
Anonyme Funktion ist eine Funktion, die zur Laufzeit dynamisch deklariert wird. Sie werden anonyme Funktionen genannt, da sie im Gegensatz zu gewöhnlichen Funktionen keine Funktionsnamen haben.
Anonyme Funktionen werden über Funktionsausdrücke und nicht über die Funktionsdeklarationssyntax definiert. Sie können eine neue Funktion mithilfe eines Funktionsausdrucks an einer beliebigen Stelle erstellen, an der Sie einen Ausdruck platzieren können. Sie können beispielsweise eine neue Funktion als Argument für einen Funktionsaufruf oder als Eigenschaft eines anderen Objekts definieren.
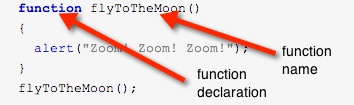
Das Folgende ist eine typische benannte Funktion:
function flyToTheMoon()
{
alert("Zoom! Zoom! Zoom!");
}
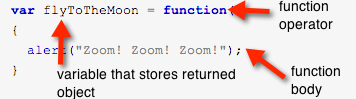
flyToTheMoon();Das Folgende ist das gleiche Beispiel, aber dieses Mal als anonyme Funktion erstellt:
var flyToTheMoon = function()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();
Anonyme Funktionen werden durch Funktionsausdrücke erstellt
Die beiden am häufigsten in Javascript verwendeten Methoden Beim Erstellen von Funktionen werden Funktionsdeklarationssyntax und Funktionsausdrücke verwendet. Anonyme Funktionen werden durch Funktionsausdrücke erstellt.
Wenn das Funktionsschlüsselwort zuerst in einer Anweisung erscheint und von einem Funktionsnamen gefolgt wird, wird die Funktion mit der Funktionsdeklarationssyntax erstellt:

if Wenn das Funktionsschlüsselwort an anderer Stelle vorkommt, wird es wahrscheinlich als Funktionsausdruck verwendet:

Wenn der Funktionsausdruck aufgerufen wird, erstellt er ein neues Funktionsobjekt und gibt es zurück. Hier ist ein Beispiel für die Erstellung einer Funktion und deren Zuweisung an eine Variable namens „flyToTheMoon“:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom!");
}Die Zuweisung hier ist fast die gleiche wie die Zuweisung des Rückgabewerts einer beliebigen Funktion an eine Variable, mit der einzigen Besonderheit Die Sache ist, dass der Wert ein Funktionsobjekt und keine einfache Zahl oder ein Datum ist.
Dies ist möglich, weil Funktionen in Javascript nur eine besondere Art von Objekten sind. Das heißt, sie können wie andere Gegenstände verwendet werden. Sie können in Variablen gespeichert, als Argumente an andere Funktionen übergeben oder durch Return-Anweisungen innerhalb von Funktionen zurückgegeben werden. Funktionen sind immer Objekte, egal wie sie erstellt werden.
Sobald die Funktion in einer Variablen gespeichert ist, kann die Variable zum Aufrufen der Funktion verwendet werden:
flyToTheMoon();
Anonyme Funktionen werden zur Laufzeit erstellt
Funktionsausdrücke können überall dort verwendet werden, wo ein Ausdruck platziert werden kann. Beispielsweise können Sie einen Funktionsausdruck verwenden, wenn einer Variablen ein Wert zugewiesen wird, wenn ein Argument an eine Funktion übergeben wird oder in einer Return-Anweisung. Dies ist möglich, da Funktionen immer zur Laufzeit aufgerufen werden.
Die Syntax der Funktionsdeklaration ist unterschiedlich. Sie werden ausgeführt, bevor anderer Code ausgeführt wird, da Funktionen nicht deklariert werden müssen, bevor sie vom Code aufgerufen werden.
Die Funktionsdeklarationssyntax kann nicht zum Erstellen anonymer Funktionen verwendet werden, da die Funktion einen Namen haben muss. Die Syntax der Funktionsdeklaration verwendet den Funktionsnamen, um ihn als Variable zum aktuellen Bereich hinzuzufügen.
Anonyme Funktionen erfordern keinen Funktionsnamen
Es scheint ein bisschen seltsam zu sein, denn wie ruft man eine Funktion ohne Namen auf? Dies funktioniert, weil sich der Funktionsname ein wenig von der Variablen unterscheidet, die das Funktionsobjekt enthält.
Eine durch die Funktionsdeklarationssyntax erstellte Funktion hat immer einen Funktionsnamen und eine identische Funktionsvariable, da die Funktionsdeklarationssyntax automatisch diese Variable erstellt:
function flyToTheMoon() {
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();Für die Erstellung von Funktionsausdrücken Funktion, dieser Name ist optional. Oftmals ist uns der Name nicht wichtig, deshalb erstellen wir anonyme Funktionen ohne Namen, wie folgt:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();Allerdings unterstützen Funktionsausdrücke tatsächlich Einstellungen, wenn Sie es wünschen. Hier ist die gleiche Funktion, aber dieses Mal mit einem Funktionsnamen:
var flyToTheMoon = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();Wenn Sie Ihrer Funktion einen Namen geben, wird dem Gültigkeitsbereich nicht automatisch eine nach dem Funktionsnamen benannte Variable hinzugefügt. Sie müssen den Rückgabewert des Funktionsausdrucks noch einer Variablen zuweisen.
Im vorherigen Beispiel hatte die Variable, die das Funktionsobjekt enthielt, denselben Namen wie die Funktion, aber das muss nicht der Fall sein:
var thingsToDoToday = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
thingsToDoToday();Warum braucht man einen Namen?
Der Name einer Funktion kann verwendet werden, um sich selbst aus der Funktion heraus aufzurufen. Dies ist bei rekursiven Funktionen nützlich.
var thingsToDoToday = function flyToTheMoon() {
if(!onTheMoon)
flyToTheMoon();
else
alert("One small step for a man..");
}
thingsToDoToday();Dies ist auch beim Debuggen nützlich, da Sie den Funktionsnamen im Aufrufstapel sehen können. Normalerweise sehen anonyme Funktionen im Aufrufstapel gleich aus. Wenn Sie mit einer unangenehmen Debug-Situation konfrontiert sind, kann es manchmal einfacher sein, der betreffenden Funktion einen Namen zu geben, um das Problem klarer zu machen.
Warum sind anonyme Funktionen sinnvoll?
Der Einfachheit halber ist es nicht erforderlich, einen Namen für die anonyme Funktion festzulegen. Schließlich ist der Name der Funktion in vielen Fällen nicht wichtig. In den meisten Fällen funktionieren sowohl anonyme als auch benannte Funktionen für die meisten Aufgaben gut.
Funktionen, die aus Funktionsausdrücken erstellt werden, sind manchmal sehr nützlich.




