
Im vorherigen Artikel haben wir das WXSS des Miniprogramms konfiguriert, um ein horizontales und vertikales Layout in der Containerkomponentenansicht zu erreichen. In diesem Artikel verwenden wir das Swiper-Tag, um den Bildrotationseffekt zu erzielen.
Der Rotationseffekt ist auf vielen Website-Homepages oder mobilen Anwendungen zu sehen. Die Swiper-Komponente wird im WeChat-Applet verwendet, um die Bildrotation zu implementieren:

Um die Demonstration zu erleichtern, habe ich das Animationswechselintervall auf 3 Sekunden angepasst. In realen Projekten beträgt es normalerweise 5 Sekunden, abhängig von den Projektanforderungen.
Um die Bilddrehung zu implementieren, verwenden Sie die Swiper-Slider-Ansichtscontainerkomponente. Der Code der Seitenstrukturdatei lautet wie folgt:
<!--mySwiper.wxml-->
<view class="container">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
</view>Ignorieren Sie die äußerste übergeordnete Containeransicht und die Komponentenattribute sowie die Seite Die Dateistruktur wird wie folgt vereinfacht:
<swiper>
<block wx:for="{{imgUrls}}">
<swiper-item>
<image/>
</swiper-item>
</block>
</swiper>Wie aus dem obigen Code ersichtlich ist, besteht der gesamte Raddiagrammcode aus einer Swiper-Komponente, die mehrere Swiper-Item-Komponenten enthält, darunter das Bild im Swiper-Item platziert. Die Funktion von
besteht darin, die Attributbindung an ein imgUrls-Array zu steuern und die Daten jedes Elements im Array zu verwenden, um die Komponente wiederholt zu rendern. Das Block-Tag wird nicht auf der Seite gerendert. Wenn Sie mehr wissen möchten, können Sie die offizielle Dokumentation aufrufen:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework /view/wxml/ Erfahren Sie mehr über den Block wx:for in list.html?t=201715.
Die im Code angezeigten {{}}-Symbole sind Mustache-Syntax, was bedeutet, dass die Daten aus dem Variablennamen in doppelten geschweiften Klammern herausgenommen und die Datenbindung implementiert werden Die Variable wird im Datenobjekt in der .js-Datei der gleichnamigen Datei wie folgt deklariert:
// mySwiper.js
Page({
data:{
imgUrls: [
'/asserts/img/001.jpg',
'/asserts/img/002.jpg',
'/asserts/img/003.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 1000
},
onLoad:function(options){
// 生命周期函数--监听页面加载
}
}Darunter
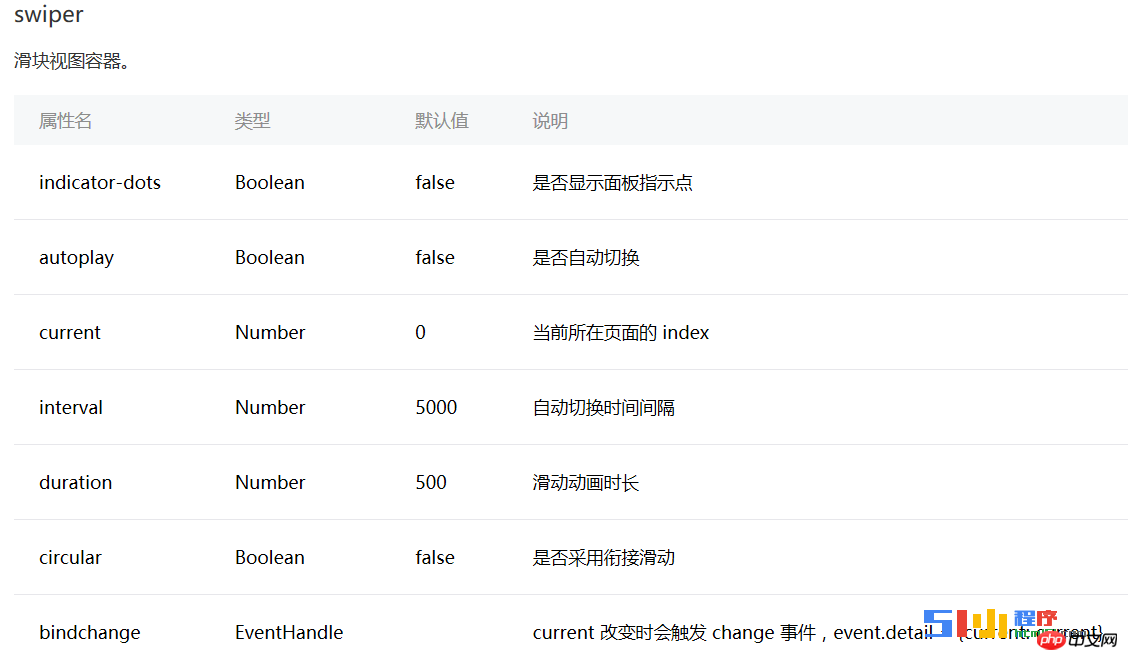
indicator-dots: Ob das Panel angezeigt werden soll Anzeigepunkte, der Standardwert ist falsch;
Autoplay: ob automatisch umgeschaltet werden soll, der Standardwert ist falsch;
Intervall: das automatische Umschaltzeitintervall, der Standardwert ist 5000 ms;
Dauer: Die Dauer der Gleitanimation, der Standardwert beträgt 1000 ms;
Es ist zu beachten, dass der Swiper-Komponente eine Breite zugewiesen werden muss , sonst wird der Swiper nicht angezeigt und stellt die zentrierte Anzeige ein:
/* pages/mySwiper/mySwiper.wxss */
swiper{
margin: 0 auto;
height: 200px;
width: 300px;
}Die detaillierte Beschreibung des Swiper-Attributs lautet wie folgt:

Weitere WeChat-Applets können ganz einfach mit dem Swiper gestartet werden, um einen Bildrotationseffekt zu erzielen. Für verwandte Artikel achten Sie bitte auf die chinesische PHP-Website!




