
Die Tab-Registerkarte ähnelt der Benutzeroberfläche eines Telefonbuchs. Um diesen Effekt zu erzielen, müssen Sie zunächst den TabHost kennen. Es handelt sich um einen Container, der zum Speichern mehrerer Tab-Registerkarten verwendet werden kann Für Ihr eigenes Layout ist beispielsweise das Tab-Layout im Telefonbuch ein lineares Layout
Um TabHost zu verwenden, müssen Sie zuerst das TabHost-Objekt über die getTabHost-Methode abrufen und dann über TabHost zum TabHost hinzufügen Die addTab-Methode generiert natürlich beim Wechseln ein Ereignis. Um dieses Ereignis zu erfassen, müssen Sie den Ereignis-Listener setOnTabChangedListener von TabActivity festlegen.
TabTest.java
package org.hualang.tab;
import android.app.Activity;
import android.app.TabActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.TabHost;
import android.widget.Toast;
import android.widget.TabHost.OnTabChangeListener;
public class TabTest extends TabActivity {
/** Called when the activity is first created. */
TabHost tabhost;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//取得TabHost对象
tabhost = getTabHost();
//为TabHost添加标签
//新建一个newTabSpec(newTabSpec)
//设置其标签和图标(setIndicator)
//设置内容(setContent)
tabhost.addTab(tabhost.newTabSpec("tab1")
.setIndicator("TAB 1",getResources().getDrawable(R.drawable.img1))
.setContent(R.id.text1));
tabhost.addTab(tabhost.newTabSpec("tab2")
.setIndicator("TAB 2",getResources().getDrawable(R.drawable.img2))
.setContent(R.id.text2));
tabhost.addTab(tabhost.newTabSpec("tab3")
.setIndicator("TAB 3",getResources().getDrawable(R.drawable.img3))
.setContent(R.id.text3));
//设置TabHost的背景颜色
//tabhost.setBackgroundColor(Color.argb(150,22,70,150));
//设置TabHost的背景图片资源
tabhost.setBackgroundResource(R.drawable.bg0);
//设置当前显示哪个标签
tabhost.setCurrentTab(0);
//标签切换事件处理,setOnTabChangedListener
tabhost.setOnTabChangedListener(new OnTabChangeListener()
{
public void onTabChanged(String tabId)
{
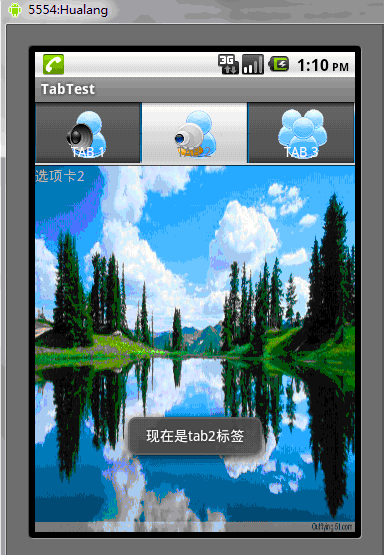
Toast toast=Toast.makeText(getApplicationContext(), "现在是"+tabId+"标签", Toast.LENGTH_SHORT);
toast.show();
}
});
}
}<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/text1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="选项卡1" />
<TextView
android:id="@+id/text2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="选项卡2" />
<TextView
android:id="@+id/text3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="选项卡3" />
</FrameLayout>
</LinearLayout>
</TabHost> Das Obige ist der Inhalt der Android-UI-Steuerungsserie: TabWidget (Schalterkarte). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!
Das Obige ist der Inhalt der Android-UI-Steuerungsserie: TabWidget (Schalterkarte). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!
 Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 Welches System ist Android?
Welches System ist Android?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 MySQL-Ausnahmelösung
MySQL-Ausnahmelösung
 Pycharm-Methode zum Suchen von Dateien
Pycharm-Methode zum Suchen von Dateien
 Drei Methoden der GPU-Virtualisierung
Drei Methoden der GPU-Virtualisierung




