
ist ein neues Tag in HTML5, das zum Zeichnen von Grafiken verwendet wird. Tatsächlich ist dieses Tag dasselbe wie andere Tags Holen Sie sich ein CanvasRenderingContext2D-Objekt. Wir können das Objekt zum Zeichnen über ein JavaScript-Skript steuern.
ist nur ein Container zum Zeichnen von Grafiken. Zusätzlich zu Attributen wie ID, Klasse, Stil usw. verfügt er auch über Höhe und Breite Attribute. Es gibt drei Hauptschritte zum Zeichnen auf dem
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
//translate()
context.save();
context.fillStyle = "#1424DE";
context.translate(10,10);
context.fillRect(0,0,200,200);
context.restore();
//scale()
context.save();
context.fillStyle = "#F5270B";
context.scale(0.5,0.5);
context.fillRect(500,50,200,200);
context.restore();
//rotate()
context.save();
context.fillStyle = "#18EB0F";
context.rotate(Math.PI / 4);
context.fillRect(300,10,200,200);
context.restore();
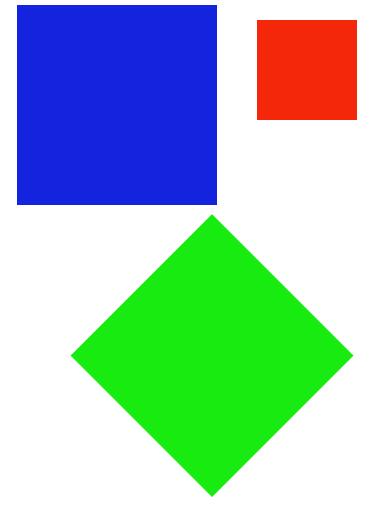
Der Effekt ist wie folgt: 
Eine weitere Funktion im Zusammenhang mit der Grafiktransformation ist: Matrixtransformation: context.transform(a, b, c, d, e, f, g). Die Bedeutung der Parameter ist wie folgt:
a Horizontale Skalierung (Standard ist 1)
b Horizontale Neigung (Standard ist 0)
c Vertikale Neigung (Standard ist 0)
d Vertikal Skalierung (Standard ist 0 1)
e horizontale Verschiebung (Standard ist 0)
f vertikale Verschiebung (Standard ist 0)
Leser können die Wirkung jedes Parameters selbst überprüfen, und ich werde es nicht tun Stellen Sie sie hier einzeln vor.
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 ostringstream-Nutzung
ostringstream-Nutzung
 interner Serverfehler
interner Serverfehler
 So finden Sie den Standort eines verlorenen Huawei-Telefons
So finden Sie den Standort eines verlorenen Huawei-Telefons
 Verwendung des übergeordneten Knotens
Verwendung des übergeordneten Knotens
 So verwenden Sie die Groupby-Funktion
So verwenden Sie die Groupby-Funktion
 Die Rolle dieses Zeigers in C++
Die Rolle dieses Zeigers in C++




