
RelativeLayout ist eine VeiwGroup, die untergeordnete Ansichtselemente in relativen Positionen anzeigt. Die Position einer Ansicht kann relativ zu einem gleichgeordneten Element (z. B. links oder unten eines bestimmten Elements) oder dem bevorzugten Element für den RelativeLayout-Bereich angegeben werden. Position (z. B. unten ausgerichtet, verbleibende Mitte)
Ein RelativeLayout ist eine sehr leistungsstarke Verwendung zum Einrichten von Benutzeroberflächenlayouts, da es verschachtelte ViewGroups eliminieren kann, wie Sie es bereits verwendet haben. Es gibt mehrere verschachtelte LinearLayout-Gruppen , Sie können es durch ein separates RelativeLayout ersetzen
1 Starten Sie ein neues Projekt mit dem Namen HelloRelativeLayout
2. Öffnen Sie die Datei res/layout/main.xml und fügen Sie die folgenden Informationen ein
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/label"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Type here:"
/>
<EditText
android:id="@+id/entry"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background"
android:layout_below="@id/label"
/>
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/entry"
android:layout_alignParentRight="true"
android:layout_marginLeft="10dip"
android:text="OK"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/ok"
android:layout_alignTop="@id/ok"
android:text="Cancel"
/>
</RelativeLayout> 3. Achten Sie auf jedes android:layout_*-Attribut, z. B. „layout_below“, „layout_alignParentRightRight“ und „layout_toLeftOf“. Wenn Sie ein RelativeLayout verwenden, können Sie diese Attribute verwenden, um die Position jeder einzelnen Ansicht zu bestimmen Diese Eigenschaften definieren eine relative Position unbekannten Typs. Einige Eigenschaften verwenden die Ressourcen-ID derselben Ebenenansicht, um ihre eigene relative Position zu definieren. Beispielsweise ist die letzte Schaltfläche so definiert, dass sie links und oben in der mit der ID ok definierten Ansicht ausgerichtet ist, und alle Layoutattribute sind in RelativeLayout.LayoutParams
definiert. 4. Öffnen Sie nun HelloLinearLayout.java und bestätigen Sie es hat die Layoutdatei res/layout/main.xml
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
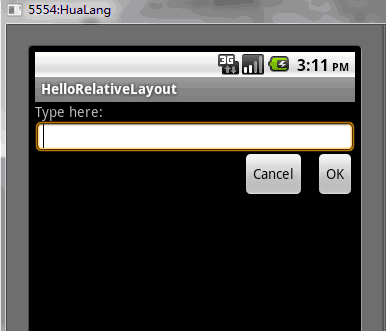
setContentView(R.layout.main);in die onCreate()-Methode 5 geladen. Sie können das folgende Layout sehen

Das Obige ist der Inhalt der Android-UI-Steuerelementreihe: RelativeLayout (relatives Layout). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com).
 Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 Welches System ist Android?
Welches System ist Android?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Ist Code Red ein Computervirus?
Ist Code Red ein Computervirus?
 PDF- ins XML-Format
PDF- ins XML-Format
 Welche Kodierung wird in einem Computer zur Verarbeitung von Daten und Anweisungen verwendet?
Welche Kodierung wird in einem Computer zur Verarbeitung von Daten und Anweisungen verwendet?




