
1. Grundlegender Filterselektor
: erster
:letzter
:not(selektor): Andere Knoten als der mit dem Selektor übereinstimmende Knoten
:gerade: gerade Zahl
:ungerade: ungerade Zahl
:eq(index)
:gt(index): Größer als er
:lt(index): Kleiner als er
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script>
$(function(){
$('#b1').click(function(){
//$('tr:first').css('background-color','#cccccc');
//$('tbody tr:first').css('background-color','#cccccc');
//$('tbody tr:not(#tr2)').css('background-color','#cccccc');
//$('tbody tr:even').css('background-color','#cccccc');
$('tbody tr:eq(2)').css('background-color','#cccccc');
});
});
</script>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0" width="60%">
<thead>
<tr>
<td>name</td><td>age</td>
</tr>
</thead>
<tbody>
<tr><td>zs</d><td>22</td></tr>
<tr id="tr2"><td>ls</d><td>22</td></tr>
<tr><td>ww</d><td>22</td></tr>
<tr><td>ll</d><td>22</td></tr>
</tbody>
</table>
<input type="button" value="clickMe" id="b1"/>
<body>
</html>2 Selector
:contains(text)
:empty: Ein Knoten ohne untergeordnete Knoten oder ein Knoten mit leerem Textinhalt
:has(selector)
:parent: Ein Knoten, der einen übergeordneten Knoten enthält
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script>
$(function(){
$('#b1').click(function(){
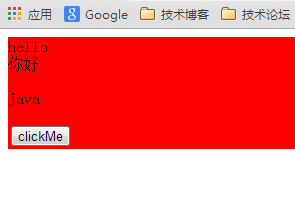
$(':contains(hello)').css('background','red');
//$(':empty').css('','');
//$('p :has(p)').css('','');
});
});
</script>
</head>
<body>
<p>
<p>hello</p>
<p>你好</p>
<p>
<p>java</p>
<p>
<input type="button" value="clickMe" id="b1"/>
</p>
</body>
</html>
Eigentlich geht es mir nicht darum, den gesamten Bildschirm rot zu machen. Wenn ich mir den Code unten ansehe, habe ich ein p
$('p:contains(hello)').css('background','red');

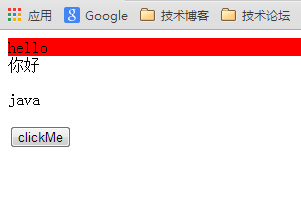
vor „contains(hell0)“ eingefügt. Sie können sehen, dass es zwar nicht im Vollbildmodus angezeigt wird, es aber nicht der Fall ist Ergebnis, das ich möchte. Wie kann ich nur den Hintergrund unter „Hallo“ in Rot verwandeln? Sie können dies tun
$('p p:contains(hello)').css('background','red');

3. Sichtbarkeitsfilterauswahl
:hidden
Suchen Sie nach Eingabetyp="hidden" und display=none:visible
$(function(){
$('#a1').click(function(){
$('p:hidden').css('display','block');
//如过有这个样式则去掉,没有则加上
$('#d1').toggleClass('show');
});
//每点击一次,执行一个函数,循环执行
$('#a1').toggle(function(){
//$('#d1').css('display','block');
$('#d1').show(400); //在400毫秒种打开
//或者使用slow fast normal三个参数
$('#d1').show(slow);
},function(){
//$('#d1').css('display','none');
$('#d1').hide();
});
});4. Filterselektor
(1) Attributfilterselektor [Attribut]
[Attribut=Wert]
[Attribut!=Wert]
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script>
$(function(){
$('#b1').click(function(){
$('p[id=p1]').html('hello java');
});
});
</script>
</head>
<body>
<p id="p1">hello</p>
<p>world</p>
<input type="button" value="click" id="b1"/>
</body>
</html>( 2), Filterauswahl für untergeordnete Elemente: Gibt alle übereinstimmenden untergeordneten Knoten unter dem übergeordneten Knoten zurück
:nth-child(index/even/odd)
n beginnt bei 1
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script>
$(function(){
$('#b1').click(function(){
$('ul li:nth-child(1)').html('item100');
});
});
</script>
</head>
<body>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<ul>
<li>item4</li>
<li>item5</li>
<li>item6</li>
</ul>
<input type="button" value="click" id="b1"/>
</body>
</html>(3) , Filterauswahl für Formularobjektattribute
:aktiviert
:deaktiviert //Das Texteingabefeld kann nicht eingegeben werden
:markiert//Ausgewählter Knoten
:ausgewählt
Formularauswahl
:input $(':input'); gibt alle Eingaben zurück
:text
:password
:checkbox
:radio
:submit
:image
:reset
:button
Das Obige ist der Inhalt von Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (35) – detaillierte Erläuterung der Filter in jQuery. Weitere verwandte Inhalte finden Sie unter PHP Chinese Net (www.php. cn)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So legen Sie den HTML-Bildlaufleistenstil fest
So legen Sie den HTML-Bildlaufleistenstil fest
 Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
 So legen Sie fest, dass beide Enden in CSS ausgerichtet sind
So legen Sie fest, dass beide Enden in CSS ausgerichtet sind
 Welche E-Commerce-Plattformen gibt es?
Welche E-Commerce-Plattformen gibt es?
 So lassen Sie PPT-Bilder einzeln erscheinen
So lassen Sie PPT-Bilder einzeln erscheinen
 So konfigurieren Sie die Pfadumgebungsvariable in Java
So konfigurieren Sie die Pfadumgebungsvariable in Java




