
ist ein neues Tag in HTML5, das zum Zeichnen von Grafiken verwendet wird. Tatsächlich ist dieses Tag dasselbe wie andere Tags Holen Sie sich ein CanvasRenderingContext2D-Objekt. Wir können das Objekt zum Zeichnen über ein JavaScript-Skript steuern.
ist nur ein Container zum Zeichnen von Grafiken. Zusätzlich zu Attributen wie ID, Klasse, Stil usw. verfügt es auch über Höhen- und Breitenattribute. Es gibt drei Hauptschritte zum Zeichnen auf dem
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
//线性渐变
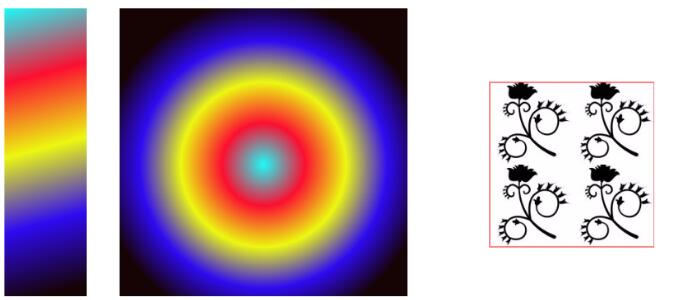
var grd = context.createLinearGradient( 10 , 10, 100 , 350 );
grd.addColorStop(0,"#1EF9F7");
grd.addColorStop(0.25,"#FC0F31");
grd.addColorStop(0.5,"#ECF811");
grd.addColorStop(0.75,"#2F0AF1");
grd.addColorStop(1,"#160303");
context.fillStyle = grd;
context.fillRect(10,10,100,350);
//径向渐变
var grd = context.createRadialGradient(325 , 200, 0 , 325 , 200 , 200 );
grd.addColorStop(0,"#1EF9F7");
grd.addColorStop(0.25,"#FC0F31");
grd.addColorStop(0.5,"#ECF811");
grd.addColorStop(0.75,"#2F0AF1");
grd.addColorStop(1,"#160303");
context.fillStyle = grd;
context.fillRect(150,10,350,350);
//位图填充
var bgimg = new Image();
bgimg.src = "background.jpg";
bgimg.onload=function(){
var pattern = context.createPattern(bgimg, "repeat");
context.fillStyle = pattern;
context.strokeStyle="#F20B0B";
context.fillRect(600, 100, 200,200);
context.strokeRect(600, 100, 200,200);
}; Das Obige ist der Inhalt der grundlegenden Implementierung des HTML5-Canvas-Zeichnungsfüllstils. Weitere verwandte Inhalte Bitte beachten Sie die chinesische PHP-Website (m.sbmmt.com)!
Das Obige ist der Inhalt der grundlegenden Implementierung des HTML5-Canvas-Zeichnungsfüllstils. Weitere verwandte Inhalte Bitte beachten Sie die chinesische PHP-Website (m.sbmmt.com)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Hat Ripple noch einen Investitionswert?
Hat Ripple noch einen Investitionswert?
 So kaufen und verkaufen Sie Bitcoin auf Okex
So kaufen und verkaufen Sie Bitcoin auf Okex
 CSS
CSS
 So richten Sie den virtuellen Speicher ein
So richten Sie den virtuellen Speicher ein
 So erstellen Sie eine Datenbank in MySQL
So erstellen Sie eine Datenbank in MySQL
 Die Rolle der Registrierung eines Cloud-Servers
Die Rolle der Registrierung eines Cloud-Servers




