
Die DrawerLayout-Komponente ist auch eine Komponente im V4-Paket und wird direkt von der ViewGroup-Klasse geerbt, sodass diese Klasse auch eine Containerklasse ist.
Die Platzierung und das Layout des Schubladenmenüs werden durch das Attribut android:layout_gravity gesteuert. Die optionalen Werte sind left, right oder start und end. Wenn Sie das Layout über XML erstellen, müssen Sie DrawerLayout als übergeordneten Container, das Gruppenschnittstellenlayout als ersten untergeordneten Knoten und das Schubladenlayout als zweiten untergeordneten Knoten verwenden. Auf diese Weise sind der Inhaltsanzeigebereich und der Schubladenmenübereich unabhängig voneinander. Sie müssen lediglich den Inhalt für die beiden Bereiche separat festlegen. Android bietet einige praktische Listener, und das Überladen verwandter Rückrufmethoden kann während des Interaktionsprozesses des Menüs logische Geschäfte schreiben.
Mit DrawerLayout können Sie ganz einfach den Schubladeneffekt erzielen. Die Schritte zur Verwendung von DrawerLayout sind wie folgt:
1) In DrawerLayout muss die erste Unteransicht die Ansicht sein, die den Inhalt anzeigt. und legen Sie die Attribute „layout_width“ und „layout_height“ auf „match_parent“ fest.
2) Die zweite Ansicht ist eine Schubladenansicht, und das Attribut „layout_gravity="left|right" wird festgelegt, um anzugeben, ob von links oder rechts herausgeschoben werden soll. Legen Sie seine „layout_height="match_parent"
z. B. fest:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawerlayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <TextView android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="content" /> <ListView android:id="@+id/listview" android:layout_width="80dp" android:layout_height="match_parent" android:layout_gravity="left" android:background="#FFB5C5" /> </android.support.v4.widget.DrawerLayout>
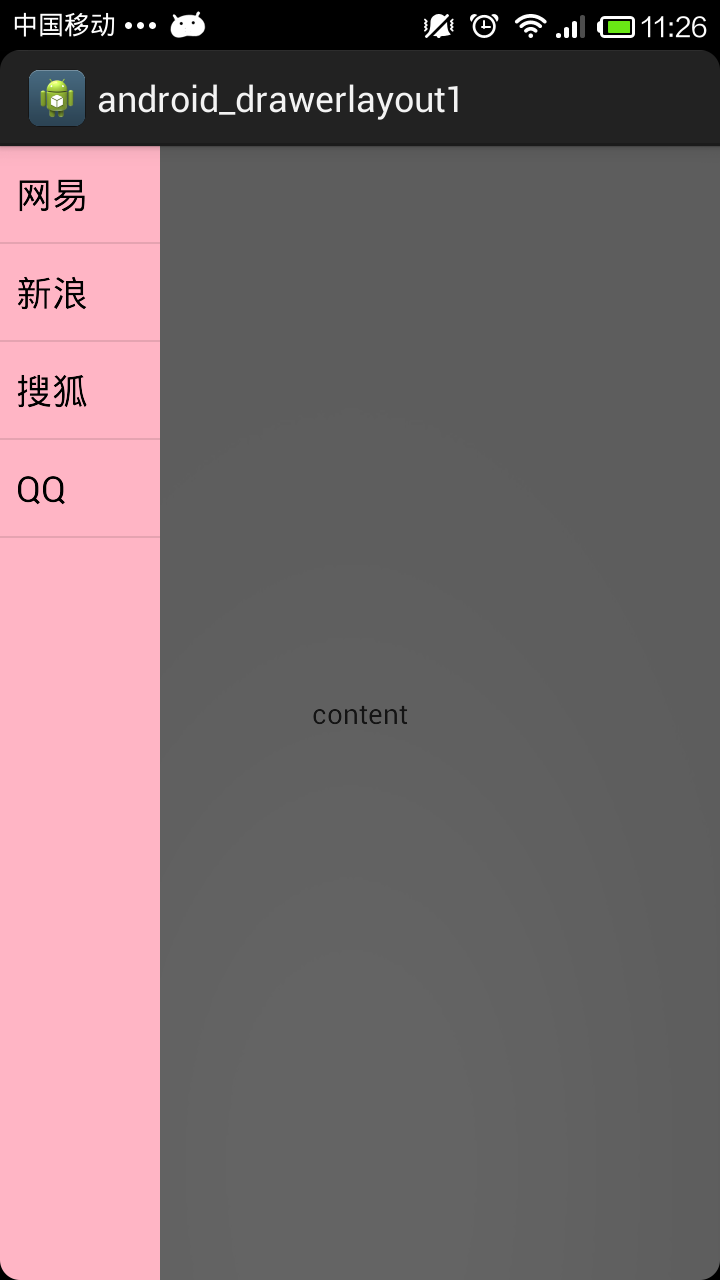
Der erzielte Effekt:

Das Obige ist der Editor, den ich verwenden würde Ich möchte Ihnen die relevanten Kenntnisse der Android-Komponente DrawerLayout zur Implementierung des Schubladenmenüs vorstellen.
Weitere Artikel zur Schubladenmenü-Implementierung der Android-Komponente DrawerLayout finden Sie auf der chinesischen PHP-Website!




