
In diesem Artikel erfahren Sie, wie Sie auf WXML-Dateien verweisen und Vorlagen in WeChat-Miniprogrammen anzeigen. Es gibt zwei Möglichkeiten, auf WXML-Dateien zu verweisen, sodass wiederholte Inhalte eingebunden werden können, wodurch der Inhalt und die logische Struktur der Webseite einfacher und klarer werden. Leichter.
Darüber hinaus können Sie in der zweiten Methode lernen, Vorlagen zum Referenzieren von WXML-Dateien zu verwenden.
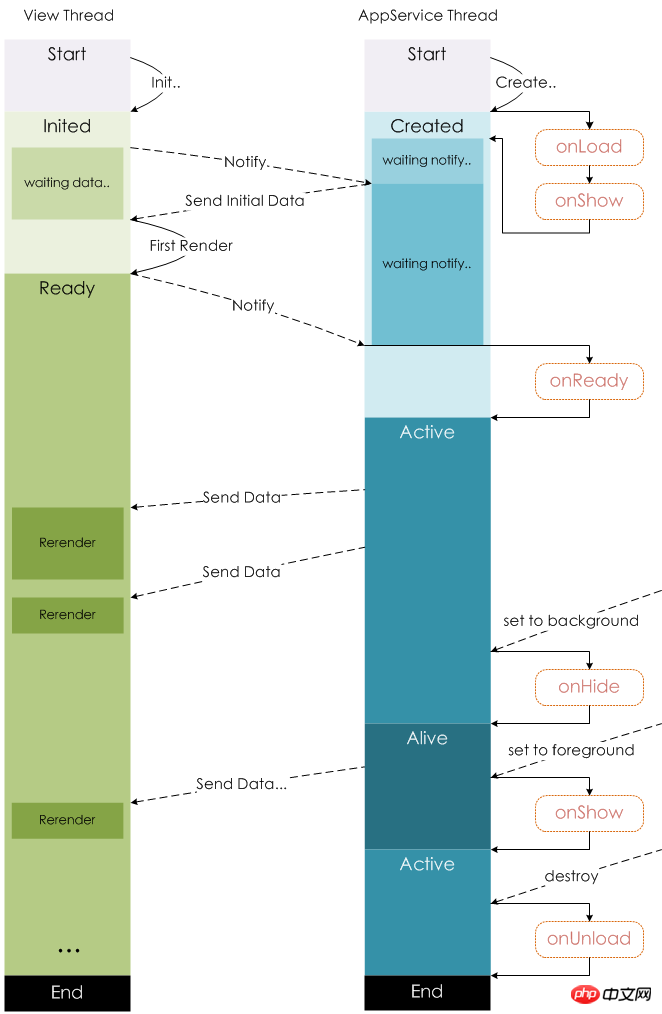
Abschließend erfahren Sie, wie Sie durch die Einführung des Lebenszyklus des Miniprogramms die Ereignisse des Miniprogramms in Zukunft klar erkennen können Um verschiedene Aufgaben in unterschiedlichen Phasen auszuführen, können Sie im entsprechenden Ereignis schreiben.
Kerninhalt
Zwei Arten von Verweisen auf WXML-Dateien (Einschließen, Importieren)
Verwendung von Vorlagen
Miniprogrammleben Zyklus
Beispiel 1: Referenzieren Sie die Datei header.wxml im Include-Modus
Dateireferenzen sind für die Wiederverwendung von Code beispielsweise sehr wichtig kann verwenden public Kopfzeile, Fußzeile und andere Teile extrahieren und bei Bedarf zitieren.
Das WeChat-Applet enthält Referenzfunktionen – Einbinden und Importieren. Die Verwendung dieser beiden Tags zum Referenzieren von Dateien ist im Grunde die gleiche. Lassen Sie uns zunächst über include sprechen.
Die referenzierten Ansichtsdateien in WeChat werden nicht gerendert. Dies ähnelt im Grunde dem direkten Kopieren der referenzierten Datei an den Referenzspeicherort, daher müssen wir sie erneut rendern.
Beispielbeschreibung
Hier werden die standardmäßig erstellten Benutzer-Avatar-Informationen als Header-Referenz in header.wxml extrahiert, auf die jeweils index2.wxml und index3.wxml verweisen. Die Referenzmethode ist include.
Beispielcode
Common/header.wxml in Seiten erstellen
Kopieren Sie die vom System standardmäßig erstellte Benutzerinformationsstruktur von index.wxml nach header.wxml.
header.wxml-Code:
<!--pages/common/header.wxml-->
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>Da beide Seiten header.wxml enthalten müssen, muss die Stildatei nicht wiederholt geschrieben werden. Hier wird der Stil direkt nach app.wxss kopiert.
app.wxss-Code:
/**app.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
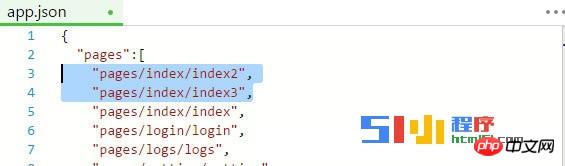
}Index/index2 und index/index3 erstellen

index2.wxml-Inhalt:
<!--pages/index/index2.wxml-->
<view class="container">
<include src="../common/header.wxml" />
<view class="myBtn">
<button type="primary" bindtap="goIndex3">进入index3</button>
</view>
</view>Da sowohl index2.wxml als auch index3.wxml UserInfo-Daten erfordern, verwendet Index2 nach Erhalt der Daten den lokalen Speicher zum Speichern und index3.wxml liest den lokalen Speicher.
index2.js-Code:
// pages/index/index2.js
var app = getApp()
Page({
data: {
userInfo: {},
},
goIndex3:function(){
wx.navigateTo({
url: 'index3'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
app.getUserInfo(function (userInfo) {
that.setData({
userInfo: userInfo
})
//本地存储
wx.setStorageSync('userInfo', userInfo)
})
}index3.wxml-Code:
<!--pages/index/index3.wxml-->
<view class="container">
<include src="../common/header.wxml" />
<text>pages/index/index3.wxml</text>
</view>index3.js-Code:
// pages/index/index3.js
Page({
data:{
userInfo: {},
},
onLoad:function(options){
this.setData({
userInfo: wx.getStorageSync('userInfo')
})
},
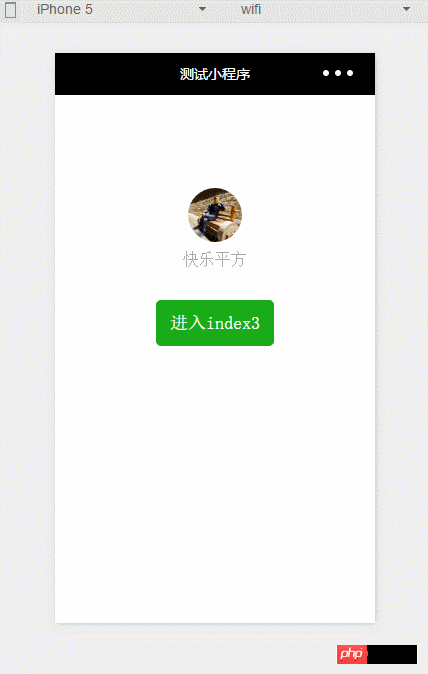
})Instanzeffekt

Beispiel 2: Referenzieren Sie die Datei „footer.wxml“ in der Importmethode
In diesem Beispiel wird „Import“ zum Referenzieren der Datei verwendet. „Import“ ist viel leistungsfähiger als „Include“. . Ich werde es dir später erzählen. Vergleichen wir diese beiden.
Die Importreferenzmethode umfasst die Vorlage von WeChat.
WeChat-Ansichtsvorlage (Vorlage)
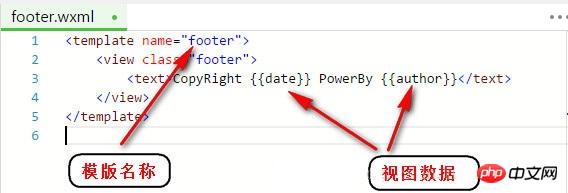
Vorlage wird ebenfalls in .wxml geschrieben und verwendet dann das ...-Tag, um die Vorlageninformationen anzugeben. Die Vorlage ist definiert:
<template name="msgItem">
视图代码...
</template>Verwendung Das Namensattribut dient als Name der Vorlage.
Vorlage verwenden:
<template is="msgItem" data="{{...item}}"/>Daten sind die Daten, die an die Vorlage übergeben werden.
Beispielbeschreibung
Verwenden Sie eine Vorlage, um ein Codestück für die Fußzeilenansicht zu erstellen, und verwenden Sie dann Import und Vorlage, um den Code aufzurufen.
Beispielcode
footer.wxml erstellen

footer.wxml-Code:

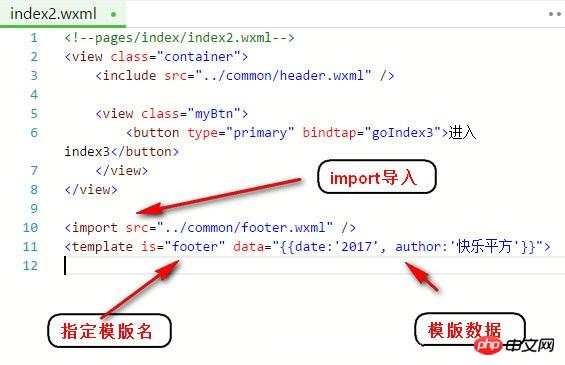
index2.wxml-Code:

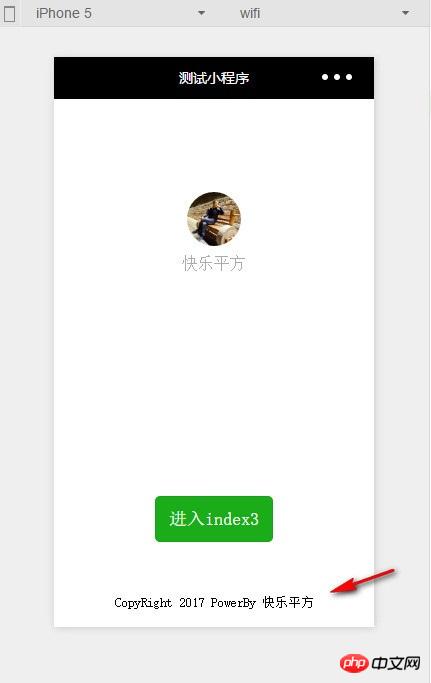
Instanzeffekt

Beispiel 3: Lokale Daten löschen, wenn das Applet beendet wird
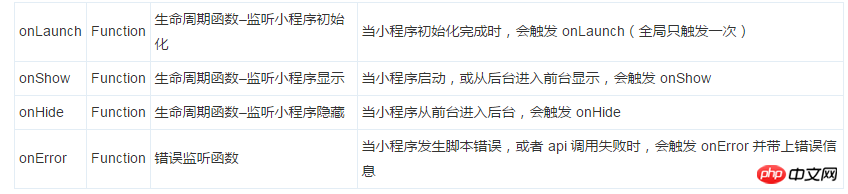
Dies betrifft den Lebenszyklus des Miniprogramms. Er kann mit dem Android-Lebenszyklus verglichen werden. Der Lebenszyklus des Miniprogramms ist in app.js definiert:
[tr] Auslösezeit des Attributtyps[/ tr]

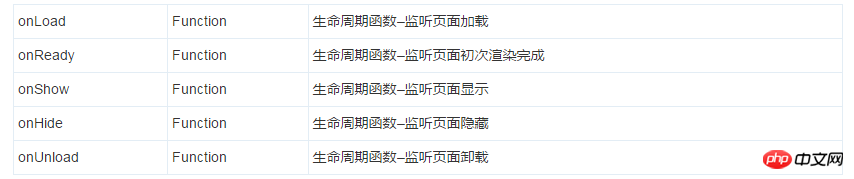
Seitenlebenszyklus:
[tr] Attributtypbeschreibung[/tr]


Hier wird das onUnload-Ereignis verwendet.
index2.js-Code:

import kann die durch die Zieldatei in dieser Datei definierte Vorlage verwenden
include kann den gesamten Code mit Ausnahme der Zieldatei importieren , was ziemlich ist Kopieren Sie es also in den Include-Speicherort
Der Importbereich
Import hat das Konzept des Bereichs, das heißt, es importiert nur die in der Zieldatei definierte Vorlage, aber nicht die von der Zieldatei importierte Vorlage.
Zum Beispiel: C importiert B, B importiert A, in C können Sie die durch B definierte Vorlage verwenden, in B können Sie die durch A definierte Vorlage verwenden, aber C kann nicht die durch A definierte Vorlage verwenden
Das obige ist der detaillierte Inhalt vonSo referenzieren Sie WXML-Dateien und zeigen Vorlagen in WeChat-Miniprogrammen an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen SQL Server und MySQL
Der Unterschied zwischen SQL Server und MySQL
 Der Apple Store kann keine Verbindung herstellen
Der Apple Store kann keine Verbindung herstellen
 So finden Sie den Standort eines verlorenen Huawei-Telefons
So finden Sie den Standort eines verlorenen Huawei-Telefons
 Was ist ein Index?
Was ist ein Index?
 Was ist der Unterschied zwischen PHP und Java?
Was ist der Unterschied zwischen PHP und Java?
 Neueste Nachrichten zu Shib-Münzen
Neueste Nachrichten zu Shib-Münzen
 HTML zum Erstellen von Webseiten
HTML zum Erstellen von Webseiten
 Der Unterschied zwischen ROM und RAM
Der Unterschied zwischen ROM und RAM




