
-htmlKonzept:hyper Text Markup Language (Hypertext Markup Language)
Html Tag-Klassifizierung: 1 Doppel-Tag 2 Einzel-Tag
HtmlBeziehungen zwischen Tags : 1 Verschachtelte Beziehung 2 Parallele Beziehung
HtmlEinzelnes Tag:
Horizontales Linien-Tag
--> Strg+/
HtmlDoppeltag
-Titel-Tag
Wert1-6 -Absatzmarke
-Textformatierungs-Tags
:Kontrollieren Sie die Textfarbe, Größe und Schriftart der Webseite.
und
und Text kursiv
< ;ins> und Text ist unterstrichen >Mit
durchgestrichener Text 🎜>BildURL
alt=“Bild kann Text nicht ersetzen, wenn es angezeigt wird“ title="Inhalt wird angezeigt, wenn sich die Maus darüber bewegt" width/ height="XX" / > Text oder Bild
Hier ist ein leerer LinkAnkerpunkt: Definition
" md“>
Beachten Sie, dass es auf Englisch sein muss; das Ende wird nur wirksamSonderzeichen
Beschreibung
Zeichencode
|
Leerzeichen |
🎜> < > | |
> |
Größer als Zeichen |
> kaufmännisches Und |
|
& |
¥ |
RMB |
|
& |
© |
Copyright | |
© |
® |
Eingetragene Marke |
|
® |
° |
Celsius |
|
° |
± |
Positionszeichen |
|
± 🎜> |
× |
÷ | |
Divisor |
&pide; |
² |
|
|
Quadrat2 (hochgestellt |
2 ) |
² |
|
³ |
kubisch 3 |
(hochgestellt 3 ) |
|
³ |
Liste (Liste) ist unterteilt in: Ungeordnete ListeUL Geordnete Listeol Benutzerdefinierte Liste dl Ungeordnete Listeul: list-style:none;Listenstil abbrechen Scheibe/Quadrat /circle/Bild unten Geordnete Liste ol
< li> Benutzerdefinierte Liste dl
Meta Tag Einführung Es gibt zwei Arten von Meta-Attributen: name und http-equiv . > Wird zur Beschreibung des Generierungstools verwendet< meta name = „keywords“ content = „ „> Suchmaschinen bearbeiten den Hauptinhalt dieser Website Nennen Sie den Namen des Erstellers ist auf all eingestellt: Die Datei wird abgerufen werden, und die Links auf der Seite können abgefragt werden;Auf keine setzen: Die Datei wird nicht abgerufen und die Links auf der Seite können nicht abgerufen werden abgefragt; AufIndex setzen: Die Datei wird abgerufen AufFolgen: Seite Die Links auf der Seite können abgefragt werden; Auf noindexsetzen: Die Datei wird nicht abgerufen, aber die Links auf der Seite können abgefragt werden ; Auf nofollowsetzen: Die Datei wird nicht abgerufen, aber die Links auf der Seite können abgefragt werden http-equiv Attribute
Beschreiben Sie die Webseitenattribute Kodierung WebseitensprungLink Tag1: wird verwendet zum Verweisen auf externes CSS 2: Wird verwendet, um Titel Bild (Symbol )“icon“ href = „ 1.icon ”> Charsetcharset utf-8 ist derzeit die am häufigsten verwendete Zeichensatzkodierungsmethode, darunter gbk und gb2312 gb2312 Einfaches Chinesisch GBKEnthält alle chinesischen Schriftzeichen, traditionelles Chinesisch BIG5 Traditionelles Chinesisch UTF-8 enthält die Zeichen, die von allen Ländern der Welt benötigt werden TabelleTabelle Die einfachste Tabelle < tr > | Fett und zentriert | Normal |
|---|
< Tabellenrand = „0“ > Rand
< Tabellenzellenabstand = „0“ > ;
Der Abstand zwischen Zellen< table cellpadding = „0“ > „0“ > Breite
< Tischhöhe= „0“ > 🎜>Ausrichtung
< table bgcolor= „white/ red/...“Hintergrundfarbe
Die Struktur der Tabelle
Wenn Sie Tabellen für das Layout verwenden, können Sie die Tabelle in Kopfzeilen, Hauptteil und Fußzeile unterteilen Das spezifische
lautet wie folgt:
: Wird zum Definieren des Kopfes der Tabelle verwendet und muss sich in
Logo der Webseite und die Navigation.
: wird verwendet, um die Fußzeile der Tabelle zu definieren, die sich in Nach dem -Tag nach dem -Tag enthält es im Allgemeinen die Unternehmensinformationen am Ende der Webseite.
: wird verwendet, um den Hauptteil der Tabelle zu definieren, der sich im
rowspan Gleiche Spalte zusammenführen Formular
FormularFormularsteuerung: Enthält bestimmte Formularfunktionselemente, z. B. einzeiliges Texteingabefeld, Kennworteingabefeld, Kontrollkästchen, Schaltfläche „Senden“, Schaltfläche „Zurücksetzen“ usw. Prompte Informationen: Ein Formular muss normalerweise auch erklärenden Text enthalten, um Benutzer zum Ausfüllen und Bedienen aufzufordern. Formularfeld: Es entspricht einem Container zur Aufnahme aller Formularsteuerelemente und Eingabeaufforderungsinformationen. Es kann verwendet werden, um die
URL-Adresse des Programms zu definieren, das zur Verarbeitung der Tabelle
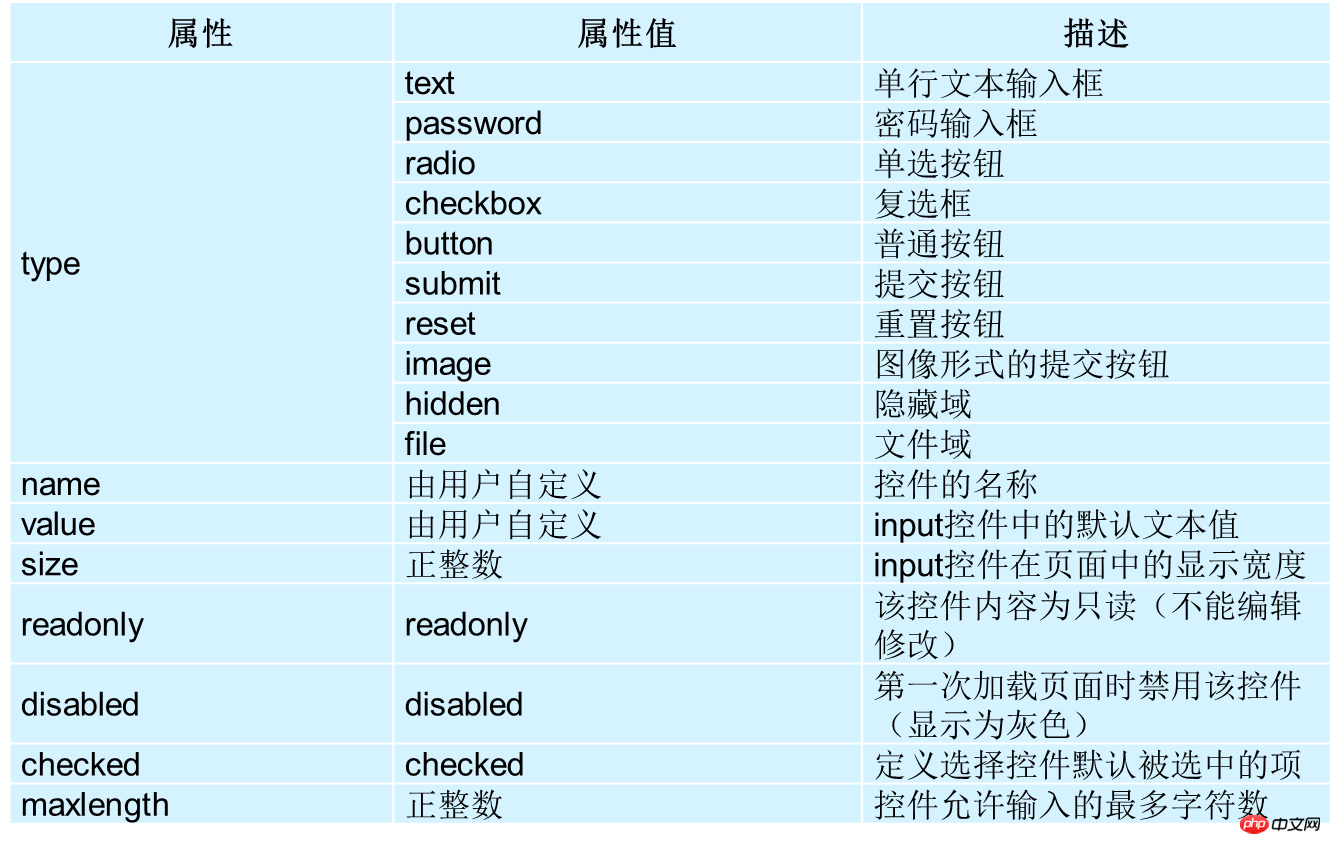
verwendet wird Daten und Methode zum Übermitteln von Daten an den Server. Wenn das Formularfeld nicht definiert ist, können die Daten im Formular nicht an den Backend-Server übertragen werden. Name : Definieren Sie den Namen des Formulars Methode : Die Standardübertragungsmethode ist get Aktion : Geben Sie den Speicherort des Formularhandlers an (server- Side-Script-Handler) Feldsatz : Gruppieren Sie das Formular Legende : Gruppenname EingabeSteuerung < Eingabetyp = “Steuerung type“> 控件语法 含义 文本输入框 密码输入框 单选框 复选框(多选框) 文件上传控件 普通按钮 value 设置显示文字 Texteingabefeld Passwort-Eingabefeld < input type="radio" name="gender"> Optionsfeld Kontrollkästchen (Mehrfachauswahlfeld) Datei-Upload-Steuerung Normaler ButtonWert Anzeigetext festlegen Textbereich Steuerung TextbereichDas Steuerelement kann problemlos mehrzeilige Texteingabefelder erstellen
Bedeutung

 >
>