
Ich bin zu wenig mit der Frontend-Optimierung vertraut. Auf der PC-Seite fühlt es sich normalerweise normal an, aber auf der mobilen Seite funktioniert es mit der Zeit nicht mehr. Heute werde ich über das Optimierungsproblem von UL in HTML sprechen. Ich habe eine traditionelle Schreibmethode (zeitaufwändig) und eine optimierte Schreibmethode vorgestellt.
Simulieren Sie einen Geschäftsprozess, der einer Nachrichtenwand ähnelt , müssen Sie die Nachricht auf der Nachrichtenwand anzeigen.
Beginnen wir mit dem Schreiben unseres Codes.
Wenn ich in normalen Zeiten so schreiben würde, aber eine Million Daten erhalte, lautet der Code wie folgt:
nbsp;html>
<meta>
<title>没有进行性能优化的案例</title>
<p></p>
<script>
var List = function(container,items,itemHeight){
this.container = container;
this.items = items;
this.itemHeight = itemHeight;
this.init();
this.update();
}
List.prototype.init = function(){
//创建一个ul
this.ul = document.createElement("ul");
this.ul.style.position = "relative";
//将元素添加到p中
this.container.appendChild(this.ul);
}
List.prototype.update = function(){
for(var i = 0; i < this.items.length; i++){
var liTag = document.createElement("li");
liTag.textContent = this.items[i]
this.ul.appendChild(liTag);
}
}
//模拟数据
var array = [];
for(var i = 0; i < 1000000; i++){
array.push(i)
}
new List(document.getElementById("pElement"),array,16);
</script>

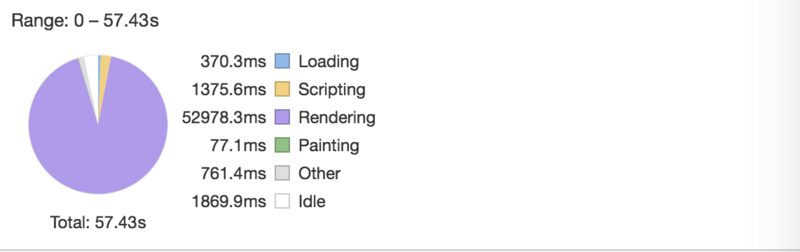
Ich habe es ungefähr eine Minute lang verwendet. Sie können sehen, dass die Zeit beim Rendern aufgewendet wurde, und es wird nicht angezeigt, bis alle li gerendert sind Sehr schlecht.
Die Optimierungslösung besteht darin, die Anzahl der Li-Tags zu reduzieren und den Inhalt und Stil von Li entsprechend der Position anzupassen.
nbsp;html>
<meta>
<title>性能优化</title>
<p>List的性能优化</p><br>
<br>
<br>
<p></p>
<script>
var List = function(container,items,itemHeight){
this.container = container;
this.items = items;
this.itemHeight = itemHeight;
this.init();
this.update();
}
List.prototype.init = function(){
//创建一个ul标签
this.ul = document.createElement("ul");
this.ul.style.position = "relative";
//获取的显示的高度内可以最多显示多少条数据
var len = this._maxLength();
var html = "";
for(var i = 0; i < len; i++){
html += "<li>" + this.items[i] + "";
}
this.ul.innerHTML = html
this.container.appendChild(this.ul);
var self = this;
this.container.addEventListener("scroll",function(){
self.update()
})
}
List.prototype._maxLength = function(){
var h = this.container.offsetHeight;
return Math.min(Math.ceil(h / this.itemHeight),this.itemHeight);
}
List.prototype.update = function(){
//计算出ul的高度
this.ul.style.height = this.items.length * this.itemHeight + "px";
this.ul.style.margin = 0;
//计算出滑动条目前位置前有多少个li标签
var start = Math.floor(this.container.scrollTop / this.itemHeight);
console.log("start:",start)
//获得所有的子节点
var items = this.ul.children;
//获得长度
var len = this._maxLength();
for(var i = 0; i < len; i++){
var item = items[i];
if(!item){
item = items[i] || document.createElement("li");
this.ul.appendChild(item);
}
var index = start + i;
item.innerHTML = this.items[index];
item.style.top = this.itemHeight * (index) + "px";
item.style.position = "absolute";
}
}
//模拟数据
var array = [];
for(var i = 0; i < 1000000; i ++){
array.push(i)
}
var list = new List(document.getElementById("pElement"),array,16);
</script>
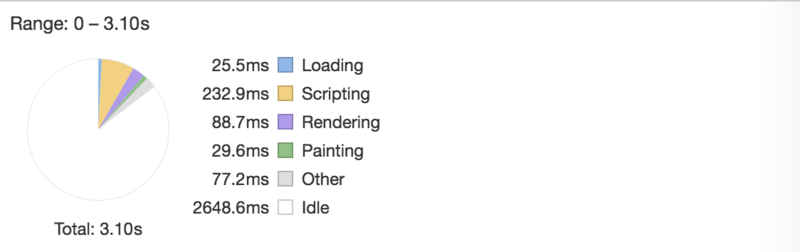
Schauen Sie sich das Leistungsdiagramm noch einmal an 
Die gleiche Schreibmethode erhöht die Geschwindigkeit direkt um das 20-fache.
Für weitere Artikel zur Optimierung von ul-Tags in HTML achten Sie bitte auf PHP-Chinesisch Webseite!
 Einführung in die Bedeutung von Cloud-Download-Fenstern
Einführung in die Bedeutung von Cloud-Download-Fenstern
 nvidia geforce 940mx
nvidia geforce 940mx
 Was tun, wenn das Installationssystem die Festplatte nicht findet?
Was tun, wenn das Installationssystem die Festplatte nicht findet?
 So ändern Sie den Text auf dem Bild
So ändern Sie den Text auf dem Bild
 SEO-Seitenbeschreibung
SEO-Seitenbeschreibung
 Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
 Ist der Bitcoin-Handel in China erlaubt?
Ist der Bitcoin-Handel in China erlaubt?
 Seriennummer der pscs5-Installation
Seriennummer der pscs5-Installation




