
Dieser Artikel stellt hauptsächlich die Analyse und Lösungen für die Gründe vor, warum externe HTML-Referenz-CSS-Dateien nicht wirksam werden. Dieser Artikel ist sehr detailliert und hat einen Referenzwert. Interessierte Freunde können gemeinsam lernen.
Als Frontend-Neuling habe ich einige Tage lang am Frontend herumgebastelt. . Heute entdeckte ich plötzlich, dass etwas, an das ich glaubte, ein Problem hatte. . Ich habe beispielsweise ein CSS-Stildokument im CSS-Verzeichnis geschrieben: style.css. Zu diesem Zeitpunkt gibt es nur einen Satz darin:
body {
background-color: #ddd;
} Dann füge ich dieses externe CSS in meine HTML-Datei ein:
<link rel="stylesheet" type="text/css" href="css/style.css">
Aktualisieren Sie den Browser. . Wow, kao. Es reagierte nicht, es funktionierte nicht. . Ich habe diesen Pfad mehrmals überprüft, um sicherzustellen, dass kein Problem vorliegt, und den F12-Debugger von Chrome geöffnet. Nachdem ich sichergestellt hatte, dass der Browser die CSS-Datei geladen hatte, öffnete ich die Datei und sah:

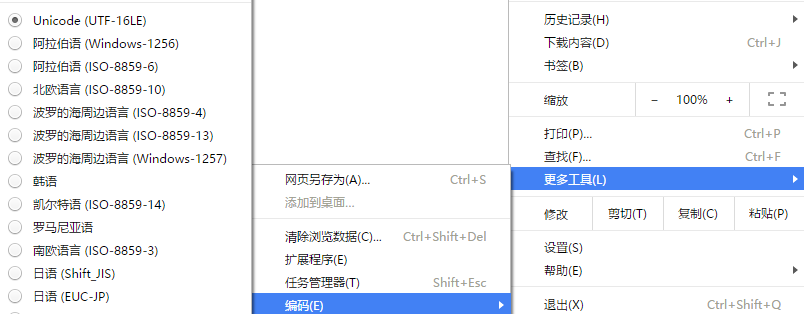
war verstümmelt. . Es sollte etwas mit der Kodierung oder dem Format nicht stimmen, aber ich kann es nicht herausfinden. . Nach Rücksprache mit einem Front-End-Partner habe ich die aktuelle Kodierung der Webseite überprüft:

zeigt UTF-16LE-Kodierung. .
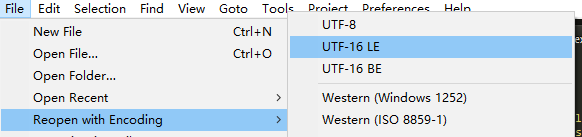
Ich habe es später versucht und mit dem Sublime-Editor das lokale CSS-Dateikodierungsformat auf dieses utf-16LE geändert:

Den CSS-Code neu geschrieben. Speichern und ausführen. . Klar, das ist es. .
Aber mein HTML ist als UTF-8 angegeben und mein CSS ist UTF-16, was mich sehr unglücklich macht. . Also habe ich noch einmal nach einer Lösung gefragt. Es ist lösbar und es ist einfach. .
Ändern Sie das CSS in utf-8 und bearbeiten Sie den darin enthaltenen Code. Deklarieren Sie einfach das Codierungsformat, wenn Sie dieses CSS in HTML einführen:

Das heißt, fügen Sie dem Link-Tag ein Attribut hinzu: charset="utf-8" Ganz gut . . . Es ist wirklich so einfach. . .
Weitere Analysen und Lösungen für die Gründe, warum externe HTML-Referenz-CSS-Dateien nicht wirksam werden, finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
 phpstudie
phpstudie
 Der Unterschied zwischen geschindelten Scheiben und vertikalen Scheiben
Der Unterschied zwischen geschindelten Scheiben und vertikalen Scheiben
 So verwenden Sie den Rahmenrahmen
So verwenden Sie den Rahmenrahmen
 So ändern Sie phpmyadmin auf Chinesisch
So ändern Sie phpmyadmin auf Chinesisch
 So schließen Sie das von window.open geöffnete Fenster
So schließen Sie das von window.open geöffnete Fenster
 Überprüfen Sie die Ordnergröße unter Linux
Überprüfen Sie die Ordnergröße unter Linux
 Was ist ein kollaboratives Büro?
Was ist ein kollaboratives Büro?
 Was ist der Baidu-Index?
Was ist der Baidu-Index?




