
nodeName, nodeValue und nodeType enthalten Informationen über den Knoten.
Das Attribut nodeName enthält den Namen eines Knotens.
Der Knotenname des Elementknotens ist der Tag-Name
Der Knotenname des Attributknotens ist der Attributname
Der Knotenname des Textknotens ist immer #text
Der Knotenname des Dokuments node ist immer #document
Hinweis: Der Tag-Name des in nodeName enthaltenen XML-Elements ist immer in Großbuchstaben
nodeValue
Bei Textknoten enthält das Attribut nodeValue Text.
Bei Attributknoten enthält das Attribut „nodeValue“ den Attributwert.
Das Attribut „nodeValue“ ist für Dokumentknoten und Elementknoten nicht verfügbar.
nodeType Das Attribut
nodeType gibt den Typ des Knotens zurück.
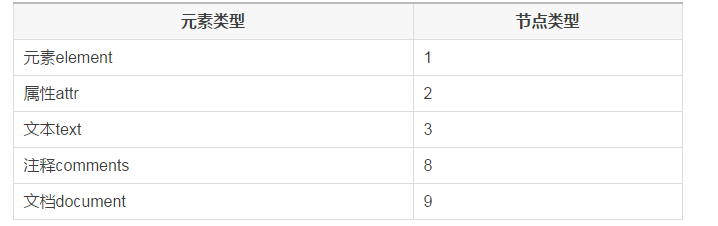
Die wichtigsten Knotentypen sind:

Ergänzung:
Wertelementtyp
1-ELEMENT
2-ATTRIBUTE
3 -TEXT
4-CDATA
5-ENTITY REFERENCE
6-ENTITY
7-PI (Verarbeitungsanweisung)
8-COMMENT
9-DOCUMENT
10-DOCUMENT TYPE
11-DOKUMENTENFRAGMENT
12-NOTATION
HTML-Datei:
Der Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>DOM标准</title> <script type="text/javascript" src="test.js"></js> </head> <body> <h1 id="h1">An HTML Document</h1> <p id="p1">This is a <i>W3C HTML DOM</i> document.</p> <p><input id="btnDemo1" type="button" value="取H1 Element节点值"></p> <p><input id="btnDemo2" type="button" value="取H1 Element节点文本"></p> <p><input id="btnDemo3" type="button" value="取Document Element节点文本"></p> <p><input type="button" alt="这是个演示按钮" title="演示按钮提示标题" name="btnShowAttr" id="btnShowAttr" value="按钮节点演示" /></p> </body> </html>
JS :
Der Code lautet wie folgt:
function showElement(){
var element=document.getElementById("h1");//h1是一个<h1>标签
alert('nodetype:'+element.nodeType);//nodeType=1
alert('nodeName:'+element.nodeName);
alert('nodeValue:'+element.nodeValue); //null
alert('element:'+element);
}
function showText(){
var element=document.getElementById("h1");
var text=element.childNodes[0];
alert('nodeType:'+text.nodeType); //nodeType=3
alert('nodeValue:'+text.nodeValue); //文本节点的nodeValue是其文本内容
text.nodeValue=text.nodeValue+"abc"; //文本内容添加修改删除等等。
alert('nodeName:'+text.nodeName);
alert(text.data); //data同样是其内容,这个属性下同样可以增删改。
}
function showDocument(){
alert('nodeType:'+document.nodeType); //9
alert('nodeName:'+document.nodeName);
alert(document);
}
function showAttr(){
var btnShowAttr=document.getElementById("btnShowAttr"); //演示按钮,有很多属性
var attrs=btnShowAttr.attributes;
for(var i=0;i<attrs.length ;i++){
var attr=attrs[i];
alert('nodeType:'+attr.nodeType); //attribute 的nodeType=2
alert('attr:'+attr);
alert('attr.name:'+attr.name+'='+attr.value);
}
}
function demo(){
var btnDemo1=document.getElementById("btnDemo1");
btnDemo1.onclick=showElement; //按钮1取节点nodetype值
var btnDemo2=document.getElementById("btnDemo2");
btnDemo2.onclick=showText;
var btnDemo3=document.getElementById("btnDemo3");
btnDemo3.onclick=showDocument;
var btnShowAttr=document.getElementById("btnShowAttr");
btnShowAttr.onclick=showAttr;
}
window.onload=demo;Weitere verwandte Artikel zum NodeType-Wert von HTML DOM finden Sie auf der chinesischen PHP-Website!




