
XHTML-Titelübersicht
Wenn wir Word-Dokumente schreiben, verwenden wir häufig Titel wie „Kapitel 1“, „1.2.1“ usw. Es gibt auch das Konzept des Titels in der XHTML-Syntax. In XHTML sind sechs Ebenen von Überschriften definiert, nämlich
<h1>第一级标题</h1> <h2>第二级标题</h2> <h3>第三级标题</h3> <h4>第四级标题</h4> <h5>第五级标题</h5> <h6>第六级标题</h6>
Verwendung von Überschriften
In XHTML-Dokumenten sind Überschriften sehr wichtig und Suchmaschinen verwenden Überschriften als Um die Struktur und den Inhalt Ihrer Webseiten zu indizieren, müssen wir gut darin sein, Kopfzeilen zur Identifizierung unserer Dokumenthierarchie zu verwenden.
Unter den Titeln sind die Titel der ersten Ebene die höchsten und steigen dann in absteigender Reihenfolge ab. Im Allgemeinen gilt in XHTML-Dokumenten der Titel für die folgenden Stellen im Dokument (innerhalb des
Einige Vorschläge zur Verwendung von Titeln
Da h1 den Kerninhalt der gesamten Seite darstellt, kann h1 im Allgemeinen nur einmal vorkommen (dies ist nicht unbedingt der Fall, es darf jedoch nicht mehrfach vorkommen). Mal) Und es wird im am stärksten hervorgehobenen Teil des Artikels verwendet. Wenn daher für eine bestimmte Inhaltsseite h1 häufig im Titel des Artikels verwendet wird, um die Wichtigkeit des Artikels hervorzuheben, z. B. auf dieser Website:
<h1>XHTML 标题<h1>
Zu diesem Zeitpunkt, ob der Website-Titel ( Website-Logo) verwendet h1 erneut, dann hängt es von der tatsächlichen Situation ab.
Übungen zur Verwendung von Titeln
Öffnen Sie die Datei „Lerndokument 1.html“ mit einem Editor und kopieren Sie die oben genannten Tags
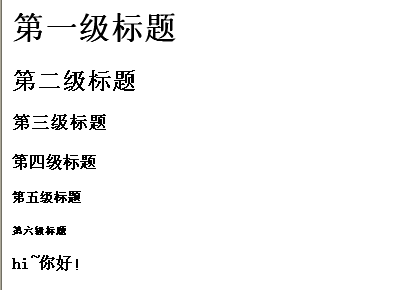
<h1>第一级标题</h1> <h2>第二级标题</h2> <h3>第三级标题</h3> <h4>第四级标题</h4> <h5>第五级标题</h5> <h6>第六级标题</h6>hi~你好!
Wie Sie am Beispiel sehen können, bildet der Browser automatisch einen Zeilenumbruch für einen Titel (jeder Titel hat eine eigene Zeile). 
In XHTML wird ein Absatz durch das
-Tag definiert. XHTML-AbsatzAbsatz-Tag-Beispiel:
In der tatsächlichen Produktionsarbeit verwenden wir viele
<p>这是一个段落。</p>
Zeilenumbruch
Beispiel:
Da das Zeilenumbruch-Tag den Browser lediglich darüber informiert, dass an dieser Stelle ein Zeilenumbruch ohne inhaltlichen Inhalt erforderlich ist, erscheint dieses Tag nicht in einem Paar und ein < br /> Nur einmal Zeilenumbruch. Wenn mehrere Zeilenumbrüche erforderlich sind, geben Sie bitte mehrere
-Tags ein.
<p>这是一些内容</p> <br /><br /> <p>这是另一些内容</p>
oder
?
In der XHTML-Spezifikation müssen Sie für nicht gepaarte Tags nur ein Leerzeichen nach dem Ende des Inhalts hinzufügen und dann das Tag mit /> schließen, z. B.
;img wird später besprochen />
Also
statt
Ausführlichere Artikel zur Verwendung von Titel-Tags und Absatz-Tags in XHTML finden Sie auf der chinesischen PHP-Website!
 Der Unterschied zwischen vivox100s und x100
Der Unterschied zwischen vivox100s und x100
 Bitcoin-Inschrift Drachenmünze
Bitcoin-Inschrift Drachenmünze
 Was ist ein registrierungsfreier virtueller Host?
Was ist ein registrierungsfreier virtueller Host?
 So führen Sie geplante Aufgaben in Java aus
So führen Sie geplante Aufgaben in Java aus
 Was ist eine Mac-Adresse?
Was ist eine Mac-Adresse?
 Regulärer Ausdruck enthält nicht
Regulärer Ausdruck enthält nicht
 So lösen Sie das Problem, dass Dateien auf dem Computer nicht gelöscht werden
So lösen Sie das Problem, dass Dateien auf dem Computer nicht gelöscht werden
 So erhalten Sie die Eingabenummer in Java
So erhalten Sie die Eingabenummer in Java




