
Eine sehr interessante Funktion von Canvas ist, dass es Bilder einführen kann, die zur Bildsynthese oder Hintergrunderstellung verwendet werden können. Derzeit kann nur Text zu Bildern hinzugefügt werden (die Standardbeschreibung beinhaltet nicht die Funktion zum Zeichnen von Text). Solange die von Gecko unterstützten Bilder (z. B. PNG, GIF, JPEG usw.) in Canvas eingefügt werden können, können auch andere Canvas-Elemente als Bildquelle verwendet werden.
Einführen von Bildern Importieren von Bildern
Das Einführen von Bildern erfordert nur zwei einfache Schritte:
Der erste ist natürlich das Quellbild, kein einfacher URL-Pfad, aber es kann ein sein JavaScript-Bildobjektreferenz oder anderes Canvas-Element.
Verwenden Sie dann die Methode drawImage, um das Bild in die Leinwand einzufügen.
Werfen wir einen Blick auf den ersten Schritt. Es gibt grundsätzlich vier Optionen:
Bezugnahme auf Bilder auf der Seite Verwendung von Bildern, die sich auf derselben Seite befinden
Wir können Get die Bilder auf der Seite über die document.images-Sammlung, die document.getElementsByTagName-Methode oder die document.getElementById-Methode (wenn die ID des Bildelements bekannt ist).
Die Verwendung anderer Canvas-Elemente ähnelt dem Verweisen auf Bilder auf der Seite. Verwenden Sie die Methode document.getElementsByTagName oder document.getElementById, um andere Canvas-Elemente abzurufen. Aber was Sie vorstellen, sollte eine vorbereitete Leinwand sein. Eine häufige Anwendung besteht darin, Miniaturansichten für eine andere große Leinwand zu erstellen.
Ein Bild von Grund auf erstellen
Alternativ können wir ein neues Bildobjekt
mit einem Skript erstellen, aber der Hauptnachteil dieser Methode besteht darin, dass Sie das Skript nicht benötigen Das Anhalten während des Wartens auf die Installation des Images erfordert das Durchbrechen des Vorladevorgangs. Wir können Bilder mit der folgenden einfachen Methode erstellen:
var img = new Image(); // Create new Image object img.src = 'myImage.png'; // Set source path
Wenn das Skript ausgeführt wird, beginnt das Bild zu laden. Wenn das Bild beim Aufruf von drawImage nicht geladen ist, wartet das Skript, bis es geladen ist. Wenn Sie dies nicht möchten, können Sie das Ereignis onload
verwenden:
var img = new Image(); // Create new Image object
img.onload = function(){
// executedrawImage statements here
}
img.src = 'myImage.png'; // Set source pathWenn Sie nur ein Bild verwenden, reicht dies aus. Sobald jedoch mehr als ein Bild benötigt wird, sind komplexere Verarbeitungsmethoden erforderlich. Die Strategie zum Vorladen von Bildern geht jedoch über den Rahmen dieses Tutorials hinaus. Wenn Sie interessiert sind, können Sie sich den JavaScript Image Preloader ansehen.
Einbetten eines Bildes über Daten: URL
Wir können Bilder auch über Daten referenzieren: URL. Daten-URLs ermöglichen die Definition eines Bildes als Base64-codierte Zeichenfolge. Der Vorteil besteht darin, dass der Bildinhalt sofort verfügbar ist, ohne dass ein Rückweg zum Server erforderlich ist. (Ein weiterer Vorteil besteht darin, dass CSS, JavaScript, HTML und Bilder zusammen gekapselt werden können, was die Migration sehr bequem macht.) Der Nachteil besteht darin, dass Bilder nicht zwischengespeichert werden können. Wenn das Bild groß ist, sind die eingebetteten URL-Daten ziemlich lang:
var img_src = 'data:image/gif;base64,R0lGODlhCwALAIAAAAAA3pn/ZiH5BAEAAAEALAAAAAALAAsAAAIUhA+hkcuO4lmNVindo7 qyrIXiGBYAOw==';
drawImage
Sobald das Quellbildobjekt erhalten wurde, können wir es mit der Methode drawImage in die Leinwand rendern. Die Methode drawImage hat drei Formen, die folgende ist die grundlegendste.
drawImage(image, x, y)
Wobei Bild ein Bild- oder Leinwandobjekt ist, sind x und y seine Startkoordinaten in der Zielleinwand.
drawImage
Beispiel 1
Im folgenden Beispiel verwende ich ein externes Bild als Hintergrund einer Strichzeichnung. Wenn wir ein Hintergrundbild verwenden, müssen wir den verantwortlichen Hintergrund nicht zeichnen, was eine Menge Code spart. Hier wird nur ein Bildobjekt verwendet, daher wird die Zeichenaktion in seiner onload
-Ereignisreaktionsfunktion ausgelöst. Die Methode drawImage
platziert das Hintergrundbild in der oberen linken Ecke der Leinwand (0,0).

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var img = new Image();
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.moveTo(30,96);
ctx.lineTo(70,66);
ctx.lineTo(103,76);
ctx.lineTo(170,15);
ctx.stroke();
}
img.src = 'images/backdrop.png';
}缩放Scaling
drawImage
方法的又一变种是增加了两个用于控制图像在 canvas 中缩放的参数。
drawImage(image, x, y, width, height)
切片Slicing
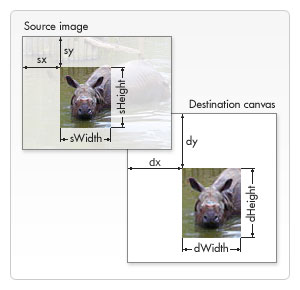
drawImage方法的第三个也是最后一个变种有8个新参数,用于控制做切片显示的。
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。其它8个参数最好是参照下边的图解,前4个是定义图像源的切片位置和大小,后4个则是定义切片的目标显示位置和大小。


切片是个做图像合成的强大工具。假设有一张包含了所有元素的图像,那么你可以用这个方法来合成一个完整图像。例如,你想画一张图表,而手上有一个包含所有 必需的文字的 PNG 文件,那么你可以很轻易的根据实际数据的需要来改变最终显示的图表。这方法的另一个好处就是你不需要单独装载每一个图像。
drawImage
示例2

在这个例子里面我用到上面已经用过的犀牛图像,不过这次我要给犀牛头做个切片特写,然后合成到一个相框里面去。相框带有阴影效果,是一个以 24-bit PNG 格式保存的图像。我用一个与上面用到的不同的方法来装载图像,直接将图像插入到 HTML 里面,然后通过 CSS 隐藏(display:none)它。两个图像我都赋了id,方便后面使用。看下面的脚本,相当简单,首先犀牛头做好切片(第一个drawImage)放在 canvas 上,然后再上面套个相框(第二个drawImage)。
function draw() {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
// Draw slice
ctx.drawImage(document.getElementById('source'),
33,71,104,124,21,20,87,104);
// Draw frame
ctx.drawImage(document.getElementById('frame'),0,0);
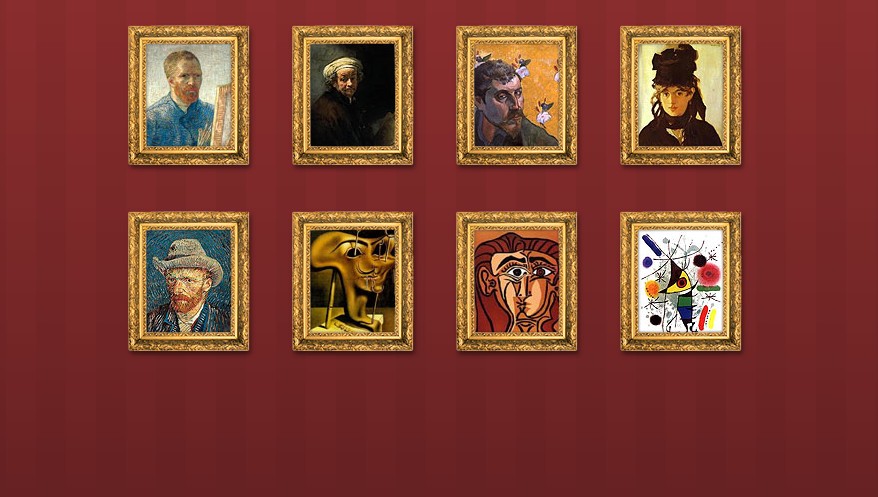
}示例:画廊 Art gallery example

我这一章最后的示例是弄一个小画廊。画廊由挂着几张画作的格子组成。当页面装载好之后,为每张画创建一个 canvas 元素并用加上画框然后插入到画廊中去。在我这个例子里面,所有“画”都是固定宽高的,画框也是。你可以做些改进,通过脚本用画的宽高来准确控制围绕它的画框的大小。下面的代码应该是蛮自我解释的了。就是遍历图像对象数组,依次创建新的 canvas 元素并添加进去。可能唯一需要注意的,对于那些并不熟悉 DOM 的朋友来说,是 insertBefore 方法的用法。insertBefore是父节点(单元格)的方法,用于将新节点(canvas 元素)插入到我们想要插入的节点之前
function draw() {
// Loop through all images
for (i=0;i<document.images.length;i++){
// Don't add a canvas for the frame image
if (document.images[i].getAttribute('id')!='frame'){
// Create canvas element
canvas = document.createElement('CANVAS');
canvas.setAttribute('width',132);
canvas.setAttribute('height',150);
// Insert before the image
document.images[i].parentNode.insertBefore(canvas,document.images[i]);
ctx = canvas.getContext('2d');
// Draw image to canvas
ctx.drawImage(document.images[i],15,20);
// Add frame
ctx.drawImage(document.getElementById('frame'),0,0);
}
}
}
以上就是canvas游戏开发学习之四:应用图像的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
 So erstellen Sie einen Softlink
So erstellen Sie einen Softlink
 Was bedeutet Marge in CSS?
Was bedeutet Marge in CSS?
 Nach dem Einschalten des Computers zeigt der Monitor kein Signal
Nach dem Einschalten des Computers zeigt der Monitor kein Signal
 PS-Tastenkombinationen für Helligkeit und Kontrast
PS-Tastenkombinationen für Helligkeit und Kontrast
 Was ist der Unterschied zwischen GUID- und MBR-Formaten?
Was ist der Unterschied zwischen GUID- und MBR-Formaten?
 Datenstruktur der C-Sprache
Datenstruktur der C-Sprache




