
<br>
<br>
Um ein vorläufiges Verständnis von Yii zu bekommen, beschreiben wir in diesem Abschnitt, wie man die erste Yii-Anwendung erstellt. Wir werden eine neue Yii-Anwendung mit yiic (Befehlszeilentool) erstellen. Gii (ein leistungsstarker webbasierter Codegenerator) führt die automatische Codegenerierung für bestimmte Aufgaben durch. Nehmen Sie an, dass YiiRoot das Installationsverzeichnis von Yii und WebRoot das Dokumentstammverzeichnis des Servers ist. Führen Sie yiic in der Befehlszeile wie folgt aus:
% YiiRoot/framework/yiic webapp WebRoot/testdrive
Hinweis: Wenn Sie yiic auf MacOS-, Linux- oder Unix-Systemen ausführen, müssen Sie möglicherweise die Berechtigungen von yiic ändern Datei, um die Ausführung zu ermöglichen. Und Sie müssen in der Lage sein, den PHP-Befehl direkt in der Terminal-Befehlszeile auszuführen (zum Testen können Sie php -v im Terminal verwenden). Andernfalls müssen Sie den ausführbaren PHP-Pfad im Systempfad platzieren. Darüber hinaus können Sie dieses Tool auch wie folgt ausführen:
% cd WebRoot % php YiiRoot/framework/yiic.php webapp testdrive
Dadurch wird eine grundlegende Yii-Anwendung im WebRoot/testdrive-Verzeichnis erstellt. Diese Anwendung verfügt über die Verzeichnisstruktur, die für die meisten Yii-Anwendungen erforderlich ist. Ohne eine Zeile Code zu schreiben, können wir im Browser auf die folgende URL zugreifen, um einen Blick auf unsere erste Yii-Anwendung zu werfen:
//m.sbmmt.com/
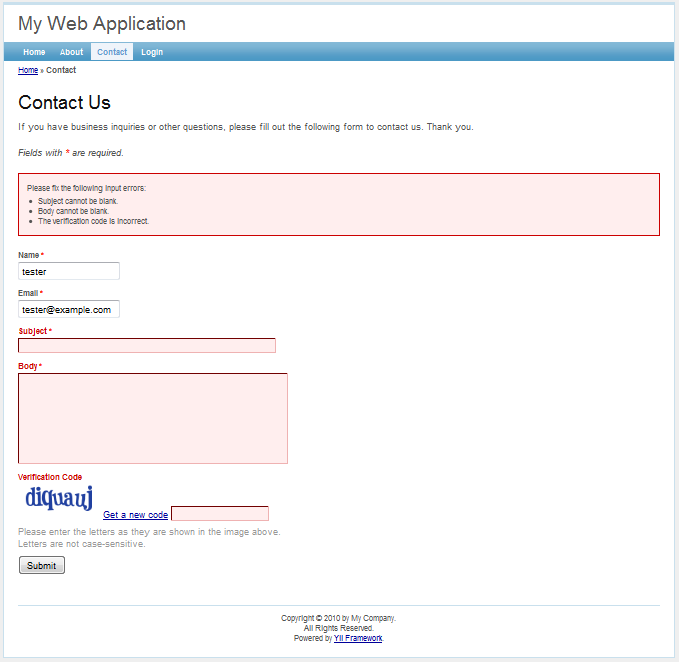
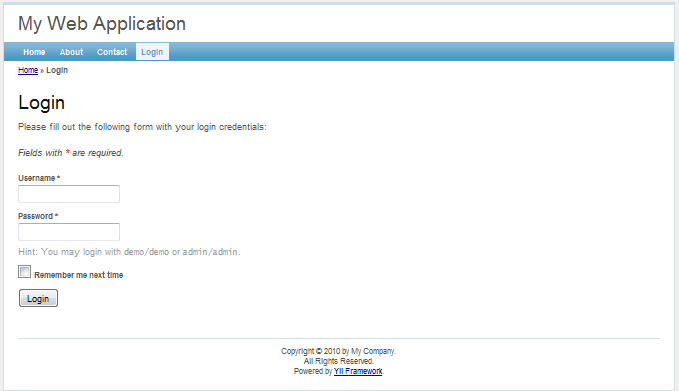
Wie wir sehen können, enthält diese Anwendung drei Seiten: Startseite, Kontaktseite , Anmeldeseite. Auf der Startseite werden einige Informationen zur Anwendung und zum Anmeldestatus des Benutzers angezeigt. Auf der Kontaktseite wird ein Kontaktformular angezeigt, über das Benutzer ihre Anfragen ausfüllen und einreichen können. Auf der Anmeldeseite können Benutzer sich zunächst authentifizieren und dann auf autorisierte Inhalte zugreifen. Schauen Sie sich die folgenden Screenshots an, um mehr zu erfahren:





Das folgende Baumdiagramm beschreibt die Verzeichnisstruktur unserer Anwendung:
testdrive/ index.php Web 应用入口脚本文件 index-test.php 功能测试使用的入口脚本文件 assets/ 包含公开的资源文件 css/ 包含 CSS 文件 images/ 包含图片文件 themes/ 包含应用主题 protected/ 包含受保护的应用文件 yiic yiic 命令行脚本 yiic.bat Windows 下的 yiic 命令行脚本 yiic.php yiic 命令行 PHP 脚本 commands/ 包含自定义的 'yiic' 命令 shell/ 包含自定义的 'yiic shell' 命令 components/ 包含可重用的用户组件 Controller.php 所有控制器类的基础类 Identity.php 用来认证的 'Identity' 类 config/ 包含配置文件 console.php 控制台应用配置 main.php Web 应用配置 test.php 功能测试使用的配置 controllers/ 包含控制器的类文件 SiteController.php 默认控制器的类文件 data/ 包含示例数据库 schema.mysql.sql 示例 MySQL 数据库 schema.sqlite.sql 示例 SQLite 数据库 testdrive.db 示例 SQLite 数据库文件 extensions/ 包含第三方扩展 messages/ 包含翻译过的消息 models/ 包含模型的类文件 LoginForm.php 'login' 动作的表单模型 ContactForm.php 'contact' 动作的表单模型 runtime/ 包含临时生成的文件 tests/ 包含测试脚本 views/ 包含控制器的视图和布局文件 layouts/ 包含布局视图文件 main.php 所有视图的默认布局 column1.php 使用单列页面使用的布局 column2.php 使用双列的页面使用的布局 site/ 包含 'site' 控制器的视图文件 pages/ 包含 "静态" 页面 about.php "about" 页面的视图 contact.php 'contact' 动作的视图 error.php 'error' 动作的视图(显示外部错误) index.php 'index' 动作的视图 login.php 'login' 动作的视图 system/ 包含系统视图文件
Die meisten Webanwendungen werden von Datenbanken gesteuert, und unsere Testanwendung ist keine Ausnahme. Um die Datenbank nutzen zu können, müssen wir der Anwendung zunächst mitteilen, wie sie eine Verbindung zu ihr herstellen soll. Ändern Sie einfach die Konfigurationsdatei der Anwendung WebRoot/testdrive/protected/config/main.php wie folgt:
<br>
return array( ...... 'components'=>array( ...... 'db'=>array( 'connectionString'=>'sqlite:protected/data/source.db', ), ), ...... );
Der obige Code weist die Yii-Anwendung an, bei Bedarf eine Verbindung zur SQLite-Datenbank WebRoot/testdrive/protected/data/testdrive.db herzustellen. Beachten Sie, dass diese SQLite-Datenbank bereits in dem von uns erstellten Anwendungsframework enthalten ist. Die Datenbank enthält nur eine Tabelle mit dem Namen tbl_user:
<br>
CREATE TABLE tbl_user ( id INTEGER NOT NULL PRIMARY KEY AUTOINCREMENT, username VARCHAR(128) NOT NULL, password VARCHAR(128) NOT NULL, email VARCHAR(128) NOT NULL );
Wenn Sie zu einer MySQL-Datenbank wechseln möchten, Sie Sie müssen die Datei WebRoot/testdrive/protected/data/schema.mysql.sql importieren, um die Datenbank zu erstellen.
Hinweis: Um die Datenbankfunktion von Yii nutzen zu können, müssen wir die PDO-Erweiterung von PHP und die entsprechende Treibererweiterung aktivieren. Für die Testanwendung müssen wir die Erweiterungen php_pdo und php_pdo_sqlite aktivieren.
Der aufregende Moment ist da. Wir möchten CRUD-Operationen (Erstellen, Lesen, Aktualisieren und Löschen) für die gerade erstellte Tabelle tbl_user implementieren, die auch die häufigsten Operationen in praktischen Anwendungen sind. Ohne uns die Mühe zu machen, tatsächlichen Code zu schreiben, verwenden wir hier Gii – einen leistungsstarken webbasierten Codegenerator.
Gii konfigurieren
Um Gii verwenden zu können, müssen Sie zunächst die Datei WebRoot/testdrive/protected/main.php bearbeiten, die als Anwendungskonfiguration bezeichnet wird Datei:
return array( ...... 'import'=>array( 'application.models.*', 'application.components.*', ), 'modules'=>array( 'gii'=>array( 'class'=>'system.gii.GiiModule', 'password'=>'pick up a password here', ), ), );
Dann besuchen Sie //m.sbmmt.com/. Hier müssen wir das Passwort eingeben, das wir in der Konfiguration oben angegeben haben.
Benutzermodell generieren
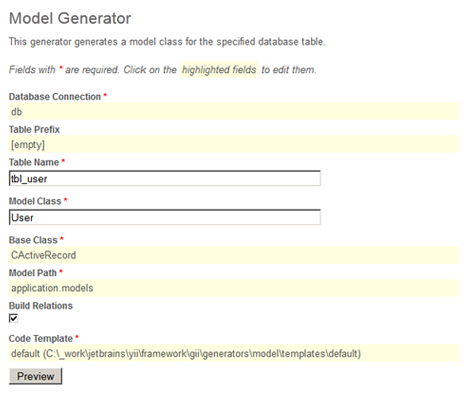
Klicken Sie nach dem Anmelden auf den Link Modellgenerator. Es wird die folgende Modellgenerierungsseite angezeigt: 
Geben Sie im Eingabefeld „Tabellenname“ tbl_user ein. Geben Sie im Eingabefeld „Modellklasse“ Benutzer ein. Klicken Sie dann auf die Schaltfläche Vorschau. Dadurch wird die neue Datei angezeigt, die generiert wird. Klicken Sie nun auf die Schaltfläche „Generieren“. Eine Datei mit dem Namen User.php wird im Verzeichnis protected/models generiert. Wie wir später beschreiben, ermöglicht uns die User-Modellklasse den objektorientierten Zugriff auf die Datentabelle tbl_user.
CRUD-Code generieren
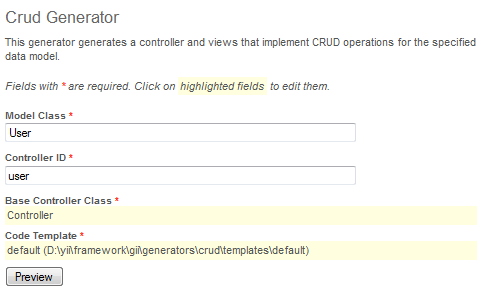
Nachdem wir die Modellklasse erstellt haben, generieren wir den Code, der CRUD-Operationen ausführt. Wir wählen den Crud-Generator in Gii, wie unten gezeigt: 
在Model Class输入框中,输入User。在Controller ID输入框中,输入user(小写格式)。现在点击Generate按钮后的 Preview按钮。CRUD 代码生成完成了。
访问 CRUD 页面
让我们看看成果,访问如下 URL:
//m.sbmmt.com/
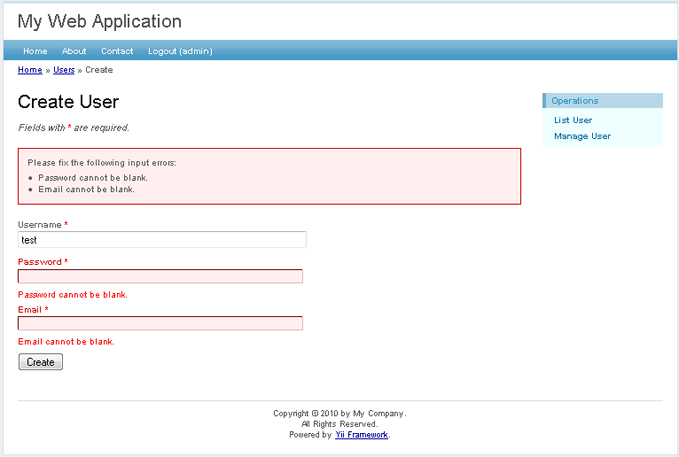
这会显示一个tbl_user表中记录的列表。 点击页面上的Create User 链接,如果没有登录的话我们将被带到Offizielles Yii Framework-Tutorial, Ergänzung 3 – Erste Schritte: Erstellen der ersten Yii-Anwendung。登录后,我们看到一个可供我们添加新用户的表单。完成表单并点击Create按钮,如果有任何输入错误的话,一个友好的错误提示将会显示并阻止我们保存。回到用户列表页,我们应该能看到刚才添加的用户显示在列表中。 重复上述步骤以添加更多用户。注意,如果一页显示的用户条目太多,列表页会自动分页。 如果我们使用admin/admin作为管理员登录,我们可以在如下 URL 查看用户管理页:
//m.sbmmt.com/
这会显示一个包含用户条目的漂亮表格。我们可以点击表头的单元格来对相应的列进行排序,而且它和列表页一样会自动分页。 实现所有这些功能不要我们编写一行代码!
<br>

以上就是Yii框架官方教程增补篇3——开始:创建第一个Yii应用的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
<br>
 So löschen Sie hao.360
So löschen Sie hao.360
 So legen Sie die Schriftfarbe in HTML fest
So legen Sie die Schriftfarbe in HTML fest
 So stellen Sie den Zigarettenkopf im WIN10-System ein, vgl
So stellen Sie den Zigarettenkopf im WIN10-System ein, vgl
 So machen Sie den Vorgang nach Gitcommit rückgängig
So machen Sie den Vorgang nach Gitcommit rückgängig
 So beheben Sie den Parsererror-Fehler
So beheben Sie den Parsererror-Fehler
 Die Druckerinstallation ist fehlgeschlagen
Die Druckerinstallation ist fehlgeschlagen
 Einführung in die Funktion zum Konvertieren von Groß- und Kleinbuchstaben in Python
Einführung in die Funktion zum Konvertieren von Groß- und Kleinbuchstaben in Python
 Was soll ich tun, wenn die chinesische Neustarteinstellung von vscode nicht wirksam wird?
Was soll ich tun, wenn die chinesische Neustarteinstellung von vscode nicht wirksam wird?




