
Holy Grail Layout
html:
<p id="container"> <p id="center">center</p> <p id="left">left</p> <p id="right">right</p> </p>
css:
#container {
padding: 0 100px 0 200px;/*左宽度为200px 右边宽度为100px*/
}
.col {
float: left;
position: relative;
height: 300px;
}
#center {
width: 100%;
background: #eee;
}
#left {
width: 200px;
background: blue;
margin-left: -100%;
right: 200px;
}
#right {
width: 100px;
background: red;
margin-right: -100px;
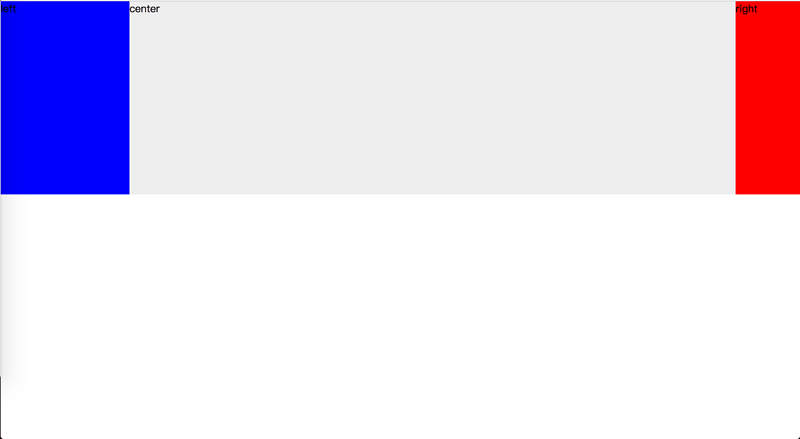
}Der Effekt ist wie gezeigt:

Doppeltes Nurflügler-Layout
html:
<p id="container"> <p id="center" class="col"> <p class="wrap">center</p> </p> <p id="left" class="col">left</p> <p id="right" class="col">right</p> </p>
css:
.col {
float: left;
height: 300px;
}
#center {
width: 100%;
background: #eee;
}
#left {
width: 200px;
background: blue;
margin-left: -100%;
}
#right {
width: 100px;
background: red;
margin-left: -100px;
}
#center .wrap {
margin: 0 100px 0 200px;
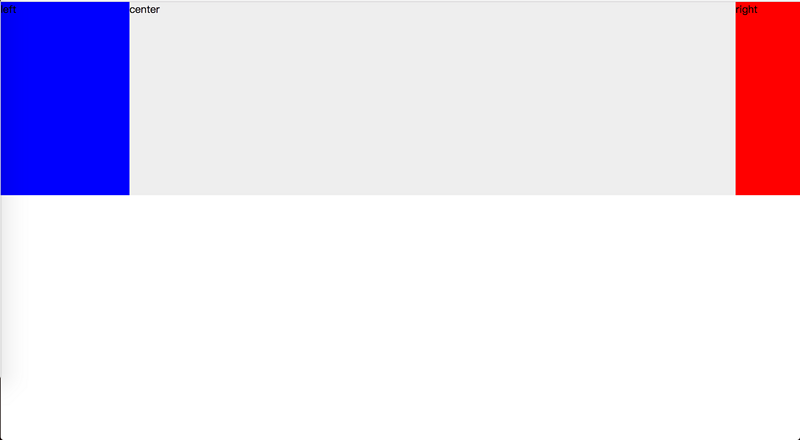
}Der Effekt ist wie gezeigt:

Der Unterschied zwischen den beiden Layouts
Beide Layouts implementieren eine feste Breite auf beiden Seiten, eine adaptive in der Mitte und die mittlere Spalte wird bei platziert Vorderseite für vorrangiges Rendern.
Der Unterschied besteht darin, dass das Double-Flying-Wing-Layout ein zusätzliches umschlossenes p erzeugt, die relative Positionierung entfernt und weniger CSS zum Schreiben erfordert.
Ich persönlich denke, dass die Layoutstruktur des Heiligen Grals einfacher ist und bei der täglichen Arbeit von der eigenen Entscheidung jedes Einzelnen abhängt.
Weitere verwandte Artikel zum Holy Grail-Layout und zum Double Flying Wing-Layout finden Sie auf der chinesischen PHP-Website!




