
Das WeChat-Miniprogramm ist da! Obwohl sich dieses Ding, das behauptet, traditionelle Apps zu töten, derzeit in der internen Beta-Phase befindet, wurde in der offiziellen Dokumentation des Anwendungskontos ein Emulator veröffentlicht, der ohne internes Beta-Konto verwendet werden kann.
TypeScript:
TypeScript ist ein weiteres Meisterwerk von Anders Hejlsberg, dem Vater von C#. Ich glaube, dass Freunde, die die C#-Syntax mögen, auch TypeScript lieben werden.
Lassen Sie uns kurz über TypeScript sprechen
TS ist eine JavaScript-Entwicklungssprache auf Anwendungsebene.
TS ist eine Obermenge von JavaScript und kann in reines JavaScript kompiliert werden.
TS ist browserübergreifend, betriebssystemübergreifend, hostübergreifend und Open Source.
TS beginnt mit JS und endet mit JS. Das Befolgen der Syntax und Semantik von JavaScript macht es für unzählige JavaScript-Entwickler praktisch.
TS kann vorhandenen JavaScript-Code wiederverwenden und beliebte JavaScript-Bibliotheken aufrufen.
TS kann in prägnanten, einfachen JavaScript-Code kompiliert und in jedem Browser, Node.js oder jeder ES3-kompatiblen Umgebung ausgeführt werden.
TypeScript ist in der Entwicklung effizienter als JavaScript, einschließlich: statische Typprüfung, symbolbasierte Navigation, automatische Anweisungsvervollständigung, Code-Refactoring usw.
TS bietet Klassen, Module und Schnittstellen, um die Erstellung von Komponenten zu erleichtern.
Übrigens, obwohl sich TypeScript laut meiner Beobachtung und meinem Vergleich nur um den Inhalt kümmert, bevor JavaScript generiert wird (was bedeutet, dass es sich nicht um die Laufeffizienz des generierten JS-Codes kümmert). , TypeScript Die Qualität des generierten JavaScript-Codes ist mindestens eine Größenordnung höher als die des von den meisten Front-End-Entwicklern geschriebenen JavaScript-Codes! !
Ein weiterer Vorteil von TypeScript:
TypeScript verfügt über intelligente Eingabeaufforderungen in allen wichtigen IDEs und Editoren!
Sagen Sie wichtige Dinge dreimal! Es gibt clevere Tipps zum Schreiben von TypeScript! Es gibt clevere Tipps zum Schreiben von TypeScript! Es gibt clevere Tipps zum Schreiben von TypeScript!
TypeScript zum Entwickeln von WeChat-Miniprogrammen verwenden
Ich habe schon lange über TypeScript gesprochen, also wie verwende ich TypeScript zum Entwickeln? WeChat-Miniprogramme?
Es ist sehr einfach und unterscheidet sich nicht wesentlich von der offiziellen JavaScript-Entwicklungsmethode. Es sind immer noch 4 Kerndateien
App: Codieren Sie das abstrakte Objekt der gesamten Anwendung. Sie können globale Methoden und Variablen festlegen
Seite: Abstraktes Seitenobjekt, das Seitengeschäftslogik trägt
WXML: Die Struktur der Seite, äquivalent zu HTML
JSON: Konfigurationsdatei
WXSS: Der Stil der Seite, entspricht CSS
Da Tencent aktuell nicht über eine TypeScript-Version der API für Miniprogramme verfügt, hat das OneCode-Team eine TypeScript-Version der API-Typdefinitionsdatei für alle Miniprogramm-JavaScript-APIs entwickelt, die derzeit von Tencent wxAPI veröffentlicht werden. d.ts
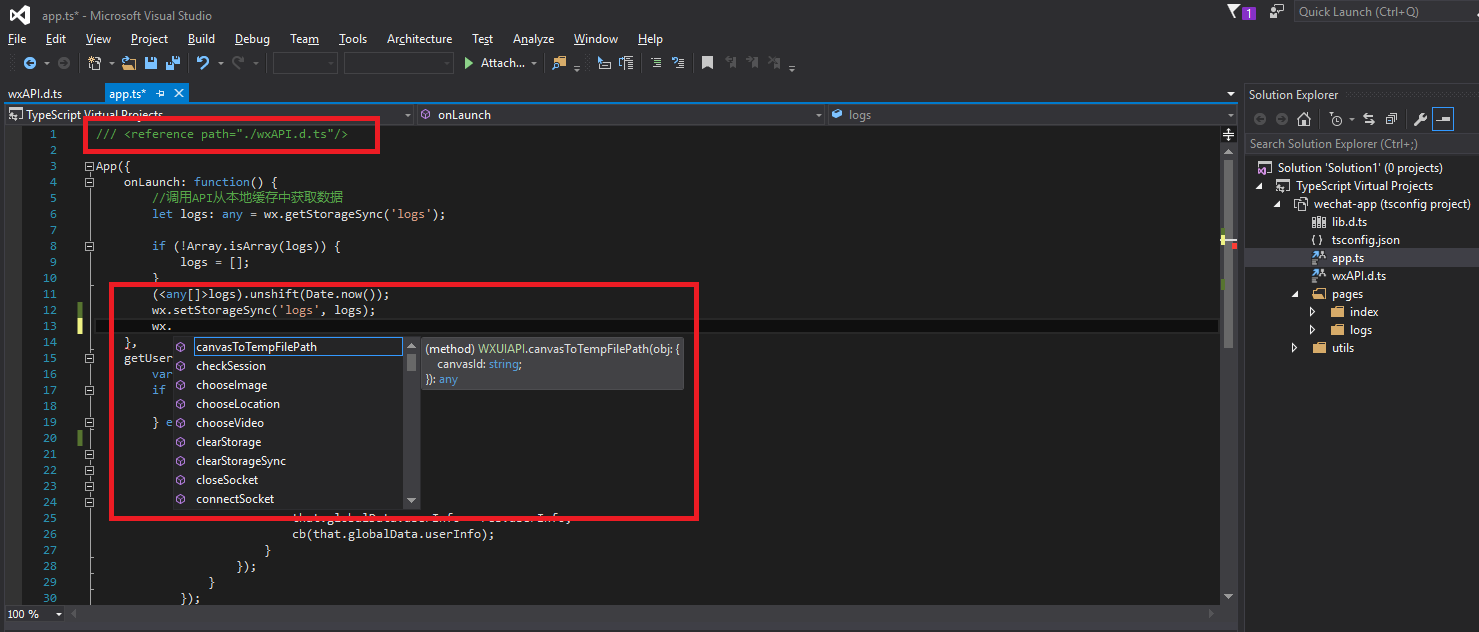
Sie müssen diese Datei nur in Ihrem Programm referenzieren. Wenn Sie Visual Studio zum Entwickeln verwenden, erhalten Sie Code-Eingabeaufforderungen.

Das Folgende ist ein Codebeispiel einer mit TypeScript entwickelten Demo-App:
/// <reference path="./wxAPI.d.ts"/>App({
onLaunch: function() {
//调用API从本地缓存中获取数据
let logs: any = wx.getStorageSync('logs');
if (!Array.isArray(logs)) {
logs = [];
}
(<any[]>logs).unshift(Date.now());
wx.setStorageSync('logs', logs);
},
getUserInfo: function(cb: (param: any) => void) {
let that = this
if (this.globalData.userInfo) {
cb(this.globalData.userInfo)
} else {
//调用登录接口 wx.login({
success: () => {
wx.getUserInfo({
success: (res) => {
that.globalData.userInfo = res.userInfo;
cb(that.globalData.userInfo);
}
});
}
});
}
},
globalData: {
userInfo: null
}
});Weitere verwandte Artikel zur Verwendung von TypeScript zur Entwicklung von WeChat-Applets finden Sie auf der chinesischen PHP-Website!
 Was sind Primzahlen?
Was sind Primzahlen?
 Was ist Javaweb?
Was ist Javaweb?
 So wechseln Sie auf dem Laptop in den abgesicherten Modus
So wechseln Sie auf dem Laptop in den abgesicherten Modus
 So überprüfen Sie den Videospeicher von Win11
So überprüfen Sie den Videospeicher von Win11
 Was ist ein UI-Designer?
Was ist ein UI-Designer?
 Windows kann nicht auf den freigegebenen Computer zugreifen
Windows kann nicht auf den freigegebenen Computer zugreifen
 So verwenden Sie Split in Python
So verwenden Sie Split in Python
 Welche Daten speichert der Redis-Cache im Allgemeinen?
Welche Daten speichert der Redis-Cache im Allgemeinen?




