
Eine kurze Einführung in das VUE-Frontend
VUE JS ist ein prägnantes bidirektionales Datenbindungsframework. Seine Leistung übertrifft die von ANGULARJS. Der Grund dafür ist, dass sich der Implementierungsmechanismus von ANGULARJS unterscheidet . Die Get- und Set-Methoden fügen beim Festlegen der Daten eine Überwachung hinzu, sodass bei einer Änderung der Daten der darauf befindliche Watcher ausgelöst wird, und ANGULARJS verwendet dazu eine Dirty-Data-Prüfung.
Außerdem ist der Einstieg mit VUEJS einfacher als mit ANGULARJS, und auch die chinesische Dokumentation ist sehr vollständig.
2. Komponentenimplementierung
Während des Entwicklungsprozesses mit Vue müssen wir einige Komponenten für die Verwendung im Formular erweitern, beispielsweise einen Benutzerselektor.
Beim Kapseln in VUEJS können Sie Komponenten und Anweisungen verwenden.
Es gibt V-MODEL in VUEJS. Es fühlt sich ähnlich an wie ANGULARJS, ist aber nicht so kompliziert wie ANGULARJS. Es verfügt nicht über die Viewtomodel- und Modeltoview-Funktionen von NG-Model , und dieses V-Modell kann nur in der Eingabe verwendet werden. Es wird für Steuerelemente wie die Kontrollkästchenauswahl verwendet, und AngularJS kann ngmodel erweitern, um seine Rendermethode zu implementieren. .
Wenn ich den VUE-Befehl verwende, verwende ich außerdem die bidirektionale Bindung. Ich habe die benutzerdefinierte Schreibmethode untersucht, aber das liegt möglicherweise daran, dass ich damit nicht vertraut bin und sie nicht implementiert wurde noch.
Ich habe auf Komponenten umgestellt, um Folgendes zu implementieren:
Vue.component('inputText', {
props: {
'input':{
required: true
},pname: {
required: true
}},
template: '<div><input type="text" v-model.lazy="input[pname]"><button @click="init" >选择</button></div>',
data: function () {
return {
myModel: "ray"
}
},
methods: {
init:function () {
var rtn=prompt("输入数据!", "");
this.input[this.pname]=rtn;
}
}
})Wenn Vue Komponenten implementiert, verwendet es einen unidirektionalen Datenfluss. Hier verwenden wir Objekte, um eine bidirektionale Bindung zu implementieren.
Im obigen Code gibt es zwei Attribute:
input, pname, wobei input eine Datenobjektinstanz und pname: nur eine Zeichenfolge ist.
Vorlagencode:
<script type="x-template" id="myTemplate">
<div >
<table border="1" width="400">
<tr>
<td>name</td>
<td>
<input-text :input="person" pname="name"></input-text>
</td>
</tr>
<tr>
<td>age</td>
<td>
<input v-model="person.age">
</td>
</tr>
</table>
<table border="1" width="400">
<tr>
<td colspan="3">
<a href="#" @click="addRow('items')" class="btn btn-primary">添加</a>
</td>
</tr>
<tr v-for="(item, index) in person.items">
<td >
<input-text :input="item" pname="school"></input-text>
</td>
<td >
<input-text :input="item" pname="year"></input-text>
</td>
<td >
<a @click="removeRow('items',index)" >删除</a>
</td>
</tr>
</table>
{{person}}
</div>
</script><inputtext :input="item" pname="school"></inputtext> <inputtext :input="person" pname="name"></inputtext>
Komponentenverwendungscode, wobei Artikel- und Personendaten gebunden sind und pname das Bindungsfeld ist.
JS-Implementierungscode:
var app8 = new Vue({
template:"#myTemplate",
data:{
person:{name:"",age:0,
items:[]
}
}
,
methods: {
addRow: function (name) {
this.person[name].push({school:"",year:""})
},
removeRow:function(name,i){
this.person[name].splice(i,1) ;
}
}
})
app8.$mount('#app8')Hier implementieren wir das Hinzufügen und Löschen von Daten in Untertabellen.
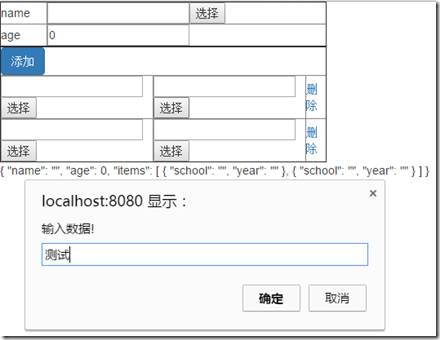
Schnittstelleneffekt:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich sein wird wird die chinesische PHP-Website unterstützen.
Weitere VUE JS-Beispielcodes, die Komponenten zur Implementierung der bidirektionalen Bindung verwenden, finden Sie auf der chinesischen PHP-Website!
 Der Unterschied zwischen Mui und Vue
Der Unterschied zwischen Mui und Vue
 Formelle Handelsplattform für digitale Währungen
Formelle Handelsplattform für digitale Währungen
 keine solche Dateilösung
keine solche Dateilösung
 Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
 So stellen Sie gelöschte Dateien auf dem Computer wieder her
So stellen Sie gelöschte Dateien auf dem Computer wieder her
 Was ist eine Suchmaschine?
Was ist eine Suchmaschine?
 Multifunktionsnutzung
Multifunktionsnutzung
 So exportieren Sie Bilder als PDF
So exportieren Sie Bilder als PDF




