
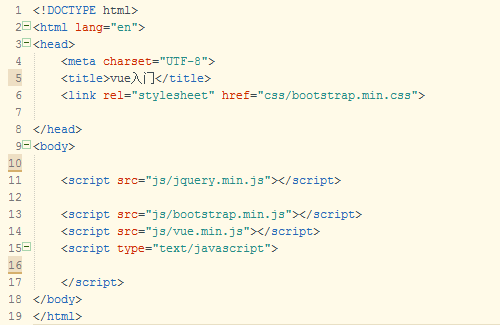
Stellen Sie zunächst vue.js und andere Plug-Ins vor, die verwendet werden müssen oder möglicherweise auf der Seite verwendet werden (hier habe ich Bootstrap und JQuery zitiert).

zitiert Sie Sie müssen auf den Pfad der Datei achten. Die Vorbereitungsarbeiten sind nun im Grunde abgeschlossen.
Eine der wichtigsten Funktionen von vue.js ist die bidirektionale Datenbindung, die wir oft MVVM nennen: Model-View-ViewModel. Wenn wir eine bidirektionale Bindung erreichen wollen, müssen wir natürlich zuerst „bidirektional“ haben. Hier stellt uns vue.js die Ansichtsebene und die Modellebene zur Verfügung. Die Ansichtsebene ist der Code in HTML und die Modellebene ist der Javascript-Code.
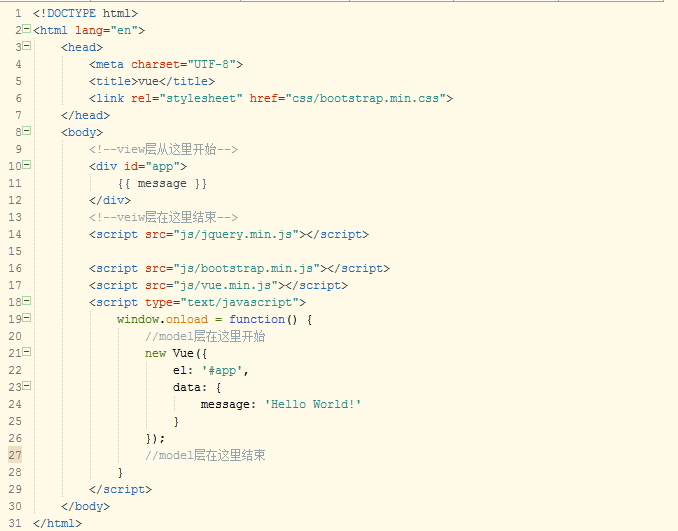
Das Folgende ist ein einfaches Beispiel

Die Start- und Endpositionen der Ansichtsebene und der Modellebene sind im Code markiert.
In der Ansichtsebene müssen wir eine Beschriftung erstellen, um die Ergebnisse des in der Modellebene ausgeführten Programms anzuzeigen, und wir müssen dieser Beschriftung eine Klasse oder ID hinzufügen benannt Die ID der App.
In der Modellebene befindet sich der Code, den wir ausführen möchten. Zuerst müssen wir ein neues Vue-Objekt erstellen. Der Wert, der el im Objekt entspricht, ist der Klassenname oder ID-Name des Etiketts, in dem wir zuvor erstellt haben Die Ansichtsebene (Diese Bezeichnung ist der Bereich des Vue-Objekts), und der den Daten entsprechende Wert ist ein Objekt. Der Schlüssel in diesem Objekt ist unser Code in „{{}}“ in der Ansichtsebene, und der Wert ist angezeigtes Ergebnis.
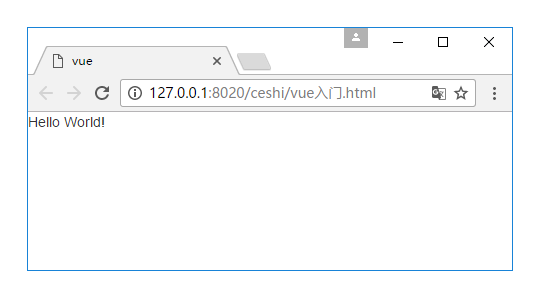
Das Bild unten zeigt das Ergebnis nach der Operation

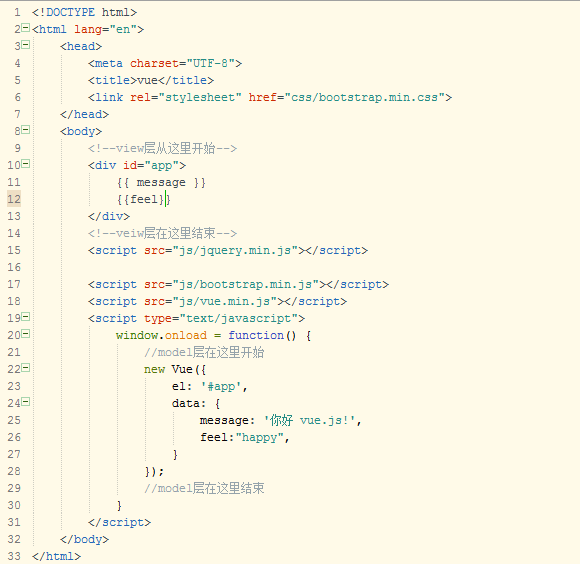
Um das Verständnis zu erleichtern, habe ich im folgenden Code den Wert der Nachricht geändert und ihn in die Daten eingefügt Ein Schlüssel-Wert-Paar

Dies ist das laufende Ergebnis nach der Instanzänderung

Vergleichen Sie den Code von Instanz 1 Ich glaube, dass jeder ein klareres Verständnis der grundlegendsten Arbeitsprinzipien von vue.js erlangen kann, wenn es um Instanz 2 und das Ausführen von Ergebnissen geht.
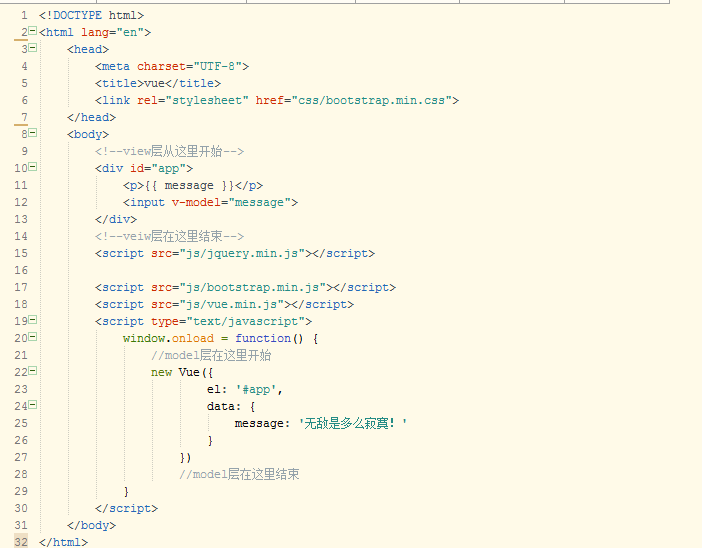
Im Folgenden führen wir eine bidirektionale Bindung von Daten durch

In diesem Beispiel haben wir ein Eingabe-Tag hinzugefügt, und es gibt ein Eingabe-Tag mit dem Namen v -Attributes des Modells. Wir können deutlich erkennen, dass der Wert des V-Modell-Attributs mit dem Wert im p-Tag „{{}}“ und dem Schlüsselnamen in den Daten übereinstimmt. Dies ist der Schlüssel zum Erreichen einer bidirektionalen Bindung.
Das Folgende ist das Ergebnis der Ausführung von Beispiel 3.

Oben ist der vom p-Tag angezeigte Inhalt und unten ist der Inhalt des Eingabe-Tags. Zu diesem Zeitpunkt können wir den Inhalt im p-Tag ändern indem wir den Inhalt der Eingabe ändern. Damit ist der grundlegendste bidirektionale Bindungsvorgang abgeschlossen.
Das Obige ist die vom Herausgeber eingeführte Zwei-Wege-Bindungstechnik (Eintrag für Anfänger). Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht Der Herausgeber wird allen umgehend antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
Weitere Artikel zu Vue.js bidirektionaler Bindungsoperationstechnik finden Sie auf der chinesischen PHP-Website!
 Wie lautet die Aufschrift brc20
Wie lautet die Aufschrift brc20
 So reinigen Sie das Laufwerk C, wenn es rot wird
So reinigen Sie das Laufwerk C, wenn es rot wird
 Excel generiert QR-Code
Excel generiert QR-Code
 Verwendung der Funktion math.random
Verwendung der Funktion math.random
 Einführung in Python-Funktionen höherer Ordnung
Einführung in Python-Funktionen höherer Ordnung
 Was tun, wenn die CPU-Auslastung zu hoch ist?
Was tun, wenn die CPU-Auslastung zu hoch ist?
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Verwendung der Snoopy-Klasse in PHP
Verwendung der Snoopy-Klasse in PHP




