
Bisher haben wir nur Methoden zum Zeichnen von Inhalten gesehen. Wenn wir Grafiken einfärben möchten, gibt es dafür zwei wichtige Eigenschaften: fillStyle
und StrokeStyle.
fillStyle = color strokeStyle = color
trokeStyle wird verwendet, um die Farbe des Grafikumrisses festzulegen, und fillStyle wird verwendet, um die Füllfarbe festzulegen. Farbe kann eine Zeichenfolge sein, die einen CSS-Farbwert, ein Verlaufsobjekt oder ein Musterobjekt darstellt. Auf Farbverläufe und Musterobjekte kommen wir später zurück. Standardmäßig sind die Linien- und Füllfarben Schwarz (CSS-Farbwert #000000). Was Sie eingeben, sollte eine gültige Zeichenfolge sein, die dem CSS3-Farbwertstandard entspricht. Die folgenden Beispiele repräsentieren alle dieselbe Farbe.
// 这些 fillStyle 的值均为 '橙色' ctx.fillStyle = "orange"; ctx.fillStyle = "#FFA500"; ctx.fillStyle = "rgb(255,165,0)"; ctx.fillStyle = "rgba(255,165,0,1)"
Hinweis: Derzeit bietet die Gecko-Engine nicht Unterstützung für alle CSS 3-Farbwerte. Beispielsweise sind hsl(100 %,25 %,0) oder rgb(0,100 %,0) nicht verfügbar. Wenn Sie jedoch die Konventionen des obigen Beispiels befolgen, sollten Sie kein Problem haben. Sobald Sie den Wert von „StrokeStyle“ oder „FillStyle“ ändern, wird der neue Wert zum Standardwert für neu gezeichnete Grafiken. Wenn Sie jeder Form eine andere Farbe geben möchten, müssen Sie den FillStyle- oder StrokeStyle
-Wert zurücksetzen.
fillStyle
Beispiel
In diesem Beispiel werde ich wieder zwei Ebenen von for
-Schleifen verwenden, um eine Reihe von Quadraten zu zeichnen, wobei jedes Quadrat eine andere Farbe hat. Das Ergebnis ist wie rechts dargestellt, aber der zur Implementierung verwendete Code ist nicht so farbenfroh. Ich habe zwei Variablen i und j verwendet, um für jedes Quadrat einen eindeutigen RGB-Farbwert zu generieren, wobei nur die roten und grünen Kanalwerte geändert wurden, während der blaue Kanalwert unverändert blieb. Sie können eine Vielzahl von Farbpaletten erstellen, indem Sie die Werte dieser Farbkanäle ändern. Durch Erhöhen der Häufigkeit des Farbverlaufs können Sie auch eine Farbpalette ähnlich der in Photoshop zeichnen.

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.fillStyle = 'rgb(' + Math.floor(255-42.5*i) + ',' +
Math.floor(255-42.5*j) + ',0)';
ctx.fillRect(j*25,i*25,25,25);
}
}
}StrokeStyle
Beispiel
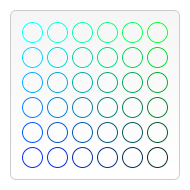
Dieses Beispiel ähnelt etwas dem obigen, aber dieses Mal wird das StrokeStyle-Attribut verwendet und stattdessen die Zeichnung Verwenden Sie zum Zeichnen von Kreisen in einem quadratischen Gitter die Bogenmethode.

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.strokeStyle = 'rgb(0,' + Math.floor(255-42.5*i) + ',' +
Math.floor(255-42.5*j) + ')';
ctx.beginPath();
ctx.arc(12.5+j*25,12.5+i*25,10,0,Math.PI*2,true);
ctx.stroke();
}
}
}Transparenz
Zusätzlich zum Zeichnen von einfarbigen Grafiken können wir die Leinwand auch zum Zeichnen von Halbbildern verwenden -Farbgrafiken. Transparente Grafiken. Gestalten Sie es, indem Sie das Attribut globalAlpha
festlegen oder eine durchscheinende Farbe als Umriss oder Füllung verwenden.
globalAlpha = transparency value
Dieses Attribut beeinflusst die Transparenz aller Grafiken im Canvas. Der gültige Wertebereich liegt zwischen 0,0 (vollständig transparent) und 1,0 (vollständig undurchsichtig), der Standardwert ist 1,0. Das Attribut globalAlpha
ist sehr effizient, wenn eine große Anzahl von Grafiken mit derselben Transparenz gezeichnet wird. Ich denke jedoch, dass die folgende Methode praktikabler ist. Da die Eigenschaften „StrokeStyle“ und „FillStyle“ Farbwerte akzeptieren, die der CSS 3-Spezifikation entsprechen, können wir die folgende Schreibmethode verwenden, um eine Farbe mit Transparenz festzulegen.
// Assigning transparent colors to stroke and fill style ctx.strokeStyle = "rgba(255,0,0,0.5)"; ctx.fillStyle = "rgba(255,0,0,0.5)";
Die rgba()-Methode ähnelt der rgb()-Methode, mit einem weiteren Parameter zum Festlegen der Farbtransparenz. Der gültige Bereich reicht von 0,0 (vollständig transparent) bis 1,0 (vollständig undurchsichtig).
globalAlpha
Beispiel
In diesem Beispiel verwende ich ein vierfarbiges Raster als Hintergrund. Nachdem ich globalAlpha
auf 0,2 gesetzt habe, zeichne ich eine Reihe durchscheinender Kreise mit steigender Tendenz Radien darauf. Das Endergebnis ist ein radialer Gradienteneffekt. Je mehr Kreise Sie hinzufügen, desto weniger transparent wird der ursprünglich gezeichnete Kreis. Durch Erhöhen der Anzahl der Schleifen und Zeichnen weiterer Kreise verschwindet der mittlere Teil des Hintergrundbilds vollständig.

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
// draw background
ctx.fillStyle = '#FD0';
ctx.fillRect(0,0,75,75);
ctx.fillStyle = '#6C0';
ctx.fillRect(75,0,75,75);
ctx.fillStyle = '#09F';
ctx.fillRect(0,75,75,75);
ctx.fillStyle = '#F30';
ctx.fillRect(75,75,150,150);
ctx.fillStyle = '#FFF';
// set transparency value
ctx.globalAlpha = 0.2;
// Draw semi transparent circles
for (var i=0;i<7;i++){
ctx.beginPath();
ctx.arc(75,75,10+10*i,0,Math.PI*2,true);
ctx.fill();
}
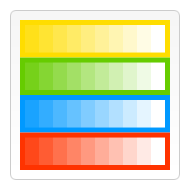
}rgba()示例
第二个例子和上面那个类似,不过不是画圆,而是画矩形。这里还可以看出,rgba()可以分别设置轮廓和填充样式,因而具有更好的可操作性和使用弹性。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
// Draw background
ctx.fillStyle = 'rgb(255,221,0)';
ctx.fillRect(0,0,150,37.5);
ctx.fillStyle = 'rgb(102,204,0)';
ctx.fillRect(0,37.5,150,37.5);
ctx.fillStyle = 'rgb(0,153,255)';
ctx.fillRect(0,75,150,37.5);
ctx.fillStyle = 'rgb(255,51,0)';
ctx.fillRect(0,112.5,150,37.5);
// Draw semi transparent rectangles
for (var i=0;i<10;i++){
ctx.fillStyle = 'rgba(255,255,255,'+(i+1)/10+')';
for (var j=0;j<4;j++){
ctx.fillRect(5+i*14,5+j*37.5,14,27.5)
}
}
}以上就是canvas游戏开发学习之五:运用样式与颜色(一)的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




