
Für die Netzwerkkommunikation im WeChat-Applet können Sie nur mit dem angegebenen Domänennamen kommunizieren. Das WeChat-Applet umfasst vier Arten von Netzwerkanfragen.
Normale HTTPS-Anfrage (wx.request)
Datei hochladen (wx.uploadFile)
Datei herunterladen (wx.downloadFile)
WebSocket-Kommunikation (wx.connectSocket)
Hier stellen wir wx.request,wx.uploadFile vor, wx.dowloadFileDrei Arten von Netzwerkanfragen sind die wichtigsten
Damit das WeChat-Applet über das Netzwerk kommunizieren kann, muss zuerst der Domänenname festgelegt werden, andernfalls ein Es tritt ein Fehler auf:
Der URL-Domänenname ist illegal. Bitte versuchen Sie es nach der MP-Hintergrundkonfiguration erneut.
Sie müssen den Domänennamen im Miniprogramm des WeChat festlegen öffentliche Plattform.
Sie können die Einstellungsmöglichkeiten in der Einstellungsoberfläche des WeChat-Applets sehen:

Einstellungen
Wählen Sie 开发设置:

Entwicklungseinstellungen
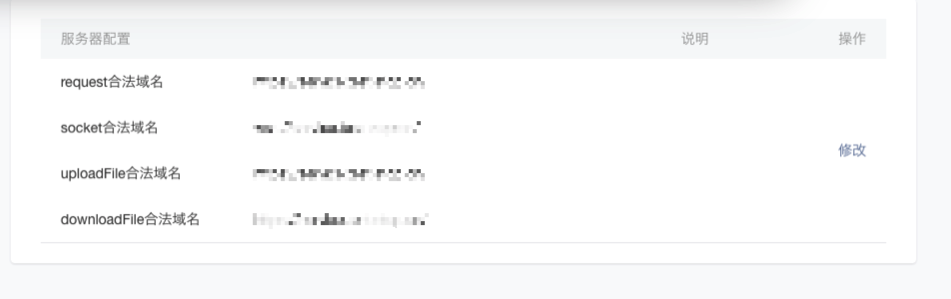
Sie können die Servereinstellungen sehen:

Servereinstellungen
Hier können Sie Domänennamen festlegen, die vier Arten von Netzwerkzugriff entsprechen. Für jede Art von Netzwerkanforderung muss ein Domänenname festgelegt werden. Beachten Sie Folgendes: //example.com/api/ , dann kann https://example.com/api nicht aufgerufen werden und muss von / gefolgt werden.
Verwenden Sie wx.request, um eine http-Anfrage zu initiieren. Ein WeChat-Applet ist auf und nur 5 Netzwerkanfragen gleichzeitig beschränkt.
function queryRequest(data){
wx.request({
url:"https://example.com/api/",
data:data,
header:{ // "Content-Type":"application/json"
},
success:function(res){ console.log(res.data)
},
fail:function(err){ console.log(err)
}
})
}Der obige Code sendet eine HTTP-Get-Anfrage und druckt dann das zurückgegebene Ergebnis aus. Auch die Parameter sind relativ einfach zu verstehen.
url Server-URL-Adresse
data Die angeforderten Parameter können in der Form String data:"xxx=xxx&xxx=xxx" oder Object <🎜 vorliegen > In Form von data:{"userId":1}
Legen Sie den Anforderungsheader fest header
Schnittstellen-Erfolgsrückruf success
Rückruf bei Schnittstellenfehlerfail
http-Methode , der Standardwert ist GET request method
Der Rückruf nach dem Aufruf der Schnittstelle, egal ob erfolgreich oder fehlgeschlagen, die Schnittstelle wird complete
, die eine wx.uploadFile-Anfrage initiiert, wobei http post Content-type ist. Der Server muss Dateien entsprechend dem Typ multipart/form-data empfangen, Beispielcode: Content-type
function uploadFile(file,data) {
wx.uploadFile({
url: 'http://example.com/upload',
filePath: file,
name: 'file',
formData:data,
success:function(res){ console.log(res.data)
},
fail:function(err){ console.log(err)
}
})
}, url, header, success und fail sowie normales http Anfrage Es ist das Gleiche. (WeChat-Miniprogramm-Anwendungskonto-Kommunikationsgruppe 563752274) completeDie verschiedenen Parameter hier sind:
Der der Datei entsprechende Schlüssel, den der Server benötigt, um die Datei über zu erhalten name Parameter name
Weitere Parameter, die in der http-Anfrage verwendet werden könnenformData
, die API initiiert eine HTTP-Abrufanforderung und gibt den temporären Pfad der Datei zurück, nachdem der Download erfolgreich war: wx.downloadFile
function downloadFile(url,typ,success){
wx.downloadFile({
url:url,
type:typ,
success:function(res){ if(success){
success(res.tempFilePath)
}
},
fail:function(err){ console.log(err)
}
})
}, url, header, failDie verwendeten Parameter stimmen mit complete überein. Die verschiedenen Parameter sind: wx.uploadFile
: Der Typ der heruntergeladenen Ressource, der für die automatische Verwendung verwendet wird Identifikation durch den Client, verwendbar Parameter typeimage/audio/video
: Rückruf nach erfolgreichem Download, Rückgabe des temporären Verzeichnisses der Datei mit success Parameter: tempFilePathres={tempFilePath:'文件路径'} Nach erfolgreichem Download wird die Datei nur während der aktuellen Ausführung des Programms verwendet. Wenn Sie sie dauerhaft speichern müssen, müssen Sie die Methode
aufrufen, um die Datei aktiv beizubehalten: wx.saveFile
function svaeFile(tempFile,success){
wx.saveFile({
tempFilePath:tempFile,
success:function(res){
var svaedFile=res.savedFilePath
if(success){
success(svaeFile)
}
}
})
}, um die temporäre Datei lokal zu speichern, damit sie beim nächsten Start des Miniprogramms verwendet werden kann. Die Parameter sind: wx.saveFile
tempFilePath 需要被保存文件的路径
success 保存成功的回调,返回保存成功的路径,使用res.savedFilePath可以获取保存成功的路径
fail 失败的回调
complete结束的回调
在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}这里设置的超时时间对应着四种类型的网络请求。
更多WeChat-Applet-Entwicklung: http-Anfrage相关文章请关注PHP中文网!
 So laden Sie Binance herunter
So laden Sie Binance herunter
 Der Unterschied zwischen Win7 32-Bit und 64-Bit
Der Unterschied zwischen Win7 32-Bit und 64-Bit
 So verwenden Sie die Shift-Hintertür
So verwenden Sie die Shift-Hintertür
 Welche anmeldefreien Plätze gibt es in China?
Welche anmeldefreien Plätze gibt es in China?
 vlookup gleicht zwei Datenspalten ab
vlookup gleicht zwei Datenspalten ab
 Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
Lösung für fehlgeschlagene Verbindung zwischen wsus und Microsoft-Server
 Welche Videoformate gibt es?
Welche Videoformate gibt es?
 Waffenkammerkiste
Waffenkammerkiste




