
Derzeit gibt es keine Standardmethode zum Abspielen von Audiodateien auf WEB-Seiten. Die meisten Audiodateien werden mithilfe von Plug-Ins abgespielt, und viele Browser verwenden unterschiedliche Plug-Ins.
Die Einführung von HTML5 bietet uns eine Standardmethode zum Abspielen von Audiodateien im WEB. Benutzer müssen ihre Browser wie Adobe Flash, Apple QuickTime und andere Wiedergabe-Plug-Ins nicht mehr aktualisieren Um moderne Browser zu verwenden, können Sie jede WEB-Website anhören, die Töne erzeugen kann. Als nächstes stellt Ihnen dieser Artikel das HTML5-Tutorial-Audio vor. Freunde, die Front-End-Entwickler sind, beeilen Sie sich und lernen Sie!
HTML5 bietet einen Standard für die Audiowiedergabe.
Audio im Web
Bisher gab es keinen Standard für die Audiowiedergabe auf Webseiten.
Heutzutage werden die meisten Audiodaten über Plug-Ins (z. B. Flash) abgespielt. Allerdings verfügen nicht alle Browser über die gleichen Plugins.
HTML5 gibt eine Standardmethode zum Einbinden von Audio über das Audioelement an.
Das Audioelement kann Sounddateien oder Audiostreams abspielen.
Audioformate
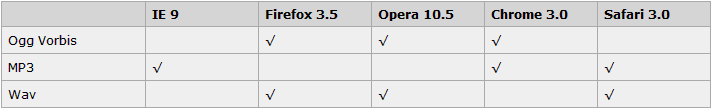
Derzeit unterstützt das Audioelement drei Audioformate:

So funktioniert es
Wenn Sie Um Audio in HTML5 abzuspielen, benötigen Sie lediglich:
<audio src=”song.ogg” controls=”controls”> </audio>
Steuerattribut zum Hinzufügen von Wiedergabe-, Pausen- und Lautstärkereglern.
Um sicherzustellen, dass es mit Safari funktioniert, muss die Audiodatei vom Typ MP3 oder WAV sein. Das
<audio src=”song.ogg” controls=”controls”> Your browser does not support the audio tag. </audio>
Internet Explorer
Internet Explorer 8 unterstützt das Audioelement nicht. In IE 9 wird Unterstützung für das Audioelement bereitgestellt.
<audio controls=”controls”> <source src=”song.ogg” type=”audio/ogg”> <source src=”song.mp3″ type=”audio/mpeg”> Your browser does not support the audio tag. </audio>




