
Verwenden Sie php, um eine dreistufige Verknüpfung in städtischen Gebieten zu realisieren , kann in ein kleines Plug-In umgewandelt werden, das Sie bei Bedarf in der Zukunft jederzeit anpassen können
Mal sehen, wie es geht
Schreiben Sie zuerst ein p und stellen Sie dann das js-Paket vor
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><script src="jquery-1.11.2.min.js?1.1.9"></script><script src="sanji.js?1.1.9"></script></head><body> <p id="sanji"> </p></body></html>
Die importierte js-Datei heißt sanji.js
Schauen wir uns dann an, wie die js-Datei geschrieben ist
$(document).ready(function(e) {
//向p里面扔三个下拉
var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>";
$("#sanji").html(str);
FillSheng();
FillShi();
FillQu();//选中项变化
$("#sheng").change(function(){
FillShi();
FillQu();
})
$("#shi").change(function(){
FillQu();
})
});//填充省的方法function FillSheng()
{ var pcode = "0001"; //父级代号 $.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){ //回调函数
var hang = data.split("|"); //根据行与行的分隔符来拆
var str = ""; for(var i=0;i<hang.length;i++)
{ var lie = hang[i].split("^"); //列与列的分隔符来拆
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; //中间显示地区名称 }
$("#sheng").html(str); //把显示的地区名称填充进去 }
});
}//填充市的方法function FillShi()
{ var pcode = $("#sheng").val();
$.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++)
{ var lie = hang[i].split("^");
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#shi").html(str);
}
});
}//填充区的方法function FillQu()
{ var pcode = $("#shi").val();
$.ajax({
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++)
{ var lie = hang[i].split("^");
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#qu").html(str);
}
});
}Solange eines geschrieben ist, sind die anderen beiden Prinzipien dieselben wie das obige
Schauen wir uns noch einmal die Verarbeitungsseite an. Verwenden Sie eine Verarbeitungsseite für drei Artikel
Schauen Sie sich den Code zur Verarbeitung der Seite an
<?phpinclude("DBDA.class.php");$db = new DBDA();$pcode = $_POST["pcode"];$sql = "select * from chinastates where parentareacode='{$pcode}'";echo $db->StrQuery($sql);Die Regionstabelle der Datenbank ist Chinastates
Überprüfen Sie alle Daten anhand des übergebenen Elterncodes
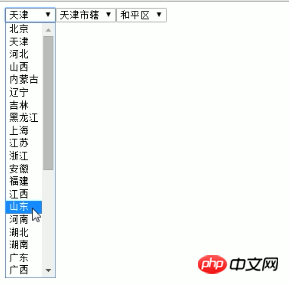
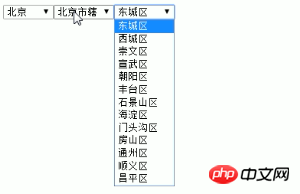
Der endgültige Laufeffekt ist so



Werfen wir einen Blick auf den Inhalt der Datenbank

Die Datenbank enthält viele Inhalte, einschließlich aller Regionsnamen in der Verknüpfung der dritten Ebene, unter Verwendung der Codenamen- und Subcode-Methode
Nehmen wir zum Beispiel Peking. Der Codename von Peking ist 11. Der Subcodename der darunter liegenden Stadt Peking ist 11. Der Hauptcodename der Stadt Peking ist 1101. Der Subcodename der Region unterhalb der Stadt Peking ist 1101 . Wenn Sie die Region anpassen, können Sie sie anhand des Hauptcodenamens abfragen.
Das Obige verwendet PHP, um die einfachste dreistufige Verknüpfung in städtischen Gebieten zu realisieren, die von einer chinesischen PHP-Website bearbeitet und organisiert wird!
Verwandte Artikel:
js realisiert den dreistufigen Verknüpfungsmenüeffekt von Provinzen und Gemeinden
Beispielcode zur Realisierung von Ajax Three- Dropdown-Menü „Ebenenverknüpfung“




