
Vor nicht allzu langer Zeit hat WeChat eine personalisierte Menüoberfläche eingeführt und gleichzeitig wurde auch das Senparc.Weixin SDK aktualisiert.
Dieses Update aktualisiert die Senparc.Weixin.MP-Version auf Version 13.5.2, die von Senparc.Weixin-Version 4.5.4 abhängt. Beide Zweige von .NET4.5(master) / .NET4.0 wurden gleichzeitig aktualisiert.
Aufgrund der großen Änderungen im personalisierten Menü wurde die gesamte Menüoberfläche bisher flächenmäßig umgebaut (kann abwärtskompatibel sein).
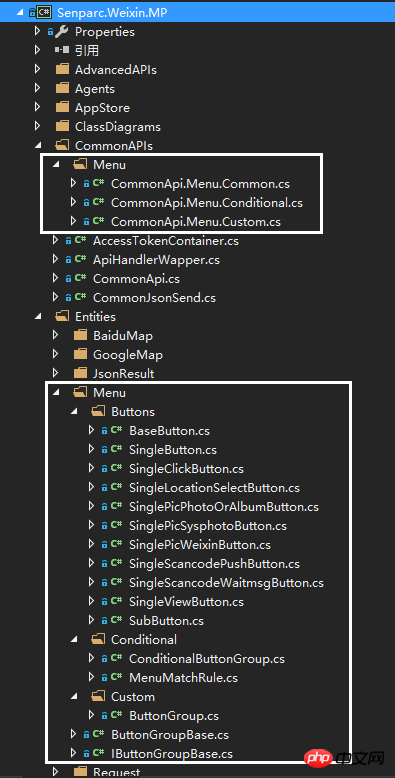
Im Vergleich zum vorherigen benutzerdefinierten Menü wurden die aktuellen menübezogenen Funktionen umfassend nach der Dateistruktur organisiert:

Menüschnittstellen wurden alle im CommonAPIs/Menu-Verzeichnis klassifiziert. Es gibt 3 Klassendateien im Abschnitt CommonApi:
| 文件名 | 说明 |
| CommonApi.Menu.Common.cs | 菜单公共方法 |
| CommonApi.Menu.Conditional.cs | 个性化菜单 |
| CommonApi.Menu.Custom.cs | 普通自定义菜单 |
Menüschnittstellendatei
Es wurde sichergestellt, dass die benutzerdefinierte Menüoberfläche abwärtskompatibel ist. Wenn es Projekte gibt, die in der Vergangenheit benutzerdefinierte Menüfunktionen entwickelt haben, können Sie bedenkenlos aktualisieren.
Der Inhalt der personalisierten Menüklasse lautet wie folgt:
/*----------------------------------------------------------------
Copyright (C) 2015 Senparc
文件名:CommonApi.Menu.Conditional
文件功能描述:个性化自定义菜单接口
创建标识:Senparc - 20151222
修改标识:Senparc - 20151222
修改描述:v13.5.1 添加个性化菜单接口
----------------------------------------------------------------*/
/*
API:http://mp.weixin.qq.com/wiki/0/c48ccd12b69ae023159b4bfaa7c39c20.html
*/
using Senparc.Weixin.Entities;
using Senparc.Weixin.Helpers;
using Senparc.Weixin.MP.Entities;
using Senparc.Weixin.MP.Entities.Menu;
namespace Senparc.Weixin.MP.CommonAPIs
{
public partial class CommonApi
{
/// <summary>
/// 创建个新华菜单
/// </summary>
/// <param name="accessTokenOrAppId">AccessToken或AppId。当为AppId时,如果AccessToken错误将自动获取一次。当为null时,获取当前注册的第一个AppId。</param>
/// <param name="buttonData">菜单内容</param>
/// <returns></returns>
public static CreateMenuConditionalResult CreateMenuConditional(string accessTokenOrAppId, ConditionalButtonGroup buttonData, int timeOut = Config.TIME_OUT)
{
return ApiHandlerWapper.TryCommonApi(accessToken =>
{
var urlFormat = "https://api.weixin.qq.com/cgi-bin/menu/addconditional?access_token={0}";
var jsonSetting = new JsonSetting(true);
return CommonJsonSend.Send<CreateMenuConditionalResult>(accessToken, urlFormat, buttonData, timeOut: timeOut, jsonSetting: jsonSetting);
}, accessTokenOrAppId);
}
#region GetMenu
/* 使用普通自定义菜单查询接口可以获取默认菜单和全部个性化菜单信息,请见自定义菜单查询接口的说明 */
/// <summary>
/// 测试个性化菜单匹配结果
/// </summary>
/// <param name="accessTokenOrAppId"></param>
/// <param name="userId">可以是粉丝的OpenID,也可以是粉丝的微信号。</param>
/// <returns></returns>
public static MenuTryMatchResult TryMatch(string accessTokenOrAppId, string userId)
{
return ApiHandlerWapper.TryCommonApi(accessToken =>
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/delconditional?access_token={0}", accessToken);
var data = new
{
user_id = userId
};
return CommonJsonSend.Send<MenuTryMatchResult>(accessToken, url, data, CommonJsonSendType.POST);
}, accessTokenOrAppId);
}
#endregion
/// <summary>
/// 删除菜单
/// </summary>
/// <param name="accessTokenOrAppId"></param>
/// <param name="menuId">菜单Id</param>
/// <returns></returns>
public static WxJsonResult DeleteMenuConditional(string accessTokenOrAppId, string menuId)
{
return ApiHandlerWapper.TryCommonApi(accessToken =>
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/delconditional?access_token={0}", accessToken);
var data = new
{
menuId = menuId
};
return CommonJsonSend.Send(accessToken, url, data, CommonJsonSendType.POST);
}, accessTokenOrAppId);
}
/* 使用普通自定义菜单删除接口可以删除所有自定义菜单(包括默认菜单和全部个性化菜单),请见自定义菜单删除接口的说明。 */
}
}In der öffentlichen Methode des Menüs fügt die Methode GetButtonGroup() einen Parameter hinzu: buttonGroup zum Festlegen des Listentyps der Menüschaltfläche (unabhängig davon, ob es sich um ein personalisiertes Menü oder ein benutzerdefiniertes Menü handelt).
Änderungen im Zusammenhang mit Entity-Klassen werden im Verzeichnis Entities/Menu widergespiegelt, und die IButtonGroupBase-Schnittstelle und die ButtonGroupBase-Basisklasse werden neu erstellt. Die Schaltflächen „ButtonGroup“ (benutzerdefiniertes Menü) und „ConditionalButtonGroup“ (personalisiertes Menü) erben beide von ButtonGroupBase.
Alle Schaltflächentypen im Verzeichnis Entities/Menu/Buttons/ sind gemeinsam.
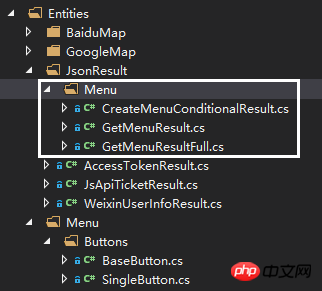
Die neu angeordneten Rückgabetypen befinden sich im Verzeichnis Entities/JsonResult/Menu/:

Die Schnittstellen zum Hinzufügen und Löschen von Menüs für benutzerdefinierte Menüs und personalisierte Menüs sind unterschiedlich, und Sie müssen bei der Verwendung unterschiedliche Schnittstellen aufrufen.
Wenn Sie ein personalisiertes Menü verwenden, muss mindestens eine Regel in der MenuMatchRule ausgefüllt werden.
Die beim Abrufen des Menüs zurückgegebenen Daten unterscheiden sich für die Verwendung des personalisierten Menüs und für die Nichtverwendung (ersteres schließt letzteres ein), sodass das SDK nur für diese beiden Fälle dasselbe bereitstellt . Entität: GetMenuResult (die entsprechende empfangende Nachrichtenentität ist GetMenuResultFull). Informationen (Liste) zu Xinhua-Menüs können direkt aus GetMenuResult.conditionalmenu gelesen werden. Wenn sie null ist oder die Liste leer ist, bedeutet dies, dass kein personalisiertes Menü vorhanden ist.
Im Quellcode ist ein einfaches visuelles Bearbeitungstool enthalten, und das resultierende Menü im JSON-Datenformat kann angezeigt werden (Was angezeigt wird, ist der von der betriebenen Entität konvertierte JSON, nicht der ursprüngliche JSON).
Weitere Informationen zur Entwicklung der öffentlichen WeChat-Plattform: Anweisungen zur personalisierten Menüoberfläche und zugehörige Artikel finden Sie auf der chinesischen PHP-Website!




