
Um mit phpcms eine Unternehmenswebsite zu erstellen, müssen Sie zunächst die statische Unternehmenshomepage durch eine dynamische Homepage ersetzen, die im Hintergrund bearbeitet werden kann.
Erstellen Sie zunächst eine statische Homepage der Unternehmenswebsite:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
ul li{
list-style: none;
display: block;
position: relative;
float: left;
width: 100px;
}
ul{
height: 50px;
}
.base{
color: #000000;
}
.col{
color: #0000FF;
}
ul li a{
text-decoration: none;
}
#header{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
#footer{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
.list{
position: relative;
width: 500px;
height: 250px;
margin-left: 50px;
border: solid 2px #000000;
margin-top: 10px;
float: left;
}
#content{
width: 1200px;
height: 550px;
}
</style>
<body>
<p id="header">
<ul>
<li ><a class="col" href="">首页</a></li>
<li ><a class="base" href="">新闻</a></li>
<li ><a class="base" href="">公告</a></li>
<li ><a class="base" href="">关于我们</a></li>
<li ><a class="base" href="">加入我们</a></li>
</ul>
</p>
<p id="content">
<p class="list">新闻<span style="padding-left: 430px;"><a href="#">更多</a></span> <p>腐败发布啊</p></p>
<p class="list">公告<span style="padding-left: 430px;"><a href="#">更多</a></span><p>大牛坊三年级</p></p>
<p class="list">关于<span style="padding-left: 430px;"><a href="#">更多</a></span><p>打你叫你</p></p>
<p class="list">招聘<span style="padding-left: 430px;"><a href="#">更多</a></span><p>的毛囊烦恼</p></p>
</p>
<p id="footer">
<ul>
<li ><a class="base" href="">友情链接</a></li>
<li ><a class="base" href="">链接1</a></li>
<li ><a class="base" href="">链接2</a></li>
<li ><a class="base" href="">链接3</a></li>
<li ><a class="base" href="">链接4</a></li>
</ul>
</p>
</body>
</html>
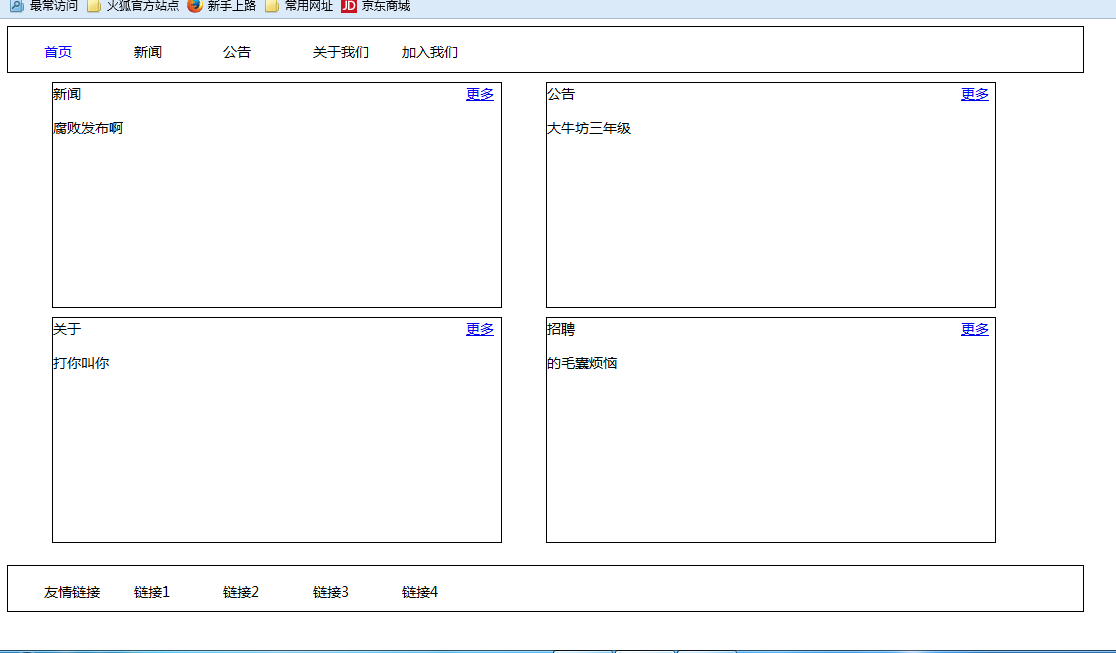
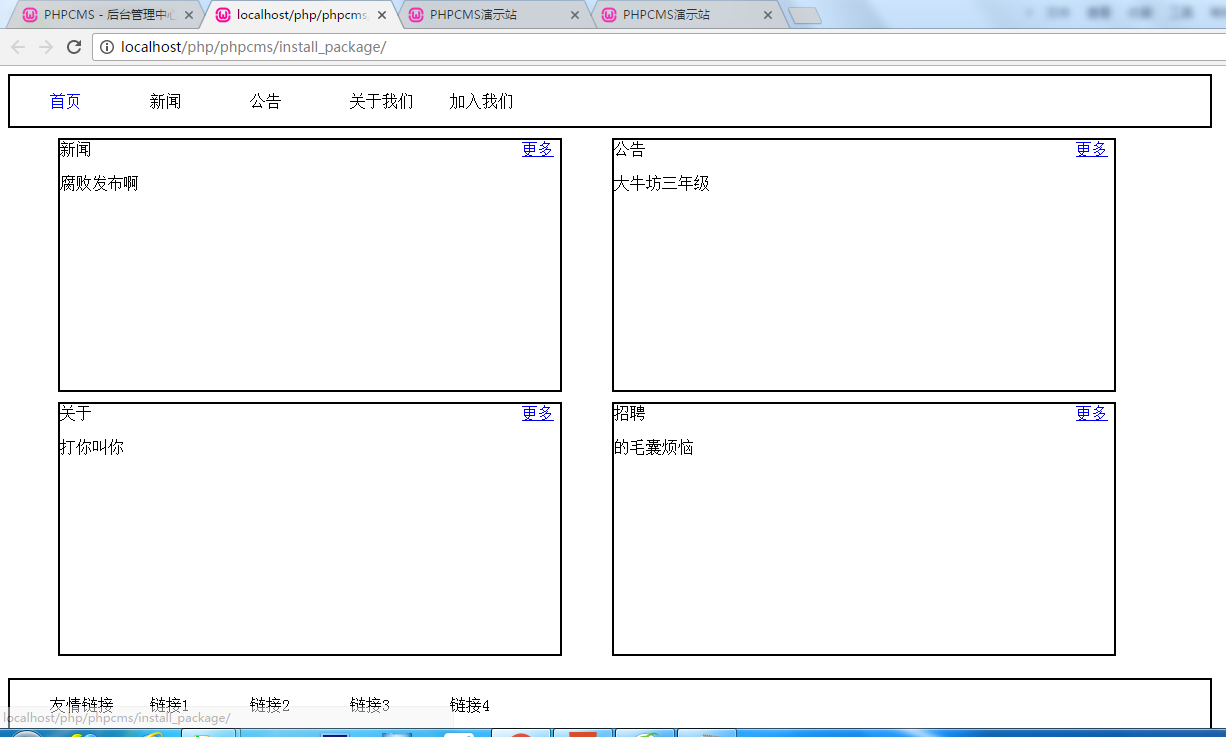
Betriebseffekt:

Importieren Sie alle JS- und CSS-Dateien auf der Webseite in JS- und CSS-Dateien und legen Sie sie an den entsprechenden Speicherorten im Statics-Ordner ab.

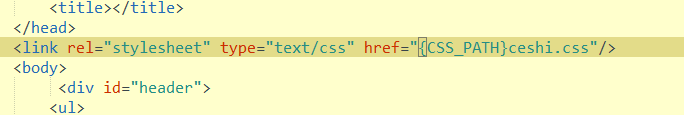
und ändern Sie die Dateiadresse gemäß dem folgenden Format:
Ersetzungsmethode:
{CSS_PATH} stellt den definierten CSS-Speicherpfad dar von CMS
{JS_PATH} stellt den von CMS definierten JS-Speicherpfad dar
{IMG_PATH} stellt den von CMS definierten Bildspeicherpfad dar

1. Legen Sie die zu verwendende Vorlage fest
Ändern Sie die Standardvorlage in phpcms in Ihre eigene Vorlage.
Erstellen Sie einen neuen englischen Ordner in phpcms/install_package/phpcms/templates

Erstellen Sie einen Inhaltsordner unter diesem Ordner

Ändern Sie den Namen der erstellten .html-Webseitendatei in index.html und legen Sie sie im Inhaltsordner ab

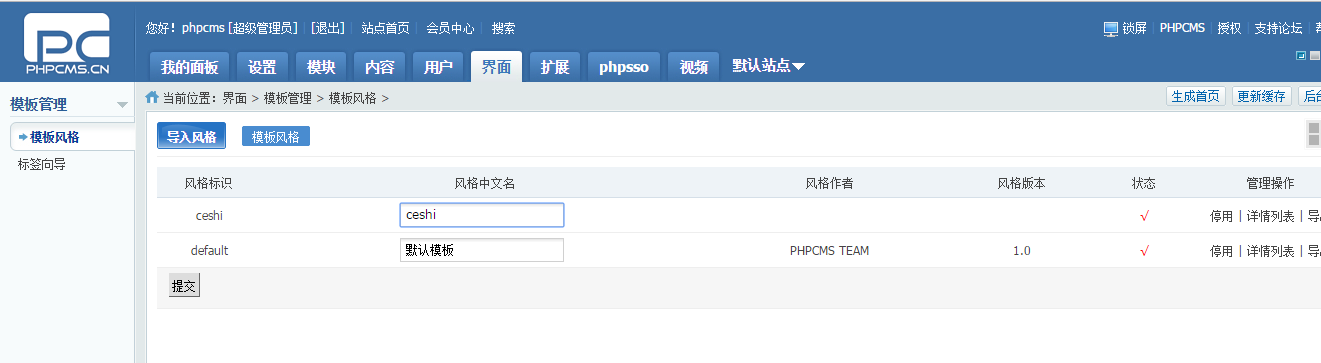
Melden Sie sich an Im phpcms-Backend können Sie die neu hinzugefügte Vorlage sehen

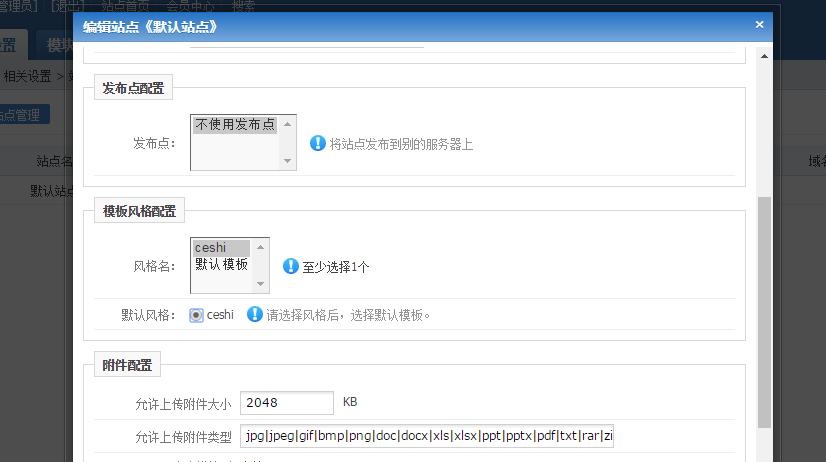
Einstellungen->Wählen Sie den Vorlagenstil in der Site-Verwaltung aus und klicken Sie auf OK.

Cache aktualisieren und Startseite generieren


Klicken Sie an dieser Stelle auf die Startseite der Website und Sie werden sehen, dass die Vorlage erfolgreich geändert wurde:

2 Die Vorlage
Die Vorlage in Header aufteilen. Header-Code, Inhaltscode und Tail-Code
werden als header.html footer.html neu erstellt. Der Inhaltsteil bleibt weiterhin in index.html
Fügen Sie Code {template „content“ zum Kopf von „index.html“, „header“} hinzu, um header.html zu importieren.
Fügen Sie Code {template „content“, „footer“} hinzu Ende von index.html, um footer.html zu importieren
3. Fügen Sie eine Spalte hinzu
In header.html
Fügen Sie zunächst einen Link zur Navigation hinzu bar:
Ändern
<ul> <li ><a class="col" href="">首页</a></li> <li ><a class="base" href="">新闻</a></li> <li ><a class="base" href="">公告</a></li> <li ><a class="base" href="">关于我们</a></li> <li ><a class="base" href="">加入我们</a></li> </ul>
wird geändert in:
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
<ul >
<li><a class="base" href="{siteurl($siteid)}"><span>首页</span></a></li>
{loop $data $r}
<li><a class="base" href="{$r[url]}"><span>{$r[catname]}</span></a></li>
{/loop}
</ul>
{/pc}
num ist die maximale Anzahl von Spalten
Wenn Sie den Navigationsüberwachungseffekt erhöhen möchten, fügen Sie den Code hinzu:
<p id="header">
<ul>
{if $top_parentid==0}<!--判断首页显示的是不是首页-->
<li><a href="{siteurl($siteid)}" class="col">首页</a></li> <!--如果是首页,给首页加属性字体显示白色。-->
{else}
<li><a href="{siteurl($siteid)}">首页</a></li><!--如果不是首页,内容正常显示。-->
{/if}
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
{if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid-->
<li><a href="{$r[url]}" class="col">{$r[catname]}</a></li><!--加属性,字体显示白色-->
{else}
<li><a href="{$r[url]}" class="base">{$r[catname]}</a></li><!--如果显示的不是,内容正常显示-->
{/if}
{/pc}
</ul>
</p>
Anzeigeeffekt:

Nur die Startseite anzeigen
Spalte hinzufügen:
Gehen Sie im PHPCMS-Hintergrund zu Inhalt->Spalte hinzufügen in der Verwaltungsspalte
und einfach Fügen Sie die Spalten hinzu, die Sie hinzufügen müssen. Beachten Sie, dass die Vorlage in den Vorlageneinstellungen an die aktuelle Vorlage angepasst werden muss.
Anzeige:

4. Inhalt zur Spalte hinzufügen
wird in den folgenden vier p's Dynamic implementiert Inhalt

Ändern Sie den Code von index.html
首先给更多添加内部链接:
代码:
<a href="{$CATEGORYS[10][url]}">更多</a>中间的数字代表phpcms后台中栏目代号
给p的内容设置动态:
新闻<a href="{$CATEGORYS[10][url]}">更多</a> {pc:content action="lists" catid="10" num="1" siteid="$siteid" order="id DESC"} {loop $data $r $val}
{$val[description]}
{/loop} {/pc}
其余三个都是同样的方法

尾部 footer.html也是与头部同样的方法遍历
更多phpcms 替换首页 相关文章请关注PHP中文网!
 Gründe, warum phpstudy nicht geöffnet werden kann
Gründe, warum phpstudy nicht geöffnet werden kann
 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?
 504 Gateway-Zeitüberschreitung
504 Gateway-Zeitüberschreitung
 Was genau ist eine Fil-Münze?
Was genau ist eine Fil-Münze?
 So legen Sie den gepunkteten CSS-Rahmen fest
So legen Sie den gepunkteten CSS-Rahmen fest
 So öffnen Sie eine Mobi-Datei
So öffnen Sie eine Mobi-Datei
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So verwenden Sie die UCSC-Datenbank
So verwenden Sie die UCSC-Datenbank




