
Heute erklärt Ihnen Schwester Cui Er das CSS3-Tutorial – das letzte Attribut des Rahmens: das Attribut border-image. Dieser Artikel stellt hauptsächlich die Definition und Verwendung dieses Attributs vor und hofft, Studenten zu helfen, die Hilfe bei der Front-End-Entwicklungsarbeit benötigen.
Sehen Sie sich ein konkretes Beispiel an:
Geben Sie das Bild als Rahmen um das div-Element an:
div
{
-webkit-border-image:url(border.png) 30 30 round; /* Safari 5 */
-o-border-image:url(border.png) 30 30 round; /* Opera */
border-image:url(border.png) 30 30 round;
}Browserunterstützung:

Internet Explorer 11, Firefox, Opera 15, Chrome und Safari 6 unterstützen das Border-Image-Attribut.
Safari 5 unterstützt ein alternatives -webkit-border-image-Attribut.
Definition und Verwendung:
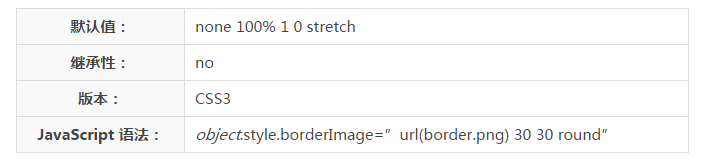
border-image attribute ist ein Kurzattribut, das zum Festlegen der folgenden Attribute verwendet wird:
border-image-source;
border -image-slice;
border-image-width;
border-image-outset;
border-image-repeat;
wenn der Wert weggelassen wird , wird der Standardwert festgelegt.
Tipp: Verwenden Sie border-image-*-Eigenschaften, um schöne skalierbare Schaltflächen zu erstellen!

Mögliche Werte:

Das Obige ist der Inhalt des CSS3-Attributs „tutorial-border-image“, weitere verwandte Inhalte Bitte beachten Sie die chinesische PHP-Website (m.sbmmt.com)!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Abfragetool für Registrierungsdomänennamen
Abfragetool für Registrierungsdomänennamen
 Der Unterschied zwischen currentregion und usedrange
Der Unterschied zwischen currentregion und usedrange
 Welche Rolle spielt die Kafka-Verbrauchergruppe?
Welche Rolle spielt die Kafka-Verbrauchergruppe?
 So beginnen Sie mit dem Kauf von Kryptowährungen
So beginnen Sie mit dem Kauf von Kryptowährungen
 So entschlüsseln Sie das WLAN-Passwort
So entschlüsseln Sie das WLAN-Passwort
 Lösung dafür, dass Google Chrome nicht funktioniert
Lösung dafür, dass Google Chrome nicht funktioniert




