
In diesem Artikel stellen wir Ihnen 12 HTML5-Animationen mit einzigartigen Effekten vor. Die leistungsstarken Animationsfunktionen von HTML5 können Ihre Webseiten lebendiger und dynamischer machen und die Interaktivität wird weiter verbessert. Werfen wir einen Blick auf die folgenden HTML5-Animationsfälle. Jeder Fall bietet einen Download des Quellcodes.
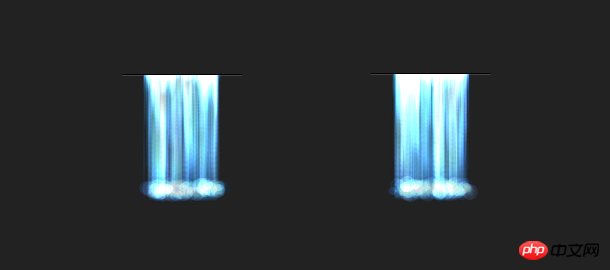
Dieses Mal werden wir eine coole HTML5 Canvas-Wasserfallanimation teilen. Die gesamte Wasserfallanimation sieht aus wie ein Bach, der aus den Felsspalten fließt und dann die Klippe hinunterfließt. Der Effekt ist sehr gut.

Online-Demonstration Quellcode-Download
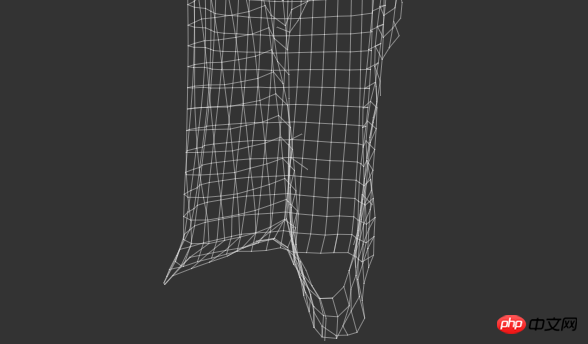
Ich stille Ich erinnere mich sehr früh daran. Handelt es sich um eine HTML5-Leinwand, die ich mit Ihnen geteilt habe, bevor ich eine Animation zum Zerreißen von Kleidung simuliert habe? Dies ist definitiv eine sehr kreative und unterhaltsame HTML5-Animation. Heute werden wir die 3D-Version des Originals vorstellen. Die Kleidung wird in einem 3D-Ring angezeigt. Sie können die Kleidung auch mit der Maus ziehen, aber der Unterschied zu zuvor besteht darin, dass die Kleidung mit der linken Maustaste gezogen wird. und die rechte Maustaste wird zum Ziehen der Kleidung verwendet. Es scheint, dass die Beziehung zwischen dem Grad der Mauskraft und dem Grad der zerbrochenen Kleidung fehlt, aber die HTML5-3D-Funktion ist immer noch gut .

Online-Demo-Quellcode-Download
Diesmal wollen wir Diese HTML5-Animation ist einfach unglaublich. Es handelt sich um eine 3D-Schmetterlingsfluganimation, die mit SVG erstellt wurde. Die Schmetterlingsfluganimation ist sehr realistisch und die Flugroute des Schmetterlings ist mit SVG erstellt. Darüber hinaus verwendet die Animation ein Himmelshintergrundbild mit einem starken dreidimensionalen Effekt, wodurch die fliegenden Schmetterlinge dreidimensionaler und realistischer wirken.

Online-Demo-Quellcode-Download
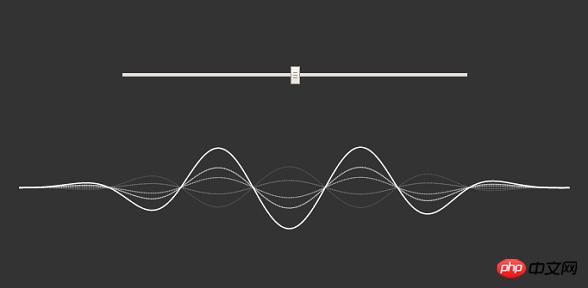
Erinnern Sie sich an die tolle Animation, die wir geteilt haben Vor Cool HTML5 Canvas Wave Wall? Ja, solange Ihr Browser HTML5 WebGL unterstützt, können Sie den leistungsstarken HTML5 Wave-Effekt sehen. Die Wellenanimation, die wir heute teilen werden, basiert ebenfalls auf HTML5 Canvas. Ihre Funktion besteht darin, dass Sie den Schieberegler steuern können, um die Höhe der Welle anzupassen.

Online-Demo-Quellcode-Download
Dies ist ein klassisches jQuery-Bild-Plug-in und kann gleichzeitig auch ein jQuery-Eingabeaufforderungsbox-Plug-in sein. Die Funktion dieses jQuery-Plug-Ins besteht darin, dass, wenn Sie mit der Maus über die Miniaturansicht des Avatar-Bildes fahren, die detaillierten persönlichen Informationen des Benutzers angezeigt werden, die dem Avatar entsprechen. Obwohl das Popup-Label nicht groß ist, kann es dennoch Platz finden viele persönliche Informationen.

Online-Demo-Quellcode-Download
Heute geht es los um einen coolen HTML5-3D-Animations-Spezialeffekt zu teilen. Dieser 3D-Spezialeffekt kann Ihren Bildern Schatteneffekte hinzufügen und dem Bild einen 3D-Flip-Animationseffekt verleihen, wenn die Maus darüber gleitet. Dies hat einen ähnlichen Effekt wie die zuvor freigegebene HTML5-3D-Würfelrotationsanimation. Sie können auch einen Blick darauf werfen.

Online-Demonstrationsquellcode-Download
Heute werde ich teilen eine andere Dies ist eine einfache CSS3-Fokuskartenanwendung. Diese Fokuskartenanwendung verfügt über sehr umfangreiche Methoden zum Umschalten von Bildern. Die Schaltfläche zum Umschalten der Fokuskarte ist relativ klein und der Bildraum nimmt relativ viel Platz ein, sodass sie im Allgemeinen größer ist .

Online-Demo-Quellcode-Download
Heute werden wir einen 3D-Bildumschaltungseffekt vorstellen, der mit jQuery implementiert wird, wenn Sie auf die Schaltfläche „Zurück“ oder „Weiter“ klicken. Das Bild kann ein- und ausgeblendet werden, ähnlich dem Effekt eines Flop, was sehr cool ist.

Online-Demonstration Quellcode-Download
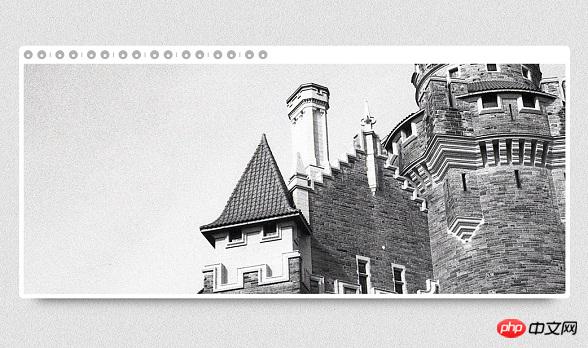
Verwendung HTML5 Es ist sehr einfach, mit der CSS3-Technologie einen Spezialeffekt für eine Bild-Fokuskarte zu erstellen. Wenn wir diese Fokuskarte jedoch exquisit genug gestalten möchten, ist ein großer Aufwand erforderlich. Die HTML5-3D-Fokuskarten-Umschaltanwendung, die ich heute teilen möchte, ist sehr cool. Unter dem Bild befindet sich eine Projektion, die der Fokuskarte einen dreidimensionalen visuellen Effekt verleiht. Darüber hinaus gibt es viele Möglichkeiten, Bilder zu wechseln, und jede Umschaltmethode hat einen anderen 3D-Effekt.

Online-Demo-Quellcode-Download
Was ich Ich möchte es heute teilen Es handelt sich auch um einen Textanimations-Spezialeffekt, der auf dem Partikeleffekt von HTML5 basiert und eine Bild-für-Bild-Wiedergabe jedes Textes realisieren kann, wodurch ein sehr romantisches Gedicht entsteht.

Online-Demonstrations-Quellcode-Download
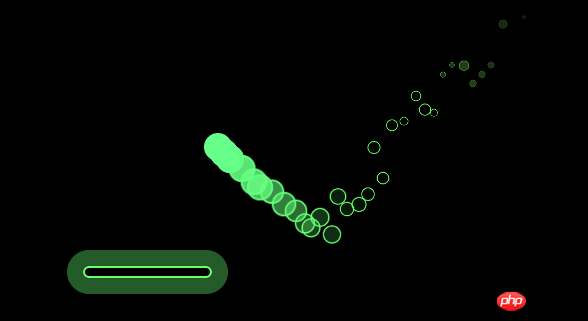
Heute geht es los um es noch einmal zu tun Teilen Sie ein cooles HTML5-Feuerball-Baffle-Kollisions-Animationsspiel. Auf dem Bildschirm befindet sich ein Feuerball, der sich ständig bewegt. Sie können die Maus bewegen, um den Rahmen am unteren Rand des Bildschirms zu verschieben. Dies ist ein sehr einzigartiges HTML5-Spiel.

Online-Demo-Quellcode-Download
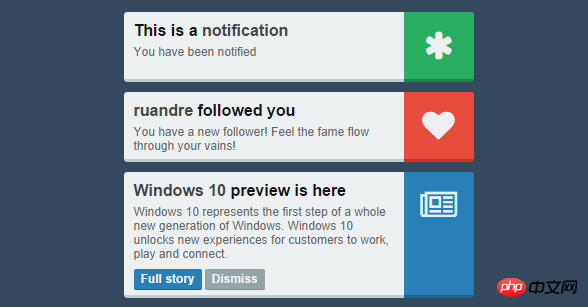
Wir haben es geteilt Vorher Ein Eingabeaufforderungsfeld für CSS3- und jQuery-Nachrichten mit einem Fortschrittsbalken. Auf der rechten Seite des Eingabeaufforderungsfelds befindet sich ein repräsentatives kleines Symbol. Durch die Anwendung der CSS3-Technologie kann ein abgerundeter Effekt an den vier Ecken des Nachrichtenfelds erzielt werden.

Online-Demonstrations-Quellcode-Download
Das Obige ist eine detaillierte Einführung in die Texterkennung von 12 HTML5-Animationen mit einzigartigen Effekten. und mehr Für verwandte Inhalte achten Sie bitte auf die chinesische PHP-Website (m.sbmmt.com)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Gründe für eine DNS-Ausnahme
Gründe für eine DNS-Ausnahme
 Welche Netzwerkdateiserver-Tools gibt es?
Welche Netzwerkdateiserver-Tools gibt es?
 Ausfallzeit des Windows 10-Dienstes
Ausfallzeit des Windows 10-Dienstes
 Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
 So summieren Sie dreidimensionale Arrays in PHP
So summieren Sie dreidimensionale Arrays in PHP
 So richten Sie den virtuellen Speicher am besten ein
So richten Sie den virtuellen Speicher am besten ein




