
Im vorherigen Artikel haben wir die Dateistrukturverzeichnisanalyse des WeChat-Applets analysiert. In diesem Artikel werfen wir einen Blick auf das horizontale und vertikale Layout der Containerkomponentenansicht des Applets.
Die beiden am häufigsten verwendeten Layoutmethoden in Projekten, das horizontale Layout und das vertikale Layout, lassen sich in WeChat-Miniprogrammen relativ einfach implementieren.
1. Horizontales horizontales Layout:

Um das horizontale Layout zu implementieren, sind vier Ansichtscontainerkomponenten erforderlich, von denen eine der übergeordnete Container ist. Wie folgt:
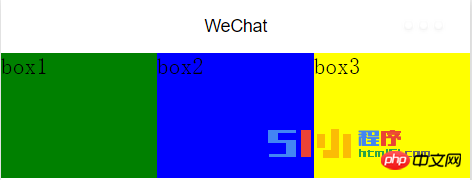
<!--index.wxml--> <view class="content"> <view style="flex:1;height:100px;background-color:green">box1</view> <view style="flex:1;height:100px;background-color:blue">box2</view> <view style="flex:1;height:100px;background-color:yellow">box3</view> </view>
Geben Sie dem übergeordneten Container den folgenden Stil:
/**index.wxss**/
.content{
display: flex;
flex-direction: row;
}wobei display:flex die Ansicht auf ein flexibles Layout festlegt, flex-direction:row legt das Layout fest Die Richtung muss horizontal und horizontal sein.
Legen Sie in den drei Self-Container-Ansichten eine Höhe, keine Breite fest und setzen Sie den Flex auf 1, was bedeutet, dass die Bildschirmbreite so bewertet wird, dass Sie drei gleiche Breiten erhalten. Natürlich können Sie auch die Breite festlegen. Ich habe sie beispielsweise wie folgt festgelegt:
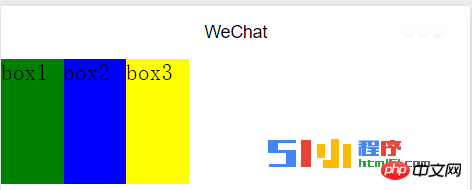
<view class="content"> <view style="width:50px;height:100px;background-color:green">box1</view> <view style="width:50px;;height:100px;background-color:blue">box2</view> <view style="width:50px;;height:100px;background-color:yellow">box3</view> </view>
Der Effekt besteht darin, dass jede Breite 50 Pixel einnimmt und das gleiche horizontale und horizontale Layout erreicht wird. Der Effekt ist wie folgt:

Und wenn ich Box1 auf eine feste Breite von 50 Pixel setze und Box2 und Box3 nicht die Breite
, sondern direkt Flex festlegen: 1, der Code lautet wie folgt:
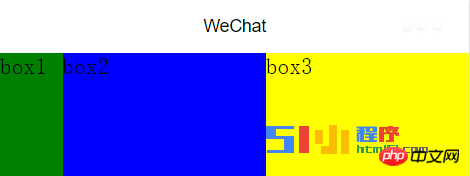
<!--index.wxml--> <view class="content"> <view style="width:50px;height:100px;background-color:green">box1</view> <view style="flex:1;height:100px;background-color:blue">box2</view> <view style="flex:1;height:100px;background-color:yellow">box3</view> </view>
Der Effekt besteht darin, dass, nachdem Box1 seine 50-Pixel-Breite einnimmt, die verbleibende Breite des gesamten Bildschirms gleichmäßig zwischen Box2 und Box3 aufgeteilt wird. Der Effekt ist wie folgt:

2. Vertikales Layout:

Die Implementierung des vertikalen Layouts ähnelt der horizontalen Layout, aber es muss der Layoutmodus auf „Vertikale Spalte“ geändert werden. Wenn Sie die Breite jedes Felds auf „flex:1“ und andere adaptive Layouts einstellen müssen, müssen Sie dem übergeordneten Container eine Höhe zuweisen Der untergeordnete Container wird nur als Benachrichtigung angezeigt, die den Text einfach umbrechen kann. Natürlich können Sie auch die Höhe jeder Box festlegen. Hier wähle ich „adaptiv“, also gebe ich dem übergeordneten Container eine Höhe von 600 Pixel und lasse die drei Boxen darin seine Höhe gleichmäßig aufteilen. Der Code
lautet wie folgt:
/**index.wxss**/
.content{
height: 600px;
display: flex;
flex-direction: column;
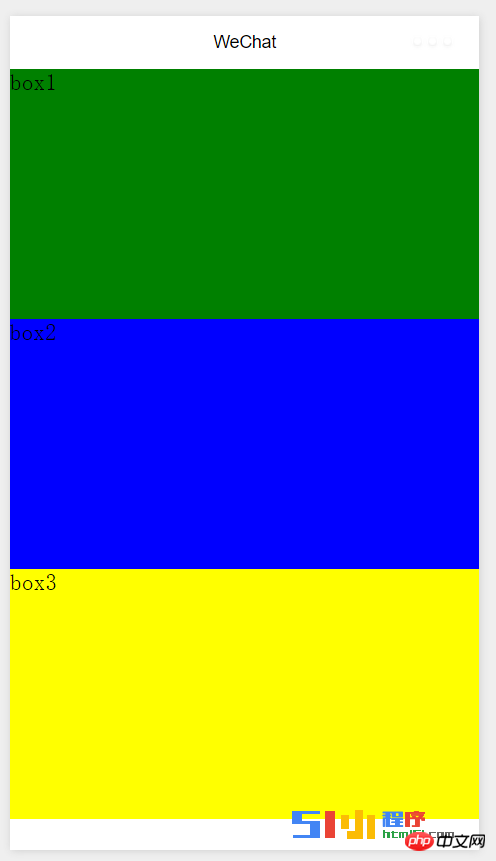
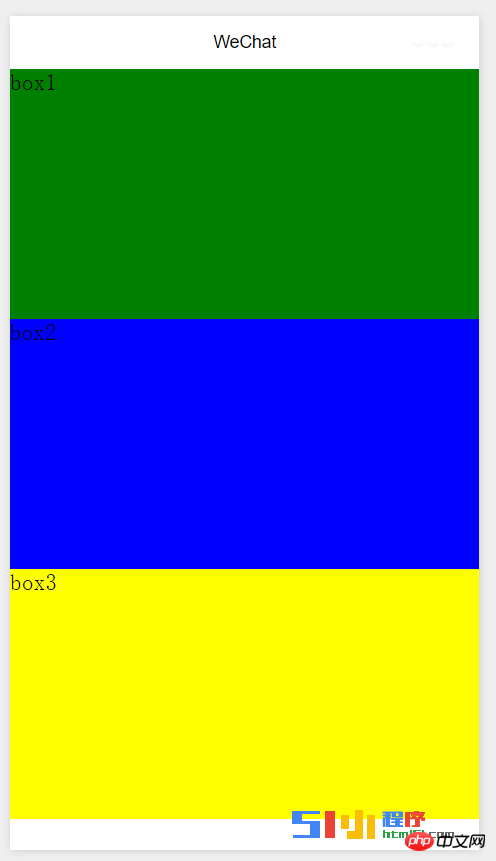
}<!--index.wxml--> <view class="content"> <view style="flex:1;width:100%;background-color:green">box1</view> <view style="flex:1;width:100%;background-color:blue">box2</view> <view style="flex:1;width:100%;background-color:yellow">box3</view> </view>
Der Effekt ist wie folgt:

Wir können die oben genannten Methoden verwenden, um dies zu erreichen flexiblere Layouts.
Weitere Artikel zur Containerkomponentenansicht des WeChat-Applets zur Erzielung eines horizontalen und vertikalen Layouts finden Sie auf der chinesischen PHP-Website!
 So konvertieren Sie Kleinbuchstaben in C-Sprache in Großbuchstaben
So konvertieren Sie Kleinbuchstaben in C-Sprache in Großbuchstaben
 So machen Sie Screenshots auf dem Huawei mate60pro
So machen Sie Screenshots auf dem Huawei mate60pro
 Was ist xfce
Was ist xfce
 So schließen Sie das von window.open geöffnete Fenster
So schließen Sie das von window.open geöffnete Fenster
 Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 Was ist Soft-Routing?
Was ist Soft-Routing?
 Wie Orakel rundet
Wie Orakel rundet




