

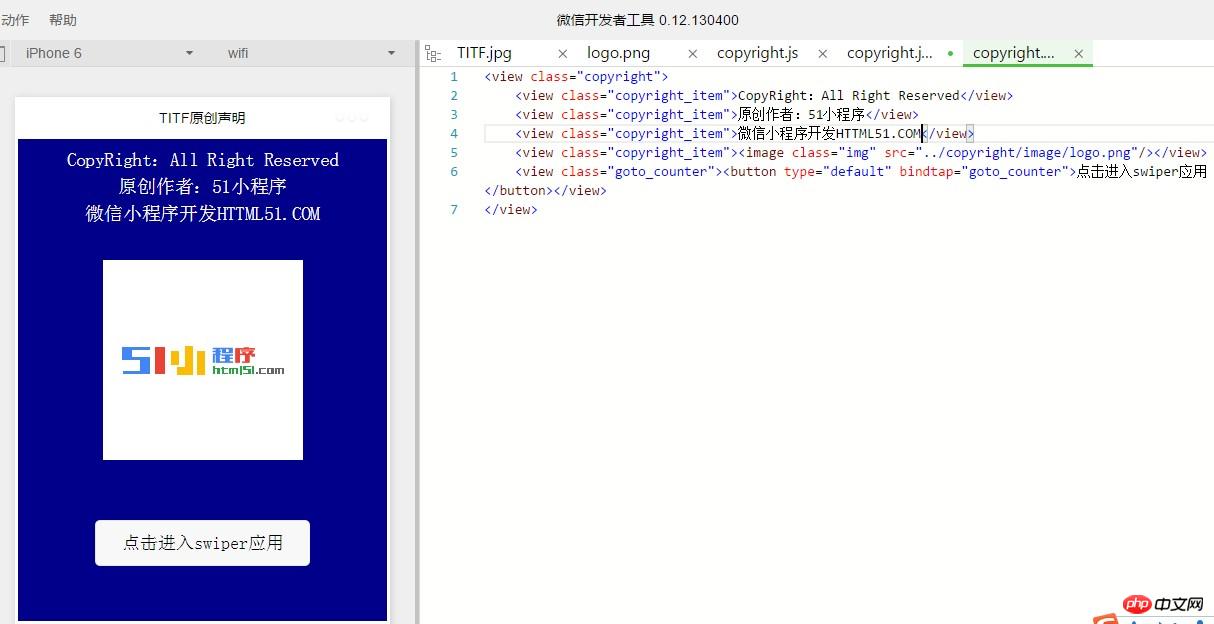
Der Code für die Homepage lautet wie folgt:
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:51小程序</view>
<view class="copyright_item">微信小程序开发HTTML51.COM</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入swiper应用</button></view>
</view>Das Rendering der Homepage lautet wie folgt:

Wie wäre es mit weiteren kleinen Programmen? Weitere Artikel zur Verwendung der Swiper-Komponente zum Implementieren des Bildwechsels finden Sie auf der chinesischen PHP-Website!




