
Implementierungscode
/// <summary>
/// 生成验证码图片,保存session名称VerificationCode
/// </summary>
public static void CreateVerificationCode()
{
int number;
string checkCode = string.Empty;
//随机数种子
Random randoms = new Random();
for (int i = 0; i < 4; i++) //校验码长度为4
{
//随机的整数
number = randoms.Next();
//字符从0-9,A-Z中随机产生,对应的ASCII码分别为
//48-57,65-90
number = number % 36;
if (number < 10)
{
number += 48;
}
else
{
number += 55;
}
checkCode += ((char)number).ToString();
}
//在session中保存校验码
System.Web.HttpContext.Current.Session["VerificationCode"] = checkCode;
//若校验码为空,则直接返回
if (checkCode == null || checkCode.Trim() == String.Empty)
{
return;
}
//根据校验码的长度确定输出图片的长度
System.Drawing.Bitmap image = new System.Drawing.Bitmap(55, 20);//(int)Math.Ceiling(Convert.ToDouble(checkCode.Length * 15))
//创建Graphics对象
Graphics g = Graphics.FromImage(image);
try
{
//生成随机数种子
Random random = new Random();
//清空图片背景色
g.Clear(Color.White);
//画图片的背景噪音线 10条
//---------------------------------------------------
for (int i = 0; i < 10; i++)
{
//噪音线起点坐标(x1,y1),终点坐标(x2,y2)
int x1 = random.Next(image.Width);
int x2 = random.Next(image.Width);
int y1 = random.Next(image.Height);
int y2 = random.Next(image.Height);
//用银色画出噪音线
g.DrawLine(new Pen(Color.Silver), x1, y1, x2, y2);
}
//---------------------------------------------------
//Brush b = Brushes.Silver;
//g.FillRectangle(b, 0, 0, image.Width, image.Height);
//---------------------以上两种任选其一------------------------------
//输出图片中校验码的字体: 12号Arial,粗斜体
Font font = new Font("Arial", 12, (FontStyle.Bold | FontStyle.Italic));
//线性渐变画刷
LinearGradientBrush brush = new LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height), Color.Blue, Color.Purple, 1.2f, true);
g.DrawString(checkCode, font, brush, 2, 2);
//画图片的前景噪音点 50个
for (int i = 0; i < 50; i++)
{
int x = random.Next(image.Width);
int y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
//画图片的边框线
g.DrawRectangle(new Pen(Color.Peru), 0, 0, image.Width - 1, image.Height - 1);
//创建内存流用于输出图片
using (MemoryStream ms = new MemoryStream())
{
//图片格式指定为png
image.Save(ms, ImageFormat.Jpeg);
//清除缓冲区流中的所有输出
System.Web.HttpContext.Current.Response.ClearContent();
//输出流的HTTP MIME类型设置为"image/Png"
System.Web.HttpContext.Current.Response.ContentType = "image/Jpeg";
//输出图片的二进制流
System.Web.HttpContext.Current.Response.BinaryWrite(ms.ToArray());
}
}
finally
{
//释放Bitmap对象和Graphics对象
g.Dispose();
image.Dispose();
}
}Eine ASPX-Seite erstellen
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="AuthCode.aspx.cs" Inherits="AuthCode" %> <%Help.CreateVerificationCode(); %>
HTML-Code und Zitat hinzufügen
<div class="positionR">
<label>验证码:</label>
<span class="style1"> *</span>
<input type="text" class="yanZm" runat="Server" reg="^.+$" id="txtAuthCode" tip="请输入验证码!" />
<img class="yanZm_img" src="AuthCode.aspx" alt="" id="imgAuthCode" />
</div>Wie wird die Aktualisierung implementiert?
<script type="text/javascript">
$("#imgAuthCode").click(function () {
$(this).attr("src", "AuthCode.aspx?code=" + (new Date()).getTime());
});
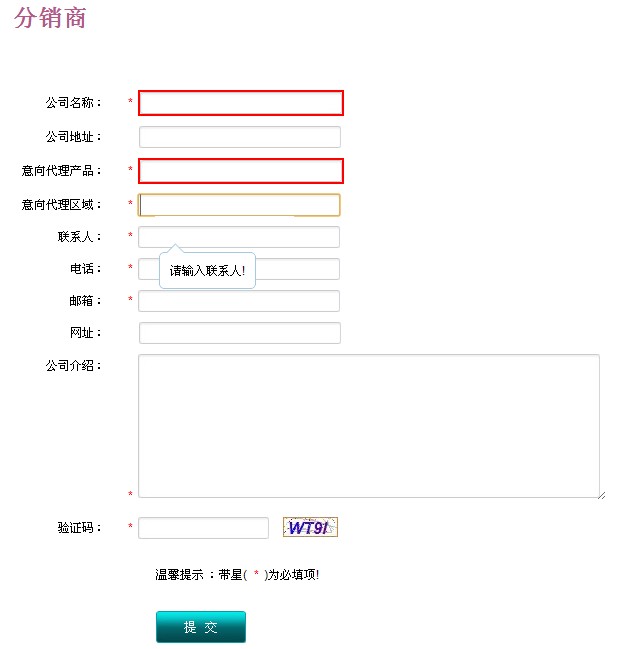
</script>Rendering

Weitere kleine ASP.NET-Beispiele zur Implementierung von Bestätigungscodes und Aktualisierungsbestätigungscodes finden Sie auf der chinesischen PHP-Website!
 Was ist digitale Währung?
Was ist digitale Währung?
 So öffnen Sie ESP-Dateien
So öffnen Sie ESP-Dateien
 So deaktivieren Sie den Echtzeitschutz im Windows-Sicherheitscenter
So deaktivieren Sie den Echtzeitschutz im Windows-Sicherheitscenter
 Was sind die neuen Funktionen von Hongmeng OS 3.0?
Was sind die neuen Funktionen von Hongmeng OS 3.0?
 So entsperren Sie das Oppo-Telefon, wenn ich das Passwort vergessen habe
So entsperren Sie das Oppo-Telefon, wenn ich das Passwort vergessen habe
 So lösen Sie das Problem, dass localhost nicht geöffnet werden kann
So lösen Sie das Problem, dass localhost nicht geöffnet werden kann
 MySQL erstellt eine gespeicherte Prozedur
MySQL erstellt eine gespeicherte Prozedur
 Wie kaufe und verkaufe ich Bitcoin? Tutorial zum Bitcoin-Handel
Wie kaufe und verkaufe ich Bitcoin? Tutorial zum Bitcoin-Handel




