
Im vorherigen Artikel wurden Datenbindung, Vorlagen, Logik usw. erläutert. Die Hauptfunktion besteht darin, Daten in der Ansicht anzuzeigen und wie diese angezeigt werden. Aber Präsentation reicht nicht aus, wir brauchen Interaktion. Beispielsweise kann eine HTML-Seite Text und Bilder anzeigen, benötigt aber auch einige Interaktionen wie Links, Schaltflächen usw.
Interaktion ist eigentlich ein Ereignis. Beispielsweise ist „onClick of button“ in HTML die Aktion, die beim Klicken ausgelöst wird, und die entsprechende Geschäftslogikverarbeitung des Entwicklers.
1. Ereignisbeispiel: bindtap
Ereignisse sind die Kommunikationsmethode von der Ansichtsschicht zur Logikschicht. Geben Sie das Verhalten des Benutzers zur Verarbeitung an die Logikschicht zurück. Es ist im Allgemeinen an eine Komponente gebunden, führt beim Auslösen die Verarbeitungsfunktion aus und kann Parameter tragen.
Erstellen Sie eine Schaltfläche, um zur Seite zu springen.
index.wxml:
Ebene WXML anzeigen: Ereignisse
index.js:
toEvent: function(){
// Zur event.wxml-Seite springen
wx.navigateTo({
url: '/pages/wxml/event'
})
}
Effektanimation

2. Ereignisklassifizierung: sprudelnd, nicht sprudelnd
Sprudelndes Ereignis:
Wenn ein Ereignis auf einer Komponente ausgelöst wird, wird das Ereignis an die übergeben übergeordneter Knoten.
Nicht sprudelnde Ereignisse:
Wenn ein Ereignis auf einer Komponente ausgelöst wird, wird das Ereignis nicht an den übergeordneten Knoten übermittelt.
Die folgenden sind sprudelnde Ereignisse, andere Komponentenereignisse sind nicht sprudelnde Ereignisse ohne besondere Erklärung
|
Ereignis auslösen |
||||||||||||||
| Touchstart td> | Fingerberührungsaktion beginnt |
||||||||||||||
| Touchmove | Bewegen Sie Ihren Finger, nachdem Sie ihn berührt haben |
||||||||||||||
Fingerberührungsaktion wird unterbrochen, z. B. Erinnerung an eingehende Anrufe, Popup-Fenster |
|||||||||||||||
| touchend | Fingerberührungsaktion endet td> |
||||||||||||||
| Tippen Sie auf | Verlassen Sie den Vorgang sofort, nachdem Sie den Finger berührt haben |
langes Tippen | Nachdem Sie den Finger berührt haben, lassen Sie ihn nach mehr als 350 ms los |
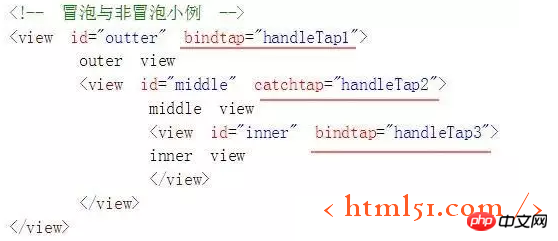
Zum Beispiel:

Das Ereignis beginnt mit bind oder fangen
Bind-Ereignisbindung verhindert nicht, dass Bubbling-Ereignisse, wie z. B. Bindtap, sprudeln.
Die Bindung von Catch-Ereignissen kann verhindern, dass Bubbling-Ereignisse nach oben sprudeln, wie z. B. Catchtap.
Da handleTap2 ein Catchtap ist, also:
Klicken Sie auf die Innenansicht , Es wird handleTap3 und handleTap2 auslösen
Durch Klicken auf die mittlere Ansicht wird handleTap2 ausgelöst
Durch Klicken auf die äußere Ansicht wird handleTap1 ausgelöst
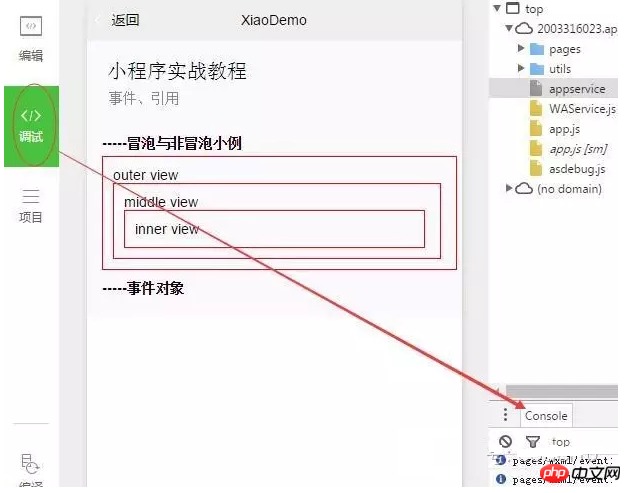
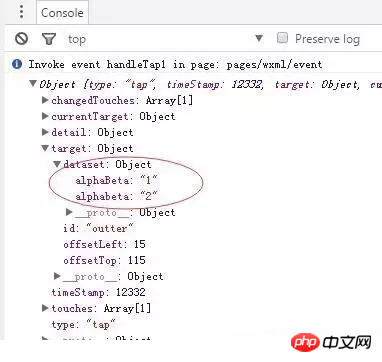
Im Debug-Protokoll anzeigen

Sie können das Ereignisausführungsprotokoll und das Ereignisobjekt sehen.

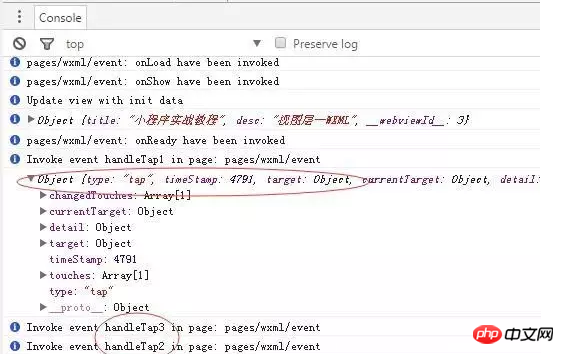
3. Ereignisobjekt
Sofern nicht anders angegeben, empfängt die von der Logikschicht an das Ereignis gebundene Handlerfunktion ein Ereignisobjekt, wenn eine Komponente ein Ereignis auslöst. (Siehe Bild oben, Ereignisobjekt)
BaseEvent
| ||||||||||||||||||||||||||||||||
| type | String |
Ereignistyp td > |
||||||||||||||||||||||||||||||
| timeStamp | Integer |
Zeitstempel, als das Ereignis generiert wurde | ||||||||||||||||||||||||||||||
| Ziel | Object | Eine Sammlung einiger Eigenschaftswerte der Komponente, die löst das Ereignis aus td> |
||||||||||||||||||||||||||||||
| currentTarget | Object |
Einige Attributwertsammlungen der aktuellen Komponente |
||||||||||||||||||||||||||||||
CustomEvent benutzerdefiniertes Ereignis (erbt BaseEvent) | ||||||||||||||||||||||||||||||||
| Detail | Objekt |
Zusätzliche Informationen |
||||||||||||||||||||||||||||||
TouchEvent Berührungsereignis (erbt BaseEvent) td> | berührt | Array |
Array von Berührungspunktinformationen, die derzeit auf dem Bildschirm verbleiben |
|||||||||||||||||||||||||||||
| changedTouches | Array |
Array aktuell geänderter Touchpoint-Informationen | ||||||||||||||||||||||||||||||
Einzelheiten zur Veranstaltung entnehmen Sie bitte der offiziellen Dokumentation.
target und currentTarget
target und currentTarget können sich auf das Obige beziehen Wenn Sie beispielsweise auf die innere Ansicht klicken, sind das von handleTap3 empfangene Ereignisobjektziel und das aktuelle Ziel beide inner, während das von handleTap2 empfangene Ereignisobjektziel inner und das aktuelle Ziel mittel ist.
Das Datensatzattribut in target und currentTarget
kann Daten in der Komponente definieren, Diese Daten werden über Ereignisse an SERVICE weitergegeben.
Schreibmethode: Beginnen Sie mit Daten-, mehrere Wörter werden durch Bindestriche verbunden-, alle Großbuchstaben werden automatisch in Kleinbuchstaben umgewandelt und Bindestriche werden in Kamelbuchstaben umgewandelt
Zum Beispiel:

Berührungen sind Touch-Arrays von Objekten
Für eine praktischere Entwicklung der WeChat-Applet-Ansichtsebene WXML: Bei ereignisbezogenen Artikeln achten Sie bitte auf die PHP chinesische Website!




