
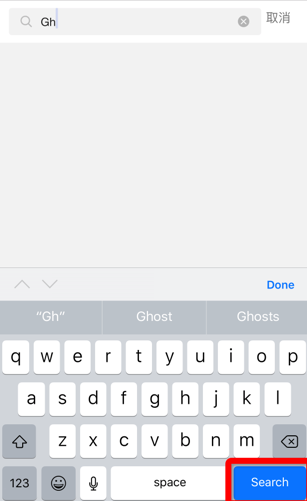
Um eine Textsuchfunktion zu implementieren, zeigt die Eingabeaufforderung auf der Tastatur bei erforderlicher Eingabe „Suchen“ an. Der Effekt ist wie folgt: 
Start~
input type=text kann diesen Effekt nicht erzielen. Ich habe gegoogelt und festgestellt, dass die in HTML5 hinzugefügte type=search dies kann es (aber es erfordert, dass Input type=search mit einem Formular mit Aktionsattributen umschlossen ist).
<p class="search-input-wrap clearfix"> <p class="form-input-wrap f-l"> <form action="" class="input-kw-form"> <input type="search" autocomplete="off" name="baike-search" placeholder="请输入关键词" class="input-kw"> </form> <i class="iconfont if-message"></i> <i class="iconfont if-close"></i> </p> <i class="search-cancel f-l">取消</i> </p>
Aber type=search wird viele Standardstile und -verhalten haben. Was uns während dieser Entwicklung begegnet ist, ist:
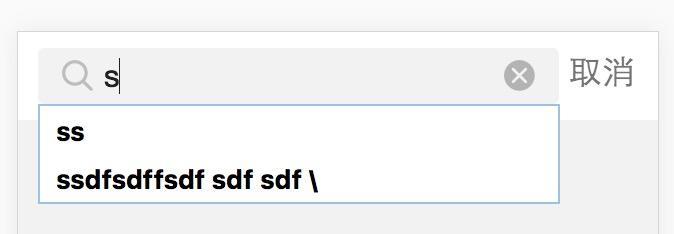
Der Suchverlauf wird im Drop angezeigt -Down-Feld standardmäßig; 
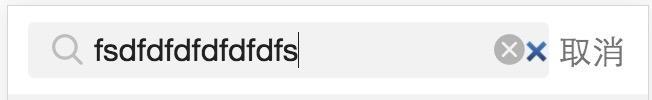
Der Stil von „x“ ist auf verschiedenen Mobiltelefonen unterschiedlich 

input[type="search"]::-webkit-search-cancel-button{
display: none;
}-webkit-appearance: none;
container.on('submit', '.input-kw-form', function(event){
event.preventDefault();
})



