val = parseFloat(val);
}
return val.toFixed(2) + '万元';
}
},
],
yAxis: {
title: '交易金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0
},
width: 320,
height: 200
});
})
//连接失败
wx.onSocketError(function() {
console.log('websocket连接失败!');
})
},
})
Die Adresse von WebSocket hier ist ws:// localhost, der Port ist 12345. Nach erfolgreicher Verbindung wird der Bestand an den Server gesendet und der Server stellt dem Miniprogramm Dateninformationen zur Verfügung.
Ich habe die Serverseite von WebSocket in PHP geschrieben.
<?php
include 'WebSocket.php';
class WebSocket2 extends WebSocket{
public function run(){
while(true){
$socketArr = $this->sockets;
$write = NULL;
$except = NULL;
socket_select($socketArr, $write, $except, NULL);
foreach ($socketArr as $socket){
if ($socket == $this->master){
$client = socket_accept($this->master);
if ($client < 0){
$this->log("socket_accept() failed");
continue;
}else{
$this->connect($client);
}
}
else{
$this->log("----------New Frame Start-------");
$bytes = @socket_recv($socket,$buffer,2048,0);
if ($bytes == 0){
$this->disconnect($socket);
}else{
$user = $this->getUserBySocket($socket);
if (!$user->handshake){
$this->doHandShake($user, $buffer);
}else{
$buffer = $this->unwrap($user->socket, $buffer);
//请求为stock时,向通道内推送数据
if ($buffer == 'stock') {
$arr = array();
//模拟数据
for ($i=0; $i < 6; $i++) {
$arr[] = rand(1, 100) / 100;
}
$this->send($user->socket, json_encode($arr));
}
}
}
}
}
}
}
}
$s = new WebSocket2('localhost', 12345);
$s -> run();Wer Node.js kennt, kann Node.js verwenden Auf den ersten Blick ist Node.js sehr praktisch, um Back-End-WebSocket zu schreiben.
Beispieleffekt:

WeChat WebSocketAPI-Parameterbeschreibung
wx.connectSocket(OBJECT)
[tr] Erforderliche Beschreibung des Parametertyps[/tr]
| url | String | 是 | 开发者服务器接口地址,必须是 wss 协议,且域名必须是后台配置的合法域名 |
| data | Object | 否 | 请求的数据 |
| header | Object | 否 | HTTP Header , header 中不能设置 Referer |
| method | String | 否 | 默认是GET,有效值为: OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
wx.onSocketOpen(CALLBACK)
Hören Sie sich das WebSocket-Verbindungsöffnungsereignis an.
wx.onSocketError(CALLBACK)
Auf WebSocket-Fehler achten.
wx.sendSocketMessage(OBJECT)
Um Daten über eine WebSocket-Verbindung zu senden, müssen Sie zuerst wx.connectSocket und dann nach dem wx.onSocketOpen-Rückruf senden.
[tr] Erforderliche Beschreibung des Parametertyps[/tr]
| data | String/ArrayBuffer | 是 | 需要发送的内容 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
wx.onSocketMessage(CALLBACK)
Überwachen Sie das Nachrichtenereignis, das WebSocket empfängt vom Server.
[tr] Parametertypbeschreibung[/tr]
| data | String/ArrayBuffer | 服务器返回的消息 |
wx.closeSocket()
Schließen Sie die WebSocket-Verbindung.
wx.onSocketClose(CALLBACK)
Auf das Schließen von WebSocket achten.
Über localhost
Hier ist eine Beschreibung von localhost. Im obigen Code habe ich die lokale Anfrage von Localhost verwendet vorsichtig.
Das obige ist der detaillierte Inhalt vonWeChat Mini-Programm WebSocket-Protokollbeschreibung und Verwendungsbeispiel-Freigabe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mul-Anweisungsverwendung
Mul-Anweisungsverwendung
 Datei im DAT-Format
Datei im DAT-Format
 So passen Sie die Helligkeit des Computerbildschirms an
So passen Sie die Helligkeit des Computerbildschirms an
 Wie man die Fans von Douyin schnell und effektiv steigert
Wie man die Fans von Douyin schnell und effektiv steigert
 So schließen Sie die App-Ressourcenbibliothek
So schließen Sie die App-Ressourcenbibliothek
 Einführung in die Lightning-Schnittstelle
Einführung in die Lightning-Schnittstelle
 Vue verweist auf JS-Dateien
Vue verweist auf JS-Dateien
 Häufig verwendete Permutations- und Kombinationsformeln
Häufig verwendete Permutations- und Kombinationsformeln




