Der intuitive Eindruck der Tabelle ist, dass sie aus mehreren ordentlich angeordneten Zellen besteht und die Zeilen und Spalten deutlich zu erkennen sind. Dies kann mit Excel in Verbindung gebracht werden. Anhand des Status von Excel in der Datenverarbeitung und Statistik können wir die Bedeutung der Tabellen auf der Webseite verstehen.
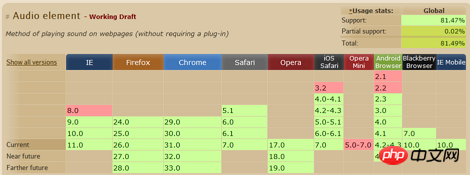
Um es einfach auszudrücken: Wenn Sie intuitiv spüren, dass mehrere Elemente in Zeilen und Spalten angeordnet sind, wird Ihnen die Verwendung einer Tabelle die Arbeit erheblich erleichtern. Wie das Beispiel der Anwendung von Tabellen in caniuse.com:

Die Verwendung von Tabellen ist einfach, aber manchmal sind es Tabellen Nützlich für alle. Der Zustand des Netzes entspricht möglicherweise nicht Ihren Wünschen. Wenn beispielsweise einige Raster Zeilenumbrüche aufweisen, sieht die gesamte Tabelle aufgrund der Zeilenumbrüche sehr unansehnlich aus. Insbesondere bei Tabellen, die zur Datenpräsentation verwendet werden, ist die Breitenzuweisung ein sehr wichtiges Thema. Möglicherweise müssen Sie die Gesamtbreite der Tabelle für die Daten, die jede Spalte des Rasters darstellen kann, sorgfältig berechnen.
Das liegt daran, dass die Tabelle ihre eigenen Merkmale im Layout hat. Sie folgt bestimmten Prinzipien und bestimmt ihr tatsächliches Layout durch Berechnung. Als Nächstes untersucht dieser Artikel anhand eines tatsächlichen Tabellentestbeispiels, wie die Tabelle ihr eigenes Layout berechnet.
Erste Aussage
Dieser Artikel konzentriert sich nur auf die gängigsten Methoden zur Anwendung von Tabellen und listet nicht alle Situationen auf. Verschiedene Browser haben unterschiedliche Interpretationen einiger Tabellenkonzepte, aber die Layoutberechnungen sind grundsätzlich gleich (falls es Unterschiede gibt, werden diese separat erwähnt).
Das als nächstes verwendete Testformular wird mit diesem Erscheinungsbild präsentiert (der Inhalt wird von der Nullspur übernommen):

Gleichzeitig wird das Formular angezeigt gesetzt mit border-collapse:collapse; und border-spacing:0;. Dies ist auch die gebräuchlichste Methode zum Anwenden von Tabellen. Normalize.css verwendet diesen Teil als Initialisierungsdefinition.
Zwei Algorithmen
-Element definierte CSS-Attribut „table-layout“ bestimmt den Algorithmus, der bei der Layoutberechnung auf die Tabelle angewendet wird. Es gibt zwei Werte: „Auto“ und „Fixed“. Unter normalen Umständen wird der Standardwert auto verwendet. Der Unterschied zwischen diesen beiden Algorithmen besteht darin, ob das Breitenlayout der Tabelle mit dem Dateninhalt in der Tabelle zusammenhängt. In diesem Artikel wird das Prinzip der Layoutberechnung der Tabelle in diesen beiden Werten erläutert.
Automatisches Tabellenlayout-automatisch
Das Merkmal des automatischen Tabellenlayouts besteht darin, dass sich das Breitenlayout der Tabelle auf den gesamten Dateninhalt in der Tabelle bezieht. Zur Bestimmung muss der gesamte Tabelleninhalt abgerufen werden endgültiges Breitenlayout und dann zusammen angezeigt.
Es scheint, dass der entscheidende Punkt „inhaltsbezogen“ ist. Was passiert, wenn die Tabelle eine feste Breite definiert (hier 500 Pixel), aber nicht alle Zellen eine definierte Breite haben (es werden nur CSS-definierte Breiten besprochen)? Schauen wir uns die Ergebnisse an:

In der obigen Tabelle ist der leere Teil mit Leerzeichen geschrieben. Nach dem Vergleich finden Sie folgende Punkte:
Spalte 2 und Spalte 3 haben die gleiche Breite.
Das Verhältnis der Breite der ersten Spalte zur Breite aller nachfolgenden Spalten scheint 2:1 zu sein.
Einschließlich der Ränder und Abstände entspricht die Gesamtbreite aller Spalten der in der Tabelle definierten Breite.
Jede Zelle hat keine definierte Breite, daher wird das Breitenlayout vollständig durch die spezifischen Inhaltsdaten (Textinformationen) bestimmt. Wie sind solche Ergebnisse zu erklären? Über diese Logik kann man zunächst intuitiv spekulieren:
Schritt 1: Wählen Sie aus jeder Spalte den Text mit dem meisten Textinhalt (verstanden als die breiteste Breite des Textes ohne Zeilenumbrüche) als „Repräsentanten“ aus.
Schritt 2: Vergleichen Sie die Breiten der „Repräsentanten“ jeder Spalte und weisen Sie ihnen dann die Gesamtbreite der Tabelle, einschließlich Rahmen und Polsterung, entsprechend ihrem proportionalen Breitenverhältnis zu.
Unter Bezugnahme auf die obige Logik sehen wir uns die vorherige Tabelle an. Macht das keinen Sinn? Beachten Sie, dass zuvor gesagt wurde, dass das Breitenverhältnis „scheint“ 2:1 zu sein. Könnte das sein? Schauen wir uns die Version mit entfernter Auffüllung an:

Verwenden Sie das Front-End-Debugging-Tool, um sich speziell die Breite der Zellen oben anzusehen. Sie werden feststellen, dass diese Tabelle anders ist von vorher, und das Verhältnis liegt sehr nahe bei 2. :1 (Ja, dieser kleine Teil liegt an der Umrandung, aber ohne die Umrandung gibt es keine Möglichkeit, die Spalten zu unterscheiden).
Es ist ersichtlich, dass bei der Analyse der Breitenverhältnisbeziehung die Inhaltsbreite, der Abstand und der Rand berücksichtigt werden. Dies zeigt auch, dass es sich nicht um ein Maß für die Anzahl der Zeichen handelt, sondern um ein Maß für die Breite, die die Zeichen ohne Zeilenumbrüche einnehmen können (das 2:1 kommt hier daher, dass chinesische Schriftzeichen gleich breit sind). Natürlich dient die Polsterung nur dazu, den Tisch schöner zu machen :).
Was passiert, wenn eine Breitendefinition vorhanden ist? Das Folgende ist eine Tabelle mit Breitendefinitionen für einige Zellen:

Der entsprechende HTML-Code lautet:
<table class="exhibit_table">
<tr>
<th>一二</th>
<th style="width:200px;"> </th>
<th> </th>
</tr>
<tr>
<td style="width:5px;"> </td>
<td></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td style="width:70px;"> </td>
<td>一二三四</td>
</tr>
</table>Nach dem Login kopieren
Die obige Tabelle kann sein Folgende Punkte wurden gefunden:
Die tatsächliche Breite einer Zelle mit einer Breite von 5 Pixel beträgt 13 Pixel, was genau der Breite eines einzelnen chinesischen Zeichens entspricht. Zellen mit chinesischen Zeichen in derselben Spalte sind im Formular angeordnet der minimalen Zellenbreite (also Zeilenumbruch).
Eine Zelle, deren Breite auf 200 Pixel eingestellt ist, hat tatsächlich eine Breite von 200 Pixel, obwohl in derselben Spalte eine Breite von 70 Pixel definiert ist.
Die 3. Spalte, die keine genaue Breitendefinition hat, erhält nach Zuweisung der 1. und 2. Spalte schließlich die gesamte verbleibende Breite der Tabelle.
Die Schlussfolgerung daraus ist, dass, wenn es Spalten mit Breitendefinitionen und Spalten ohne Breitendefinitionen gibt:
Wenn die Zellendefinitionsbreite kleiner als die minimale Anordnungsbreite ihres Inhalts ist (und keine Zeile vorhanden ist). Umhüllung Im Gegenteil: Wenn möglichst viele Zeilen in einer Zelle angeordnet sind (die erforderliche Breite der Zelle), wird der Inhalt der Spalte, in der sich die Zelle befindet, in der minimalen Anordnung angezeigt.
Wenn die Inhaltsbreite der Zelle in derselben Spalte (ohne Zeilenumbruch, dieses Wort bedeutet dies später) kleiner ist als die größte Breitendefinition in der Spalte, dann ist die tatsächliche Breite der Spalte gleich der Breitendefinition.
Bei Spalten ohne Breitendefinition weist die Tabelle zunächst den Spalten mit Breitendefinition die Breite zu und weist sie ihnen dann zu (das Verhältnis zwischen ihnen hängt wiederum von der Breite des Inhalts ab).
Die vordere Spalte ohne Breitendefinition kann als Fall 1 betrachtet werden. Einige Spalten hier haben eine Breitendefinition, andere nicht, was als Fall 2 angesehen werden kann. Das Folgende ist Fall 3, das heißt, wenn alle Spalten Breitendefinitionen haben:

entsprechender HTML-Code:
<table class="exhibit_table exhibit_table_with_no_padding">
<tr>
<th style="width:50px;"> </th>
<th style="width:50px;"> </th>
<th style="width:100px;"> </th>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>Nach dem Login kopieren
Im Obigen In der Tabelle wird die Auffüllung entfernt, sodass der Wert eindeutig durch die Breite definiert werden kann und das Breitenverhältnis dieser drei Spalten 2:1:1 beträgt. Hier gibt es eine weitere Bedingung: Die Breite des Inhalts in der Zelle überschreitet nicht den Breitendefinitionswert. Nach dem Test verhalten sich IE7 und niedriger anders als andere Browser, wenn der Inhalt den Breitendefinitionswert überschreitet.
Aus diesem Tabellenbeispiel können Sie ersehen, dass, wenn alle Spalten Breitendefinitionen haben und die Summe der Werte dieser Breitendefinitionen kleiner als die Breite der Tabelle ist, die Tabelle die ihnen entsprechende Breite zuweist Breitendefinitionswerte, weisen Sie ihnen weiterhin die verbleibende Breite proportional zu ihrer Breite zu.
Das Obige ist die Analyse von drei Situationen, in denen das automatische Tabellenlayout definiert ist und die Tabelle selbst eine feste Breite hat. Wenn die Tabelle selbst die Breite nicht definiert, wird es mehr Situationen geben, die sich auf den enthaltenden Block (Details) der Tabelle beziehen. Wenn es in Zukunft eine geeignete Gelegenheit gibt, werden wir darüber diskutieren (so). Der sogenannte Artikelplatz ist begrenzt...).
Festes Tabellenlayout – fest
Das Merkmal des festen Tabellenlayouts ist, dass das Breitenlayout der Tabelle nichts mit dem Dateninhalt in der Tabelle zu tun hat Erhalten Sie die Informationen der ersten Zeile der Tabelle. Das endgültige Breitenlayout kann ermittelt und angezeigt werden.
Das feste Tabellenlayout ist „inhaltsunabhängig“ und betont die „erste Zeile“. Schauen Sie sich bitte das folgende Tabellenbeispiel an:

Der entsprechende HTML-Code:
<table class="exhibit_table exhibit_table_fixed">
<tr>
<th style="width:50px;"></th>
<th>一二</th>
<th>一二三四</th>
</tr>
<tr>
<td>艾丝蒂尔·布莱特</td>
<td width="1000px;"> </td>
<td> </td>
</tr>
<tr>
<td style="width:5px;"> </td>
<td> </td>
<td> </td>
</tr>
</table>Nach dem Login kopieren
Die Logik des festen Tabellenlayouts ist viel einfacher und wird wie folgt ausgedrückt:
Nehmen Sie nur die Informationen der ersten Zeile, ignorieren Sie den Inhalt aller Zellen nach der ersten Zeile und die Breitendefinitionen.
Wenn die Zellen in der ersten Zeile Breitendefinitionen haben, weisen Sie diese zu Sie erhalten zuerst die erforderliche Breite und dann wird die verbleibende Breite gleichmäßig auf die Zellen ohne Breitendefinition verteilt.
Die Breitenverteilung der Zellen in der ersten Zeile bestimmt das Breitenlayout der Tabelle und der Inhalt nach der ersten Zeile das Layout nicht ändern.
Es ist auch wichtig zu beachten, dass Sie bei Verwendung eines festen Tabellenlayouts die Breite des Tabellenelements definieren müssen. Wenn seine Breite nicht definiert ist (d. h. der automatische Standardwert), verwendet der Browser die automatische Option stattdessen das Tabellenlayout.
Abschlusserklärung
Im Zusammenhang mit Tabellen gibt es tatsächlich Elemente wie
,
,
, , aber in der häufigsten Verwendung werden sie nicht benötigt. Tatsächlich werden sie auch bei der Layoutberechnung der Tabelle berücksichtigt. In Verbindung mit der Situation der Zellenzusammenführung können Sie sich wahrscheinlich vorstellen, wie kompliziert die Berechnung des Tabellenlayouts ist. Im W3C-Dokument wurde erwähnt, dass die Berechnung des Tabellenlayouts (automatisches Tabellenlayout) noch keine Spezifikation geworden ist. Eine W3C-Beschreibung der Tabellenlayoutberechnungen finden Sie unter Tabellenbreitenalgorithmen.
Fazit
Tatsächlich ist es in Bezug auf das Berechnungsprinzip des Tabellenlayouts nicht sehr praktisch, derart detaillierte Schlussfolgerungen zu ziehen. Ich sage nur, dass es hilfreich wäre, diese Informationen als Referenz zu haben, wenn Sie die Details ausarbeiten müssen, obwohl es nicht viele Möglichkeiten wie diese gibt.
Auf der Grundlage des Inhalts dieses Artikels können wir jedoch eine aussagekräftigere Schlussfolgerung ziehen: Die Tabelle definiert die Breite und nicht alle Zellen definieren die Breite. Dann wird die automatische Layouttabelle ihr Bestes geben, um alles zu erreichen Ihre Daten weisen Zeilenumbrüche auf, und wenn Sie auf eine Situation stoßen, in der Zeilenumbrüche das Erscheinungsbild beeinflussen, bedeutet dies, dass Sie die Daten optimieren oder die Ränder reduzieren müssen, anstatt zu versuchen, die Breitenzuordnung selbst zu wiederholen.
Dieses Mal habe ich diese Art der tatsächlichen Messung und Schlussfolgerung vorgenommen, dass es einfacher wäre, sie zu verstehen, nachdem ich die spezifische Situation aufgeschlüsselt und dann erklärt habe, als sofort eine systematische und vollständige Aussage zu treffen kann es als chinesische Praxis angesehen werden?
Weitere Artikel zur tatsächlichen Verwendung des HTML-Tabellenlayouts finden Sie auf der chinesischen PHP-Website!